Сохраните флипчарт в папке «Мои флипчарты» как моя обучающая программа 10.
Хотелось бы надеяться, вы теперь чувствуете себя достаточно уверенными, чтобы изучить оставшиеся возможности ACTIVstudio и делать флипчарты самостоятельно.
Помните, вам были представлены только основы программы, и многое вы должны будете изучить самостоятельно.
| Бездонный сундучок (ActivStudio)
| | | |
|
|
| |
В качестве первого примера, рассмотрим как можно создать «бездонный» сундучок, из которого можно вытаскивать большое количество различных предметов.
Нам потребуется поместить на страницу флипчарта некоторый объект – это может быть рисунок или просто геометрическая фигура, под которым можно спрятать множество других объектов, и доставать их оттуда по мере необходимости.
Итак, приступим.
 Создайте новый флипчарт Создайте новый флипчарт
 Зальем страницу флипчарта фоновым цветом с помощью инструмента закраски. Для этого щелкнем правой кнопкой мыши (или с помощью кнопки на ручке) в области выбора цвета на панели инструментов и выберем неяркий голубой цвет: Зальем страницу флипчарта фоновым цветом с помощью инструмента закраски. Для этого щелкнем правой кнопкой мыши (или с помощью кнопки на ручке) в области выбора цвета на панели инструментов и выберем неяркий голубой цвет:
 Теперь щелкните на странице, и она зальется выбранным цветом.
Совет:
Старайтесь, чтобы Ваши флипчарты были красочными – это поможет активизировать интерес учащихся.
Теперь щелкните на странице, и она зальется выбранным цветом.
Совет:
Старайтесь, чтобы Ваши флипчарты были красочными – это поможет активизировать интерес учащихся.
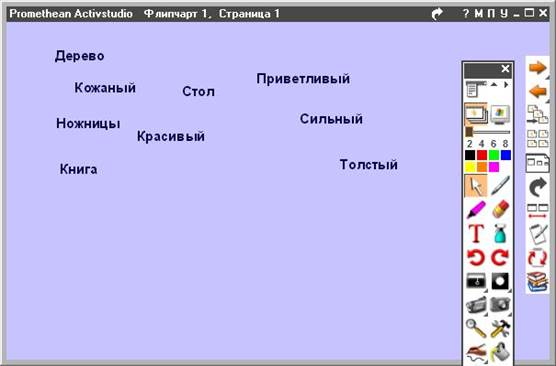
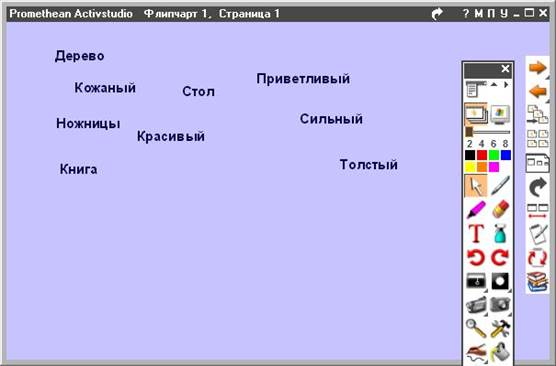
 Теперь с помощью инструмента текста создадим объекты, которые затем спрячем в наш «сундучок». В нашем примере это будут слова: существительные и прилагательные. Все слова должны быть созданы в виде отдельных объектов. Для этого, после набора каждого слова щелкайте ручкой (или мышкой) в другом месте страницы для создания нового объекта. Теперь с помощью инструмента текста создадим объекты, которые затем спрячем в наш «сундучок». В нашем примере это будут слова: существительные и прилагательные. Все слова должны быть созданы в виде отдельных объектов. Для этого, после набора каждого слова щелкайте ручкой (или мышкой) в другом месте страницы для создания нового объекта.
 Количество слов не ограничено, их может быть гораздо больше.
Количество слов не ограничено, их может быть гораздо больше.
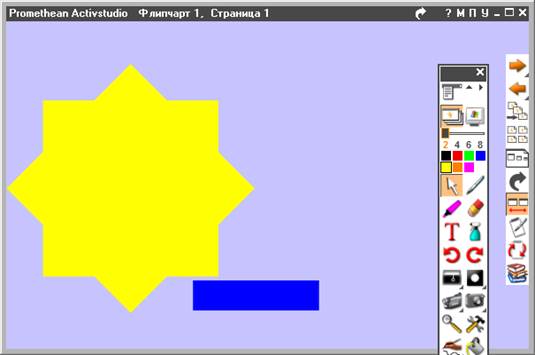
 Теперь с помощью инструмента произвольного выбора перетащим все слова в одно место и «сложим» их друг на друга в нижней части страницы: Теперь с помощью инструмента произвольного выбора перетащим все слова в одно место и «сложим» их друг на друга в нижней части страницы:

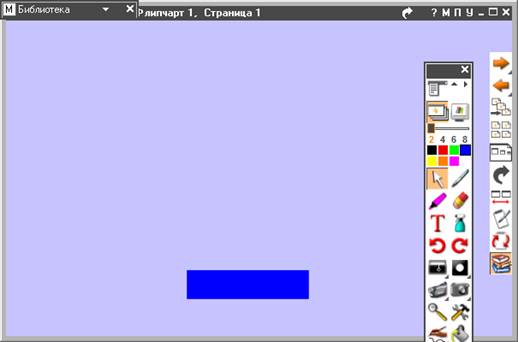
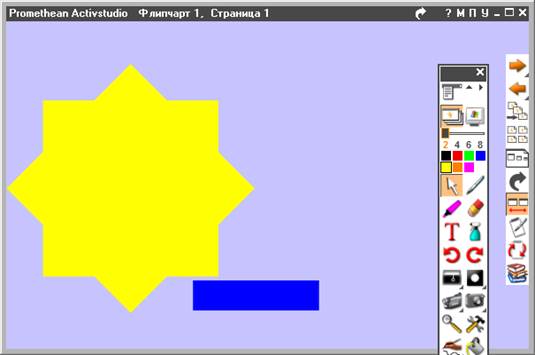
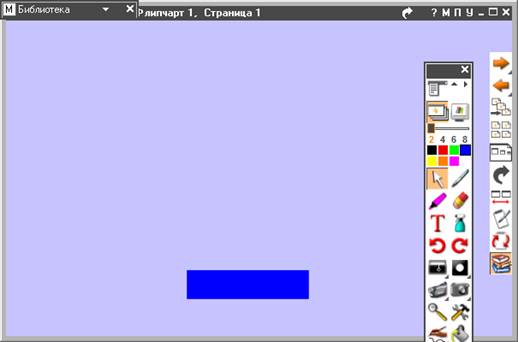
 Теперь необходимо прикрыть эти слова каким-нибудь рисунком или фигурой. В нашем случае это будет прямоугольник. Переместим его из библиотеки ресурсов.
Изменим размер прямоугольника так, чтобы он закрывал слова, но не был при этом слишком большим. Зальем его синим цветом: Теперь необходимо прикрыть эти слова каким-нибудь рисунком или фигурой. В нашем случае это будет прямоугольник. Переместим его из библиотеки ресурсов.
Изменим размер прямоугольника так, чтобы он закрывал слова, но не был при этом слишком большим. Зальем его синим цветом:
 Если прямоугольник оказался под словами, то выполните на нем щелчок правой кнопки мыши и выполните команду Изменить | На передний план.
Если прямоугольник оказался под словами, то выполните на нем щелчок правой кнопки мыши и выполните команду Изменить | На передний план.
