Бегущие строки привлекают к себе взгляд, заставляя посетителей уделять вашему сайту более пристальное внимание. Однако с бегущими строками, как и со всеми другими анимационными и графическими средствами, необходимо соблюдать чувство меры — избыток их может раздражать.
Бегущие строки (marquees) — это элементы HTML, позволяющие вставить в страницу движущийся текст; бегущие строки превращают статичные страницы в динамичные и живые. Чтобы поместить на страницу бегущую строку:
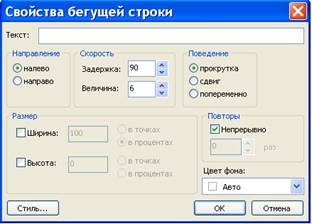
1. Установите курсор в то место страницы, где должна располагаться бегущая строка. Выберите в меню Вставка пункт Веб-компонент и далее Бегущая строка в появившемся меню типов компонентов. На экране появится диалоговое окно Свойства бегущей строки, показанное на рисунке 1.
2. В поле Текст введите текст бегущей строки.
3. В секции Направление укажите направление движения строки.
 4. В секции Скорость введите значения задержки и величины. Задержка определяет интервал в миллисекундах между последовательными перемещениями строки. Величина задает расстояние в пикселах между последовательными положениями строки, т. е. скорость движения строки можно повысить, увеличивая это число. Манипулируя двумя этими значениями, можно заставить "бегать" вашу строку с любой скоростью.
4. В секции Скорость введите значения задержки и величины. Задержка определяет интервал в миллисекундах между последовательными перемещениями строки. Величина задает расстояние в пикселах между последовательными положениями строки, т. е. скорость движения строки можно повысить, увеличивая это число. Манипулируя двумя этими значениями, можно заставить "бегать" вашу строку с любой скоростью.
|
|
|
Рис. 1. Диалоговое окно Свойства бегущей строки
5. В секции Повторы задайте число "пробегов" строки или, если вы хотите, чтобы строка бежала постоянно, без конца, установите флажок Непрерывно.
9. При желании задайте для бегущей строки цвет фона, выбрав его из раскрывающегося списка Цвет фона. Иногда фон бегущей строки, отличный от фона остальной страницы, производит благоприятное впечатление, но старайтесь не переборщить с цветами.
10. Произведя все необходимые установки, нажмите кнопку О К и выйдите из диалогового окна Свойства бегущей строки.
 2015-06-24
2015-06-24 458
458








