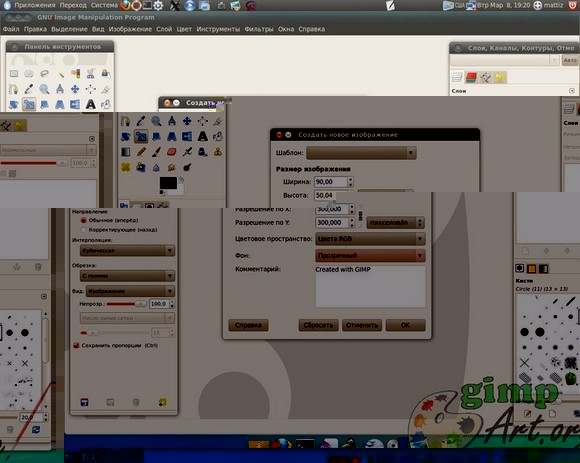
Шаг 1. Создаем новое изображение и вводим следующие параметры: ширина — 90 мм, высота — 50 мм, разрешение по X — 300, разрешение по Y — 300, фон — прозрачный. Нажимаем кнопку «ОК».

В результате получится изображение разрешением 1063 пикселя по ширине и 591 пиксель по высоте.
Шаг 2. Переименуем слой. Для этого щелкаем правой кнопкой мыши по слою в стопке слоев и из выпавшего меню выбираем «Изменить атрибуты слоя».

Проделанную операцию можно упростить, просто кликнув два раза левой кнопкой мыши по названию слоя и также ввести новое значение.
Шаг 3. Сохраняем данное изображение в формате гимпа (с расширением файла *.XCF - «Файл — Сохранить как..». В дальнейшим данную заготовку мы будем использовать в качестве шаблона наших визиток.
Следующий этап работы в гимпе, это сам процесс создания-рисования визитки. Так сказать процесс творческий, все зависит от ваших фантазий и способностей создать шедевр визиткостроения. За образец будущей визитки можно взять любой дизайн, подсмотренный в интернете.
Мы же создадим визитку с логотипом и контактной информацией напечатанной на ней.
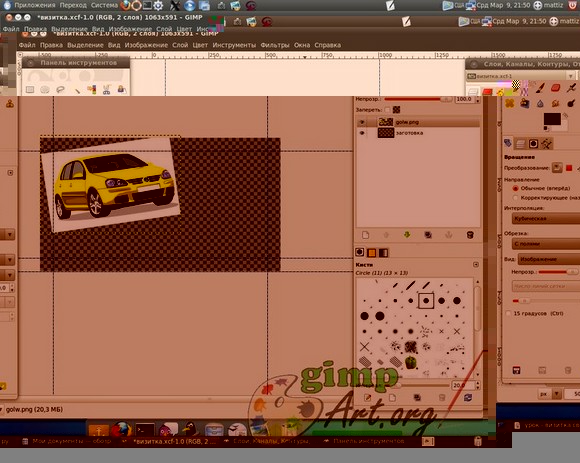
Шаг 4. Открываем наш шаблон-заготовку (если вдруг вы закрыли программу гимп, или же начинаете создавать визитку по ранее сделанной заготовки). Добавляем на нашу визитку логотип. Открываем меню «Файл - Открыть как слой». Выбираем наш логотип.
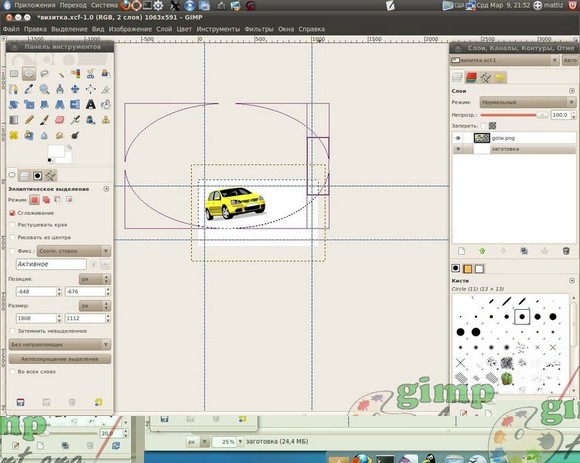
Шаг 5. С помощью инструментов «Масштаб» и «Перемещение» на панели инструментов гимпа, добиваемся нужного размера и положения логотипа на визитки. Для примера я взял за основу картинку машины желтого цвета и поместил ее в верхний левый угол визитки.