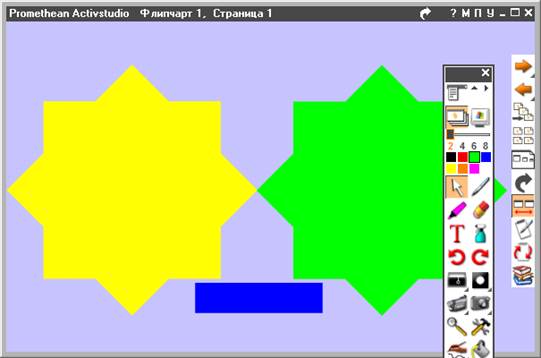
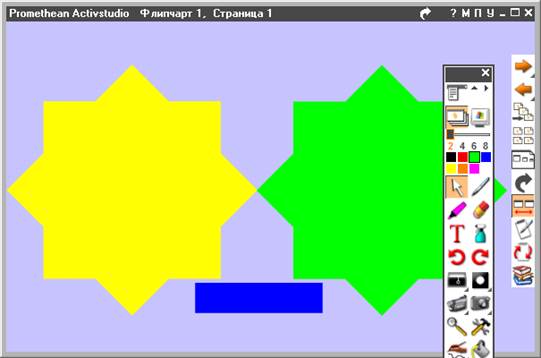
 Теперь необходимо создать две области, в которые мы будем распределять слова. В одну - существительные, а в другую – прилагательные. Для этого воспользуемся библиотекой ресурсов. Найдем фигуру в виде звезды и зальем ее желтым цветом: Теперь необходимо создать две области, в которые мы будем распределять слова. В одну - существительные, а в другую – прилагательные. Для этого воспользуемся библиотекой ресурсов. Найдем фигуру в виде звезды и зальем ее желтым цветом:

 Чтобы создать вторую такую же фигуру, продублируем ее. Для этого выполним двойной щелчок по фигуре, и на панели редактирования объекта щелкнем по кнопке Дубликат. Чтобы создать вторую такую же фигуру, продублируем ее. Для этого выполним двойной щелчок по фигуре, и на панели редактирования объекта щелкнем по кнопке Дубликат.
 Разместим второй объект рядом с первым и зальем его зеленым цветом: Разместим второй объект рядом с первым и зальем его зеленым цветом:

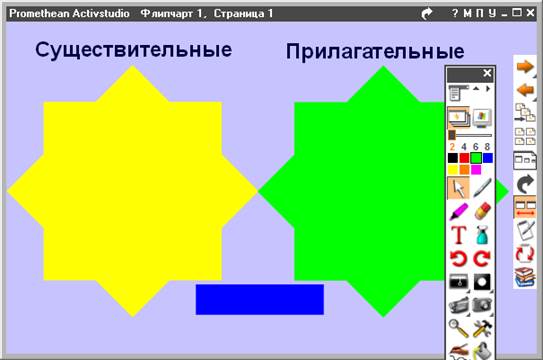
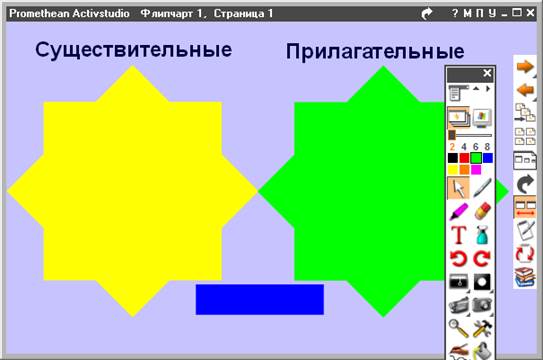
 Теперь необходимо с помощью инструмента текста сделать поясняющие надписи для звезд: Теперь необходимо с помощью инструмента текста сделать поясняющие надписи для звезд:
 Теперь осталось только заблокировать все фигуры и надписи заголовков, чтобы их нельзя было случайно сдвинуть. Для этого выполним на синем прямоугольник щелчок правой кнопки и выполним команду контекстного меню Изменить | Блокировать. Повторим это действие для звезд и заголовков.
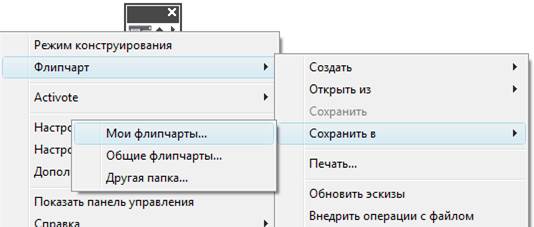
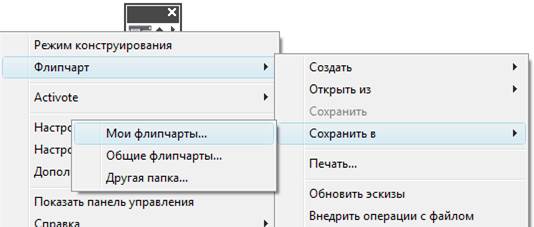
Сохраним флипчарт, выполнив команду главного меню:
Теперь осталось только заблокировать все фигуры и надписи заголовков, чтобы их нельзя было случайно сдвинуть. Для этого выполним на синем прямоугольник щелчок правой кнопки и выполним команду контекстного меню Изменить | Блокировать. Повторим это действие для звезд и заголовков.
Сохраним флипчарт, выполнив команду главного меню:
 Совет:
После завершения необходимо сохранить флипчарт, чтобы после выполнения задания была возможность вернуться к сохраненному состоянию, и выполнить задание повторно.
Совет:
После завершения необходимо сохранить флипчарт, чтобы после выполнения задания была возможность вернуться к сохраненному состоянию, и выполнить задание повторно.
 Попробуем выполнить задание. Для этого необходимо подвести мышку к синему прямоугольнику, под которым спрятаны слова (при этом должен быть активизирован инструмент произвольного выбора) и вытянуть из него слово. Переместите слово в ту область, которую считаете нужной.
Если Вы обнаружили, что слова скрываются за звездой, то выполните щелчок правой кнопки на звезде и выполните команду контекстного меню Изменить | Назад. Повторите эту операцию для второй звезды.
Верните все слова на исходную позицию (в область синего прямоугольника) и сохраните флипчарт.
Попробуем снова выполнить задание. Вытягиваем слово из прямоугольника и перетаскиваем его в нужную область: Попробуем выполнить задание. Для этого необходимо подвести мышку к синему прямоугольнику, под которым спрятаны слова (при этом должен быть активизирован инструмент произвольного выбора) и вытянуть из него слово. Переместите слово в ту область, которую считаете нужной.
Если Вы обнаружили, что слова скрываются за звездой, то выполните щелчок правой кнопки на звезде и выполните команду контекстного меню Изменить | Назад. Повторите эту операцию для второй звезды.
Верните все слова на исходную позицию (в область синего прямоугольника) и сохраните флипчарт.
Попробуем снова выполнить задание. Вытягиваем слово из прямоугольника и перетаскиваем его в нужную область:

 Чтобы повторно выполнить задание, нажмите кнопку сброса страницы на дополнительной панели инструментов с правой стороны страницы флипчарта.
Чтобы впоследствии не забыть суть задания можно создать примечание на странице. Для этого щелкните на кнопке с буквой П в заголовке окна флипчарта: Чтобы повторно выполнить задание, нажмите кнопку сброса страницы на дополнительной панели инструментов с правой стороны страницы флипчарта.
Чтобы впоследствии не забыть суть задания можно создать примечание на странице. Для этого щелкните на кнопке с буквой П в заголовке окна флипчарта:
 В окне примечаний наберите поясняющий текст, например, такой:
В окне примечаний наберите поясняющий текст, например, такой:

 Закройте окно. Теперь с правой стороны флипчарта появилась кнопка Показать примечания страницы. При этом снова откроется окно примечаний.
Убедитесь, что все слова скрыты под прямоугольником и сохраните флипчарт. Закройте окно. Теперь с правой стороны флипчарта появилась кнопка Показать примечания страницы. При этом снова откроется окно примечаний.
Убедитесь, что все слова скрыты под прямоугольником и сохраните флипчарт.
|
|
|
| Волшебный ластик (ActivStudio)
| | | |
| |
| |
Создадим флипчарт, который предлагает учащимся выбрать правильный ответ и подставить его в указанное место. Проверить правильность ответа можно взяв ластик и стерев подставленный ответ. При этом проявляется ответ, заготовленный учителем.
Сначала немного теории.
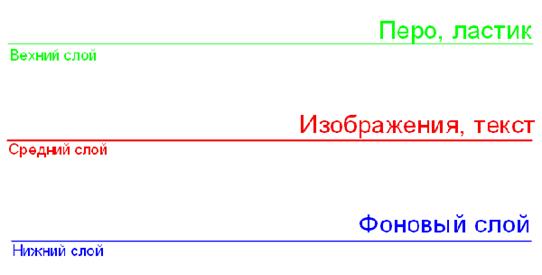
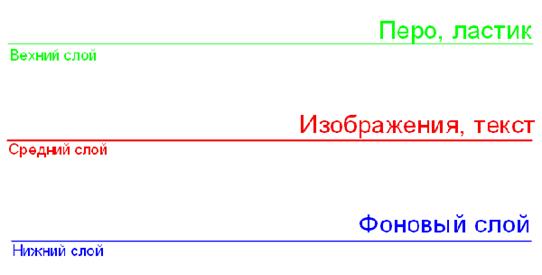
Все объекты, помещаемые на страницу флипчарта, размещаются на трех слоях:
 Т.е. фоновый рисунок и сетка располагаются на нижнем слое. Объекты, перемещенные из библиотеки ресурсов или созданные с помощью инструмента текста располагаются на среднем слое. И объекты, созданные с помощью инструментов пера, маркера, закраски и ластика – на верхнем слое.
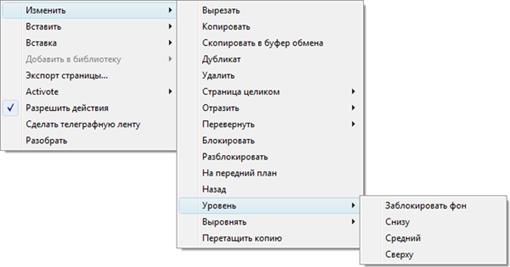
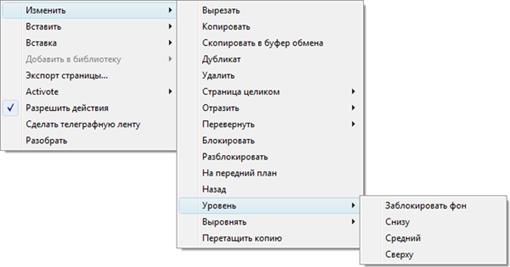
При необходимости можно переместить объект со «своего» слоя на любой другой. Сделать это можно, щелкнув правой кнопкой на объекте, и выбрав в контекстном меню команду:
Т.е. фоновый рисунок и сетка располагаются на нижнем слое. Объекты, перемещенные из библиотеки ресурсов или созданные с помощью инструмента текста располагаются на среднем слое. И объекты, созданные с помощью инструментов пера, маркера, закраски и ластика – на верхнем слое.
При необходимости можно переместить объект со «своего» слоя на любой другой. Сделать это можно, щелкнув правой кнопкой на объекте, и выбрав в контекстном меню команду:
 Эту возможность ACTIVstidio мы и будем использовать при создании очередного интерактивного упражнения.
Итак, приступим.
Эту возможность ACTIVstidio мы и будем использовать при создании очередного интерактивного упражнения.
Итак, приступим.
 Создайте новый флипчарт. Создайте новый флипчарт.
 Выберите цвет и залейте фон страницы. Я выбираю светло-зеленый. Выберите цвет и залейте фон страницы. Я выбираю светло-зеленый.
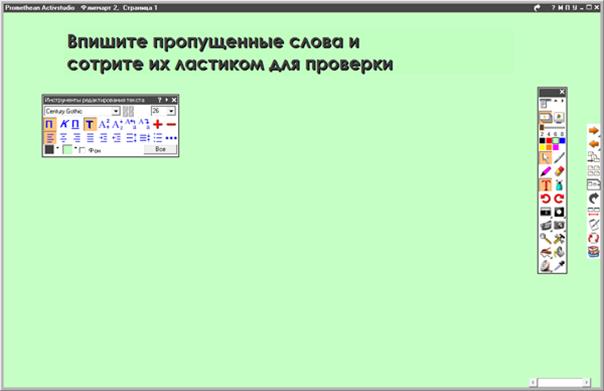
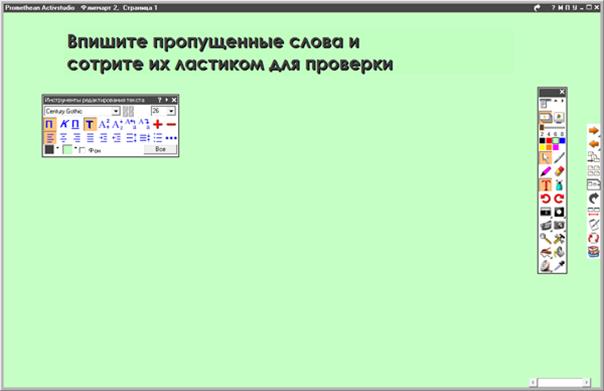
 С помощью инструмента текста создадим заголовок, поясняющий суть задания. С помощью инструмента текста создадим заголовок, поясняющий суть задания.

 Чтобы заголовок выглядел более аккуратно и отличался от основного текста задания создадим рамочку вокруг заголовка с помощью модификатора инструмента пера. Для этого щелкнем правой кнопкой на изображении инструмента пера, выберем в окне модификаторов прямоугольник и очертим рамку вокруг заголовка. Чтобы заголовок выглядел более аккуратно и отличался от основного текста задания создадим рамочку вокруг заголовка с помощью модификатора инструмента пера. Для этого щелкнем правой кнопкой на изображении инструмента пера, выберем в окне модификаторов прямоугольник и очертим рамку вокруг заголовка.

 Залейте ее каким-нибудь цветом, я выбрала белый: Залейте ее каким-нибудь цветом, я выбрала белый:
 Как мы видим, заливка перекрыла надпись, так как она находится на верхнем уровне (слое), поэтому перекрывает объект текста, который находится на среднем слое. Перенесем ее на средний слой. Для этого щелкнем на заливке правой кнопкой и выберем в меню команду Изменить | Уровень | Средний.
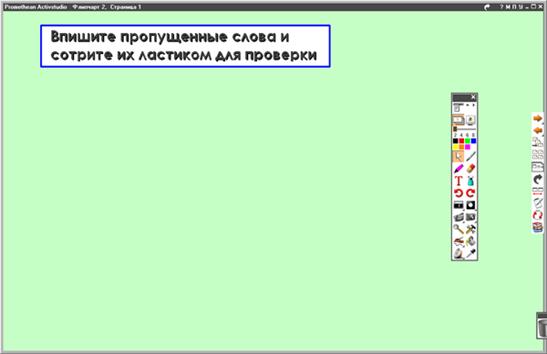
Теперь надпись видна на фоне прямоугольника:
Как мы видим, заливка перекрыла надпись, так как она находится на верхнем уровне (слое), поэтому перекрывает объект текста, который находится на среднем слое. Перенесем ее на средний слой. Для этого щелкнем на заливке правой кнопкой и выберем в меню команду Изменить | Уровень | Средний.
Теперь надпись видна на фоне прямоугольника:
 Теперь заблокируем заголовок вместе с рамкой.
Теперь заблокируем заголовок вместе с рамкой.
 Для этого выберем инструмент произвольного выбора, и с его помощью очертим рамку вокруг надписи вместе с прямоугольником. Таким образом мы можем выделит срезу три объекта: надпись, рамку и заливку для того, чтобы заблокировать их одной командой, а не по отдельности.
Теперь щелкнем на объекте правой кнопкой и выполним команду контекстного меню Изменить | Блокировать. Для этого выберем инструмент произвольного выбора, и с его помощью очертим рамку вокруг надписи вместе с прямоугольником. Таким образом мы можем выделит срезу три объекта: надпись, рамку и заливку для того, чтобы заблокировать их одной командой, а не по отдельности.
Теперь щелкнем на объекте правой кнопкой и выполним команду контекстного меню Изменить | Блокировать.