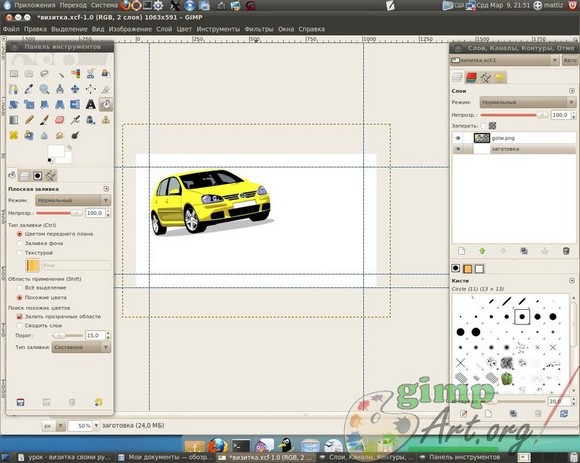
Шаг 7. Закрашиваем слой «заготовка» в белый цвет с помощью инструмента «Заливка»

Шаг 8. С помощью инструмента «Овальное выделение», рисуем выделение, как показано на скриншоте.

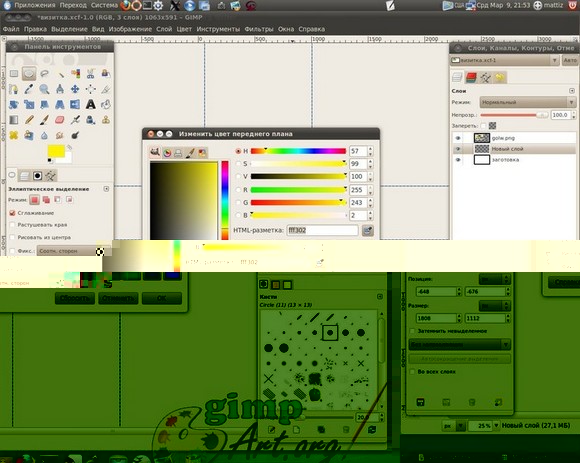
Затем инвертируем выделение, меню «Выделение - Инвертировать». Создаем новый прозрачный слой. Заливаем выделение желтым цветом #fff302 с помощью инструмента «Заливка».

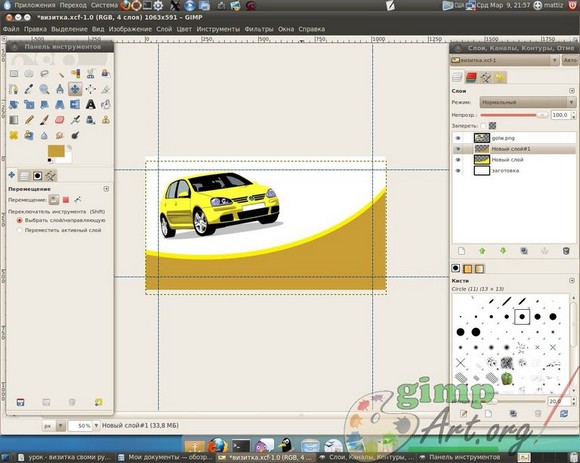
Шаг 9. Создаем еще один новый слой, поверх предыдущего. Заливаем его коричневым цветом #c99e37. Снимаем выделение «Выделение - Снять». С помощью инструмента «Перемещение» смещаем немного коричневый слой вниз, так чтобы у нас получилась желтая линия.

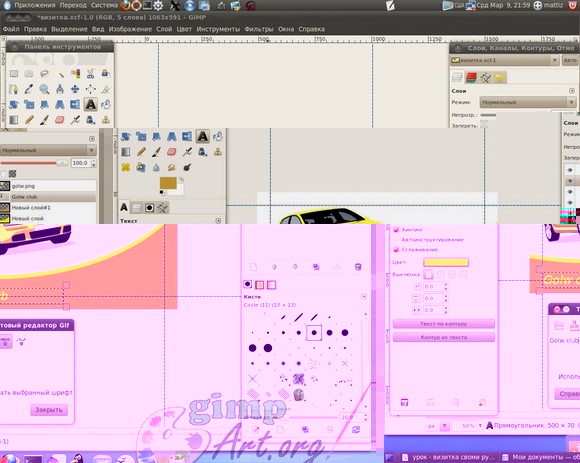
Шаг 10. Добавляем надписи на визитку. Сначала напишем имя компании с помощью инструмента «Текст» на панели инструментов.

Щелкаем правой кнопкой мыши по только что добавленному тексту. Из выпавшего меню выбираем «Альфа-канал слоя в выделение». Создаем новый прозрачный слой. Увеличиваем выделение на 3 пикселя и закрашиваем его черным цветом. После этого опускаем данный слой ниже слоя с текстом в стопке слоев.


Шаг 11. Добавляем контактную информацию, также используя инструмент «Текст»

На этом урок по созданию визитки в программе гимп завершен.
 2015-05-30
2015-05-30 626
626