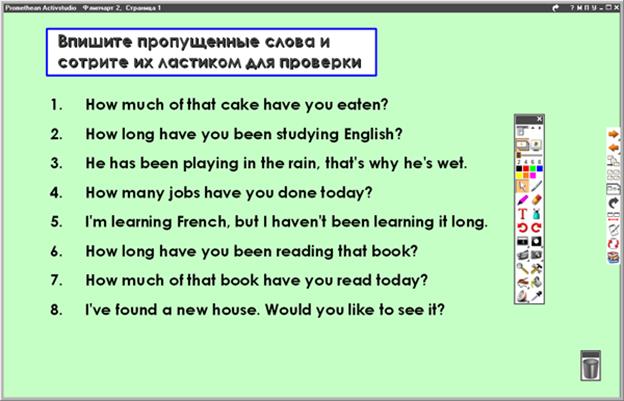
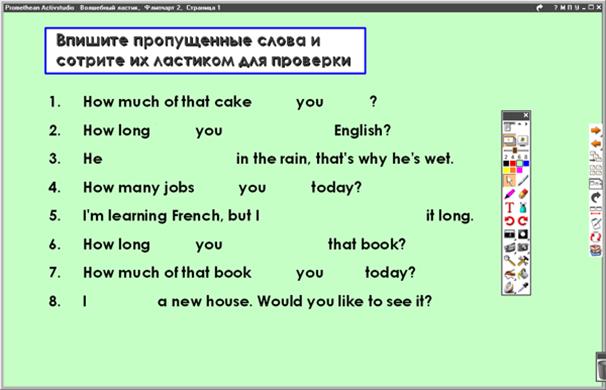
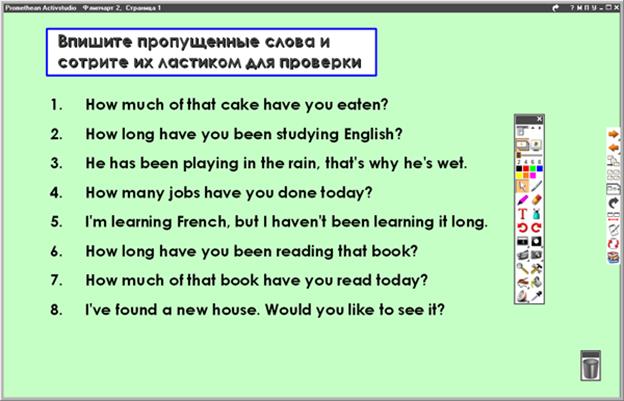
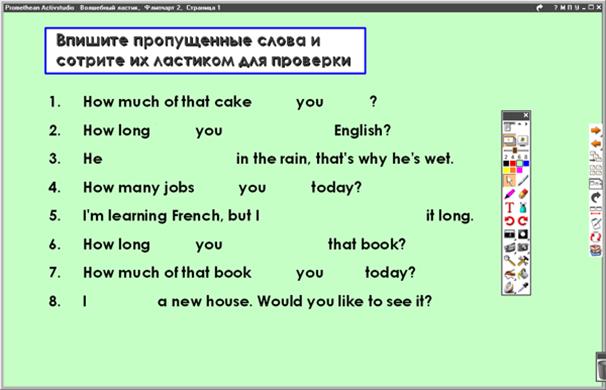
 Теперь приступим к созданию текста задания. Выберем инструмент текста и напечатаем текст упражнения полностью, включая слова, которые должны быть пропущены: Теперь приступим к созданию текста задания. Выберем инструмент текста и напечатаем текст упражнения полностью, включая слова, которые должны быть пропущены:
 Теперь необходимо закрасить слова, которые должны быть пропущенными. Для этого выберем инструмент пера, выберем цвет, совпадающий с цветом фона, толщину пера 20 и закрасим некоторые слова:
Теперь необходимо закрасить слова, которые должны быть пропущенными. Для этого выберем инструмент пера, выберем цвет, совпадающий с цветом фона, толщину пера 20 и закрасим некоторые слова:
 Теперь на странице есть текстовый объект и множество объектов, совпадающих с цветом фона, поэтому невидимых, которые закрывают отдельные слова надписи. То есть, в принципе, все подготовлено для выполнения упражнения. Осталось только заблокировать эти объекты так же как мы блокировали заголовок.
Сохраните флипчарт, чтобы была возможность сброса страницы.
Теперь на странице есть текстовый объект и множество объектов, совпадающих с цветом фона, поэтому невидимых, которые закрывают отдельные слова надписи. То есть, в принципе, все подготовлено для выполнения упражнения. Осталось только заблокировать эти объекты так же как мы блокировали заголовок.
Сохраните флипчарт, чтобы была возможность сброса страницы.
 Теперь попробуем выполнить упражнение. Выберем инструмент пера, толщину 2 и черный цвет. Впишем пропущенные слова: Теперь попробуем выполнить упражнение. Выберем инструмент пера, толщину 2 и черный цвет. Впишем пропущенные слова:

 Теперь возьмем инструмент ластика и сотрем первое из написанных слов: Теперь возьмем инструмент ластика и сотрем первое из написанных слов:
 Мы видим правильный ответ!
Совет:
Для активизации интереса учащихся добавляйте на страницу флипчарта рисунки. Это сделает Ваши флипчарты более привлекательными для детей.
Эти рисунки также можно заблокировать.
Мы видим правильный ответ!
Совет:
Для активизации интереса учащихся добавляйте на страницу флипчарта рисунки. Это сделает Ваши флипчарты более привлекательными для детей.
Эти рисунки также можно заблокировать.

|
| Движение по вертикали (ActivStudio)
| | | |
| |
| |
 Рассмотрим пример, когда может потребоваться движение по вертикали. Наверное, уже понятно, что делается оно аналогично. Но тем не менее мы рассмотрим этот пример, чтобы применить еще один способ активизации учащихся.
Суть примера заключается в том, чтобы заготовить необходимое количество вопросов и спрятать их за границами страницы флипчарта. Снаружи мы оставляем только маркер, например, с номером вопроса. При выбора того или иного вопроса мы просто вытягиваем его за маркер на страницу флипчарта и зачитываем его.
Итак, приступим.
Создайте новый флипчарт.
Выберите цвет и залейте фон страницы Рассмотрим пример, когда может потребоваться движение по вертикали. Наверное, уже понятно, что делается оно аналогично. Но тем не менее мы рассмотрим этот пример, чтобы применить еще один способ активизации учащихся.
Суть примера заключается в том, чтобы заготовить необходимое количество вопросов и спрятать их за границами страницы флипчарта. Снаружи мы оставляем только маркер, например, с номером вопроса. При выбора того или иного вопроса мы просто вытягиваем его за маркер на страницу флипчарта и зачитываем его.
Итак, приступим.
Создайте новый флипчарт.
Выберите цвет и залейте фон страницы  . Я выбираю светло-голубой.
Текст вопроса мы поместим в прямоугольник с прикрепленным к нему круглым маркером с номером, чтобы он выглядел более аккуратно и привлекательно.
С помощью модификаторов пера . Я выбираю светло-голубой.
Текст вопроса мы поместим в прямоугольник с прикрепленным к нему круглым маркером с номером, чтобы он выглядел более аккуратно и привлекательно.
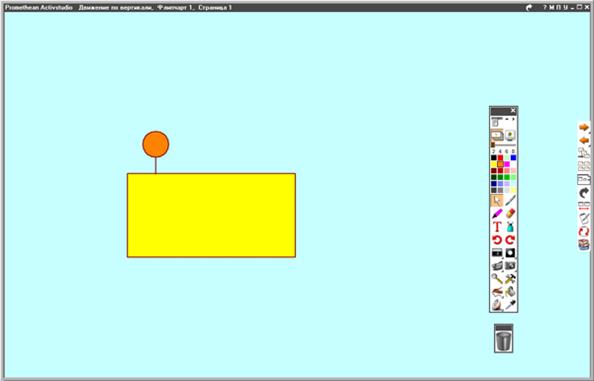
С помощью модификаторов пера  нарисуем примерно такую фигуру и зальем ее светлым цветом с помощью инструмента закраски нарисуем примерно такую фигуру и зальем ее светлым цветом с помощью инструмента закраски  : :
 Размер прямоугольника должен быть достаточным для того, чтобы в нем разместился текст вопроса. Напишем его. Не забывайте, что инструменты пера и закраски работают на верхнем слое, и инструмент текста – на среднем. Поэтому если вы напишете текст вопроса сейчас прямо на прямоугольнике, то он исчезнет. Поэтому переведите заливку прямоугольника на средний уровень, выбрав из контекстного меню команду Изменить | Уровень | Средний.
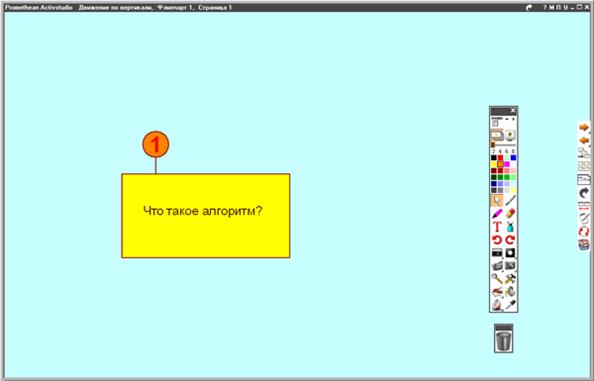
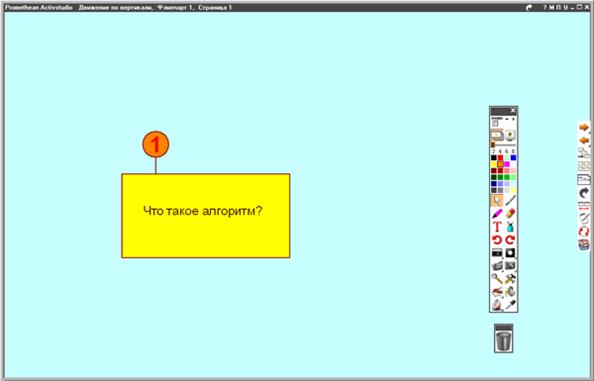
Теперь напишем текст вопроса в прямоугольнике, а в круглый маркер добавим номер вопроса.
Размер прямоугольника должен быть достаточным для того, чтобы в нем разместился текст вопроса. Напишем его. Не забывайте, что инструменты пера и закраски работают на верхнем слое, и инструмент текста – на среднем. Поэтому если вы напишете текст вопроса сейчас прямо на прямоугольнике, то он исчезнет. Поэтому переведите заливку прямоугольника на средний уровень, выбрав из контекстного меню команду Изменить | Уровень | Средний.
Теперь напишем текст вопроса в прямоугольнике, а в круглый маркер добавим номер вопроса.
 Сгруппируйте полученную фигуру. Нам понадобятся такие же фигуры для каждого из вопросов. Продублируем ее еще 5 раз с помощи кнопки Дубликат
Сгруппируйте полученную фигуру. Нам понадобятся такие же фигуры для каждого из вопросов. Продублируем ее еще 5 раз с помощи кнопки Дубликат  на панели редактирования объекта.
У нас получилось шесть абсолютно одинаковых объектов. Чтобы изменить номер и текст вопроса будем разгруппировывать каждый объект по отдельности, вносить изменения и группировать обратно.
Вот что у нас должно получиться: на панели редактирования объекта.
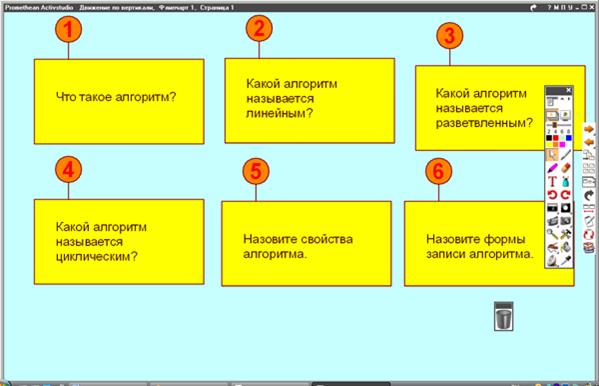
У нас получилось шесть абсолютно одинаковых объектов. Чтобы изменить номер и текст вопроса будем разгруппировывать каждый объект по отдельности, вносить изменения и группировать обратно.
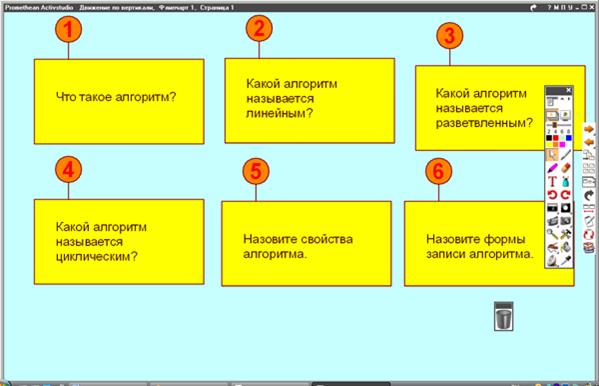
Вот что у нас должно получиться:
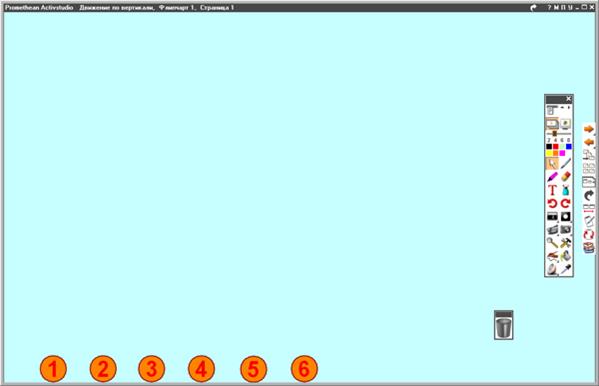
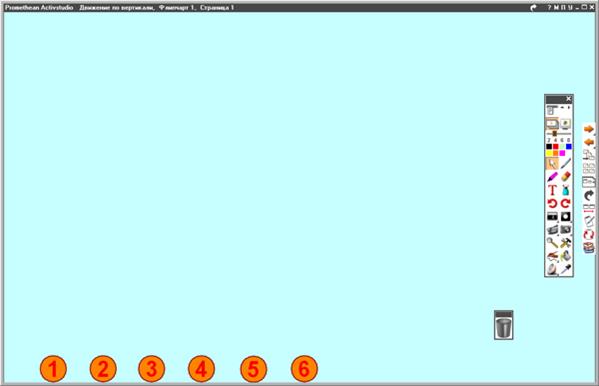
 Теперь спрячем наши вопросы за нижнюю границу флипчарта, оставив на странице только маркер:
Теперь спрячем наши вопросы за нижнюю границу флипчарта, оставив на странице только маркер:
 Теперь зададим каждому вопросу движение только по вертикали, чтобы можно было вытянуть вопрос только вверх и спрятать его обратно.
Для этого с помощью инструмента произвольного выбора
Теперь зададим каждому вопросу движение только по вертикали, чтобы можно было вытянуть вопрос только вверх и спрятать его обратно.
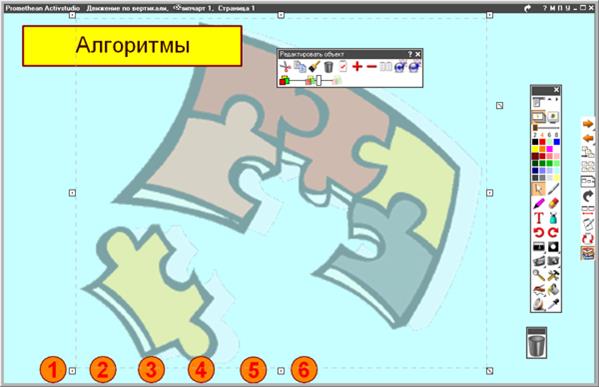
Для этого с помощью инструмента произвольного выбора  обведем все видимые кружочки, чтобы выделить все фигуры. Это необходимо для того, чтобы не повторять одну и ту же операцию несколько раз.
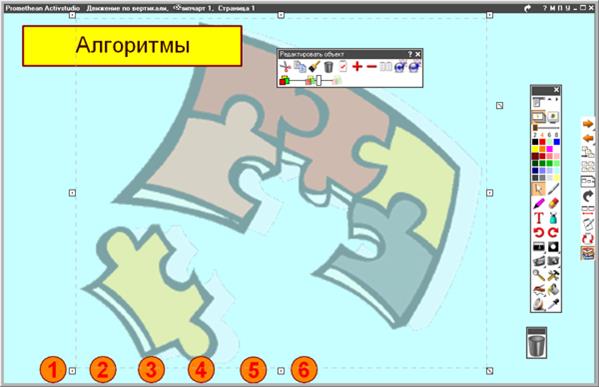
Теперь дважды щелкнем на одном из кружков, чтобы открыть панель редактирования объекта. Нажмем на кнопку Свойства обведем все видимые кружочки, чтобы выделить все фигуры. Это необходимо для того, чтобы не повторять одну и ту же операцию несколько раз.
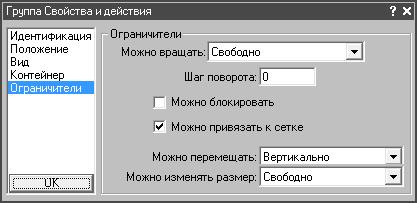
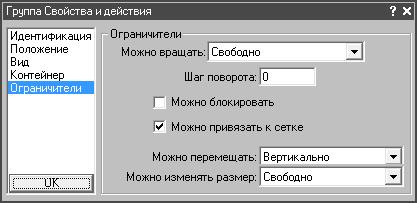
Теперь дважды щелкнем на одном из кружков, чтобы открыть панель редактирования объекта. Нажмем на кнопку Свойства  . В разделе Ограничители выберем в списке Можно перемещать значение Вертикально. . В разделе Ограничители выберем в списке Можно перемещать значение Вертикально.
 Закройте окно щелчком на кнопке ОК.
Снимите выделение с объекта щелчком на пустом месте страницы.
Попробуйте вытянуть вопрос на страницу за маркер с номером. Мы видим, что объект перемещается только вертикально.
Можно добавить на страницу заголовок и рисунок для улучшения внешнего вида Вашей страницы.
Закройте окно щелчком на кнопке ОК.
Снимите выделение с объекта щелчком на пустом месте страницы.
Попробуйте вытянуть вопрос на страницу за маркер с номером. Мы видим, что объект перемещается только вертикально.
Можно добавить на страницу заголовок и рисунок для улучшения внешнего вида Вашей страницы.
 Чтобы рисунок не отвлекал от основного содержания страницы, сделаем ее боле прозрачной. Для этого выполним двойной щелчок на рисунке, чтобы открыть панель редактирования объекта.
Чтобы рисунок не отвлекал от основного содержания страницы, сделаем ее боле прозрачной. Для этого выполним двойной щелчок на рисунке, чтобы открыть панель редактирования объекта.
 Переместим движок прозрачности немного вправо, пока не добьемся нужной яркости картинки:
Переместим движок прозрачности немного вправо, пока не добьемся нужной яркости картинки:
 Заблокируйте рисунок.
Ну а теперь, чтобы создать эффект случайного выбора вопроса для каждого учащегося воспользуемся инструментом кости.
Для этого откроем панель специальных инструментов
Заблокируйте рисунок.
Ну а теперь, чтобы создать эффект случайного выбора вопроса для каждого учащегося воспользуемся инструментом кости.
Для этого откроем панель специальных инструментов  щелчком по соответствующей кнопке на панели инструментов.
Выберем на этой панели инструмент кости щелчком по соответствующей кнопке на панели инструментов.
Выберем на этой панели инструмент кости  .
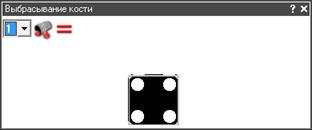
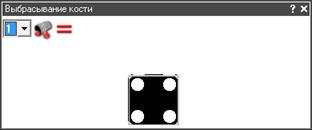
В появившемся окне в выпадающем списке выберем 1 – это количество выбрасываемых костей. Нам достаточно одной, так как у нас шесть вопросов, а это число как раз соответствует одной кости.
Щелчком по кнопке выбрасывание кости .
В появившемся окне в выпадающем списке выберем 1 – это количество выбрасываемых костей. Нам достаточно одной, так как у нас шесть вопросов, а это число как раз соответствует одной кости.
Щелчком по кнопке выбрасывание кости  мы можем определить номер вопроса, который достается учащемуся. мы можем определить номер вопроса, который достается учащемуся.
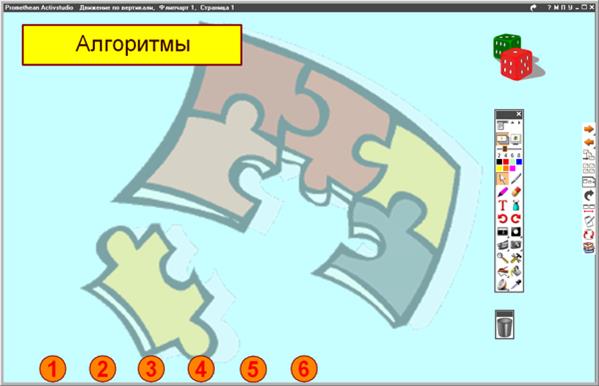
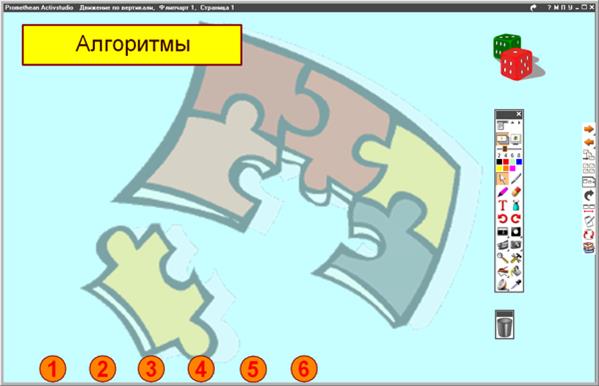
 Чтобы упростить вызов окна выбрасывания кости, можно поместить рисунок костей из библиотеки ресурсов
Чтобы упростить вызов окна выбрасывания кости, можно поместить рисунок костей из библиотеки ресурсов  Мои рисунки – Игрушки и игры, при щелчке по которому будет открываться панель выбрасывания кости. Мои рисунки – Игрушки и игры, при щелчке по которому будет открываться панель выбрасывания кости.
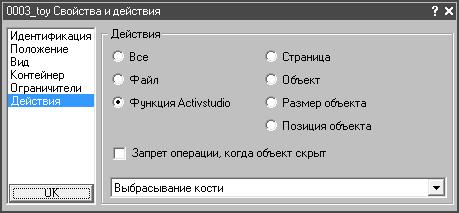
 Итак, помещаем рисунок и дважды щелкаем по нему, чтобы открыть панель редактирования объекта, и выбираем свойства
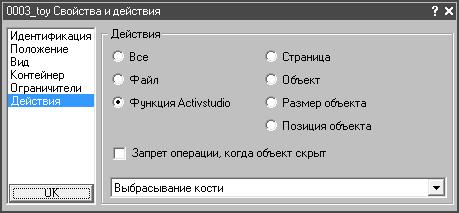
Итак, помещаем рисунок и дважды щелкаем по нему, чтобы открыть панель редактирования объекта, и выбираем свойства  .
В разделе Действия выбираем Функции ActivStudio и в списке в нижней части окна выбираем Выбрасывание кости. .
В разделе Действия выбираем Функции ActivStudio и в списке в нижней части окна выбираем Выбрасывание кости.
 Закройте это окно.
Щелкните по рисунку костей. Открывается панель выбрасывания костей без открытия панели специальных инструментов. Повторный щелчок по рисунку скрывает эту панель.
Сохраните флипчарт.
Закройте это окно.
Щелкните по рисунку костей. Открывается панель выбрасывания костей без открытия панели специальных инструментов. Повторный щелчок по рисунку скрывает эту панель.
Сохраните флипчарт.
|
| Движение по горизонтали (ActivStudio)
| | | |
| |
| |
 В рассмотренных примерах мы могли либо заблокировать объект, либо разрешали ему двигаться с любых направлениях. В некоторых случаях желательно ограничить возможность передвижения. Рассмотрим несколько примеров, когда это может понадобиться, и как это сделать.
В качестве предмета на этот раз выберем астрономию. В следующем задании необходимо распределить названия планет Солнечной системы в порядке удаления от Солнца. Названия планет мы сложим в одну «кучку», и разрешим им двигаться только по горизонтали.
Итак, приступим.
Создайте новый флипчарт.
Выберите цвет и залейте фон страницы В рассмотренных примерах мы могли либо заблокировать объект, либо разрешали ему двигаться с любых направлениях. В некоторых случаях желательно ограничить возможность передвижения. Рассмотрим несколько примеров, когда это может понадобиться, и как это сделать.
В качестве предмета на этот раз выберем астрономию. В следующем задании необходимо распределить названия планет Солнечной системы в порядке удаления от Солнца. Названия планет мы сложим в одну «кучку», и разрешим им двигаться только по горизонтали.
Итак, приступим.
Создайте новый флипчарт.
Выберите цвет и залейте фон страницы  . Я выбираю черный, так как сейчас мы поместим иллюстрацию на черном фоне.
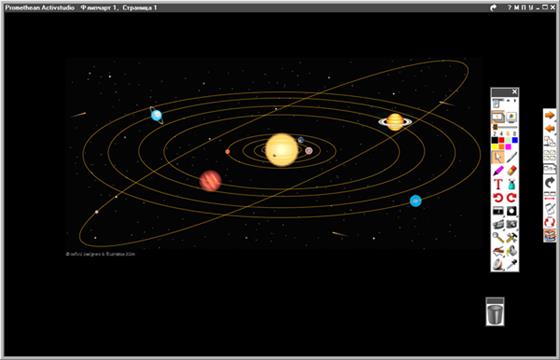
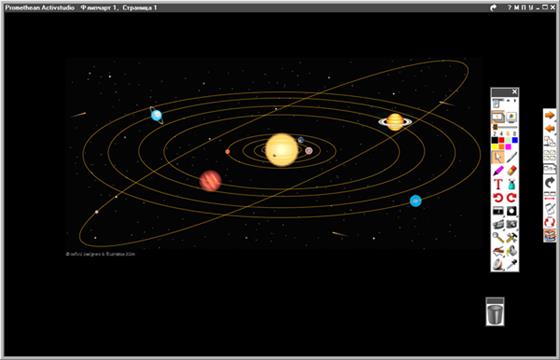
Поместим из библиотеки ресурсов . Я выбираю черный, так как сейчас мы поместим иллюстрацию на черном фоне.
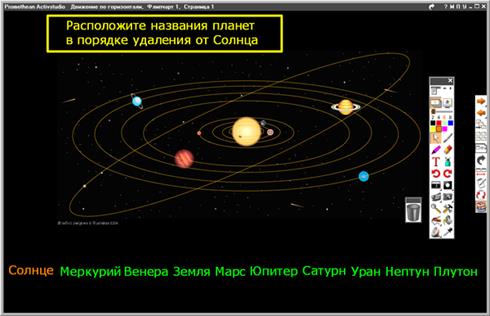
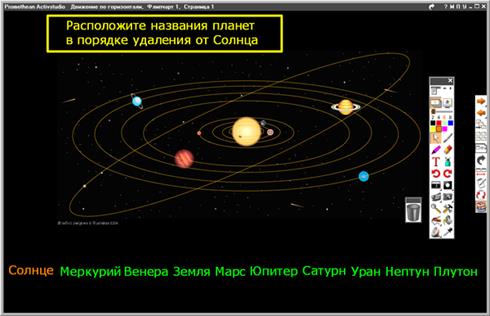
Поместим из библиотеки ресурсов  рисунок со схемой планет Солнечной системы. Он находятся в разделе Общие коллекции – Среднее образование – Естественные науки - Физика - Астрономия. рисунок со схемой планет Солнечной системы. Он находятся в разделе Общие коллекции – Среднее образование – Естественные науки - Физика - Астрономия.
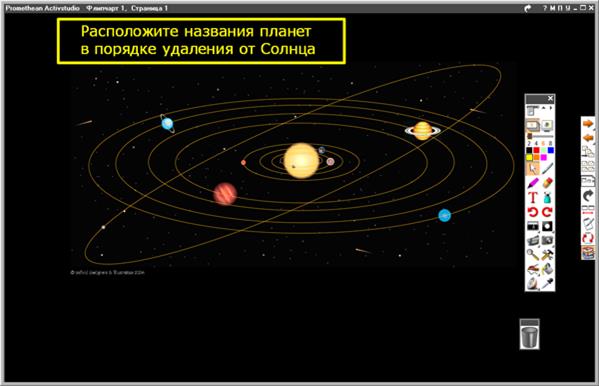
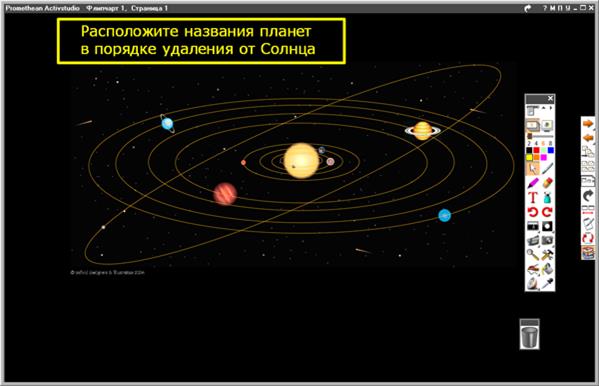
 Добавим заголовок с текстом
Добавим заголовок с текстом  , объясняющим суть задания. Не забудьте добавить обрамление для того, чтобы заголовок выглядел более аккуратно.
Заблокируйте рисунок и заголовок. , объясняющим суть задания. Не забудьте добавить обрамление для того, чтобы заголовок выглядел более аккуратно.
Заблокируйте рисунок и заголовок.
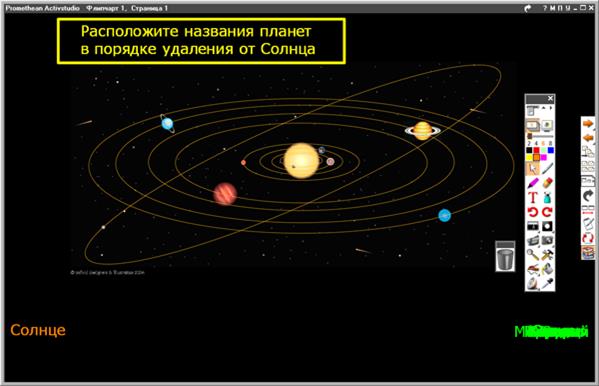
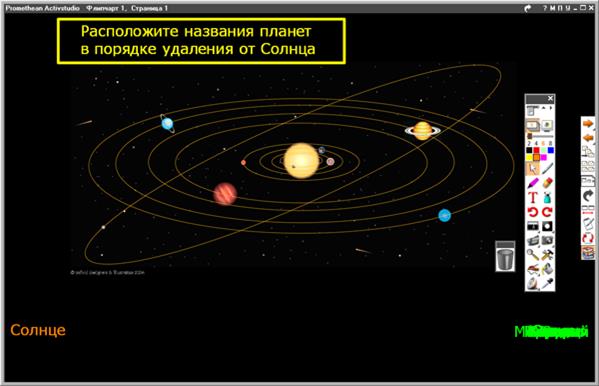
 Теперь создадим надписи с наименованиями планет и Солнца:
Теперь создадим надписи с наименованиями планет и Солнца:
 «Сложим» названия всех планет в одно место в правой части страницы:
«Сложим» названия всех планет в одно место в правой части страницы:
 Заблокируем надпись «Солнце».
Теперь необходимо ограничить передвижение надписей с наименованиями планет только по горизонтали. Для этого активизируем инструмент произвольного выбора
Заблокируем надпись «Солнце».
Теперь необходимо ограничить передвижение надписей с наименованиями планет только по горизонтали. Для этого активизируем инструмент произвольного выбора  и обведем вокруг надписей с наименованиями планет, чтобы выделить их все сразу.
Теперь выполним по выделенному объекту двойной щелчок левой кнопки, при этом откроется панель редактирования объекта: и обведем вокруг надписей с наименованиями планет, чтобы выделить их все сразу.
Теперь выполним по выделенному объекту двойной щелчок левой кнопки, при этом откроется панель редактирования объекта:
 Щелкнем по кнопке Свойства
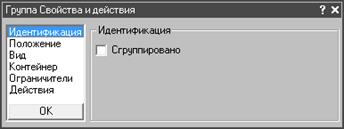
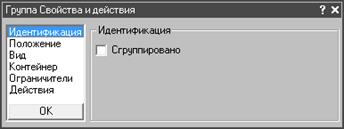
Щелкнем по кнопке Свойства  . При этом откроется окно Свойства и действия. . При этом откроется окно Свойства и действия.
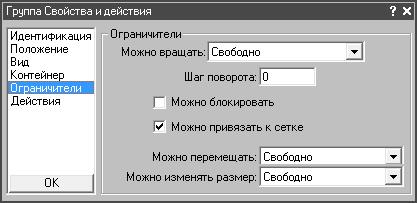
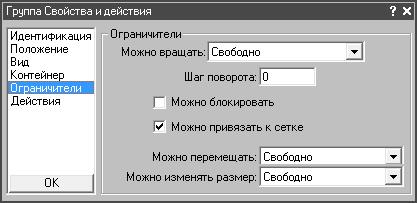
 В левой части окна выбираем раздел Ограничители.
В левой части окна выбираем раздел Ограничители.
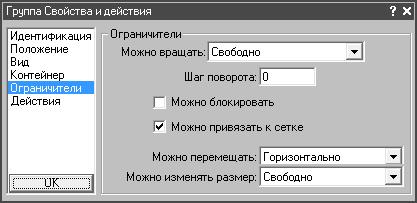
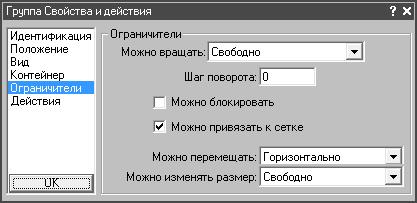
 В списке Можно перемещать выберем Горизонтально.
В списке Можно перемещать выберем Горизонтально.
 И закроем окно щелчком по кнопке ОК.
Сохраните флипчарт, чтобы была возможность сброса страницы.
Теперь попробуйте вытягивать по одному названию планет. Убедитесь в том, что переместить их можно только в горизонтальном направлении.
И закроем окно щелчком по кнопке ОК.
Сохраните флипчарт, чтобы была возможность сброса страницы.
Теперь попробуйте вытягивать по одному названию планет. Убедитесь в том, что переместить их можно только в горизонтальном направлении.

|
| Движение по траектории (ActivStudio)
| | | |
| |
| |
 Можно ограничить возможность передвижения предметов не только горизонталью или вертикалью, но и любой траекторией. Для примера заставим Луну двигаться вокруг Земли по эллиптической орбите.
Итак, приступим. Создайте новый флипчарт.
Выберите цвет и залейте фон страницы Можно ограничить возможность передвижения предметов не только горизонталью или вертикалью, но и любой траекторией. Для примера заставим Луну двигаться вокруг Земли по эллиптической орбите.
Итак, приступим. Создайте новый флипчарт.
Выберите цвет и залейте фон страницы  . Я выбираю черный.
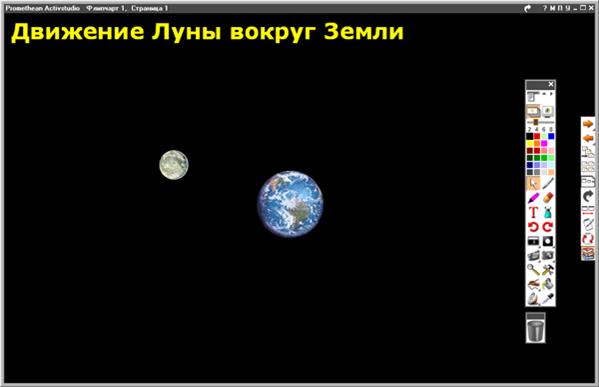
Создадим заголовок страницы . Я выбираю черный.
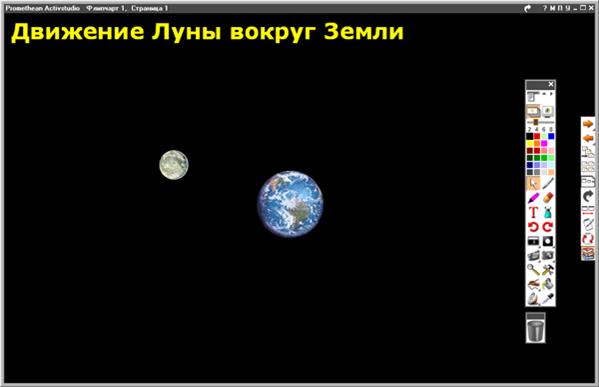
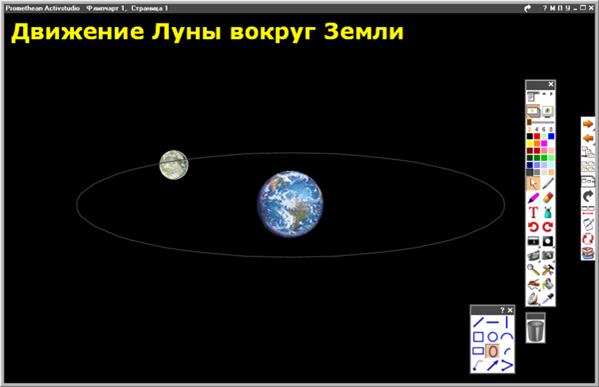
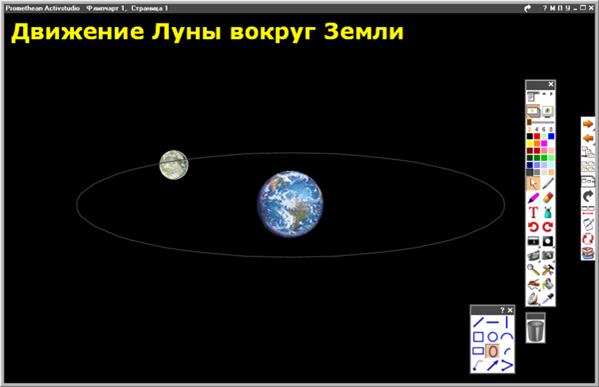
Создадим заголовок страницы  и из библиотеки ресурсов и из библиотеки ресурсов  поместим изображения Земли и Луны. Найти их можно в разделе Общие коллекции – Среднее образование - Естественные науки – Физика – Астрономия. поместим изображения Земли и Луны. Найти их можно в разделе Общие коллекции – Среднее образование - Естественные науки – Физика – Астрономия.
 Теперь нарисуем эллиптическую орбиту с помощью модификатора инструмента пера
Теперь нарисуем эллиптическую орбиту с помощью модификатора инструмента пера  - эллипс - эллипс  . Не забудьте выбрать цвет, отличный от черного, иначе вы не увидите Ваш эллипс на черном фоне. Для начала я выберу серый цвет и толщину пера – 2.
Подведите курсор к центру Земли и нарисуйте эллиптическую орбиту. Примерно так: . Не забудьте выбрать цвет, отличный от черного, иначе вы не увидите Ваш эллипс на черном фоне. Для начала я выберу серый цвет и толщину пера – 2.
Подведите курсор к центру Земли и нарисуйте эллиптическую орбиту. Примерно так:
 Теперь необходимо, чтобы Луна могла передвигаться только по этой эллиптической орбите.
Для этого дважды щелкнем по изображению Луны и откроем окно Свойства и действия
Теперь необходимо, чтобы Луна могла передвигаться только по этой эллиптической орбите.
Для этого дважды щелкнем по изображению Луны и откроем окно Свойства и действия  , раздел Ограничители.
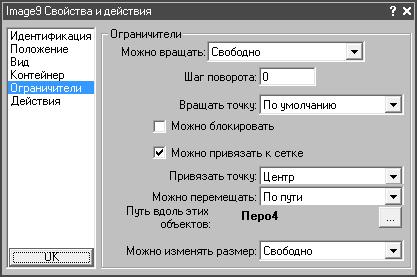
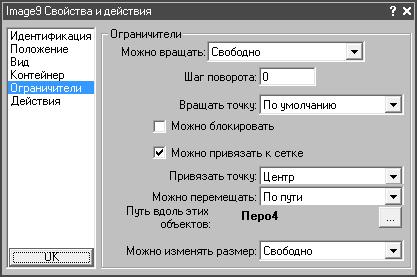
В списке Привязать точку выберем Центр, в списке Можно перемещать – По пути: , раздел Ограничители.
В списке Привязать точку выберем Центр, в списке Можно перемещать – По пути:

 В окне Выбор объекта выберите изображение эллипса – это и есть путь, по которому можно перемещать изображение Луны.
Закройте окно Свойства и действия.
Сохраните флипчарт.
Теперь попробуйте мышью сдвинуть изображение Луны. Теперь ее невозможно оторвать от орбиты!
Осталось сделать несколько завершающих штрихов, чтобы улучшить наш флипчарт.
Изображение траектории перекрывает изображение Луны. Можно либо скрыть ее совсем, либо переместить ее ниже изображения Луны. Рассмотрим оба варианта.
Эллипс нарисован инструментом пера, поэтому он находится на верхнем слое, а Луна – на среднем слое. Переместим изображение эллипса на средний слой. Для этого щелкнем по нему правой кнопкой (при этом должен быть активным инструмент произвольного выбора
В окне Выбор объекта выберите изображение эллипса – это и есть путь, по которому можно перемещать изображение Луны.
Закройте окно Свойства и действия.
Сохраните флипчарт.
Теперь попробуйте мышью сдвинуть изображение Луны. Теперь ее невозможно оторвать от орбиты!
Осталось сделать несколько завершающих штрихов, чтобы улучшить наш флипчарт.
Изображение траектории перекрывает изображение Луны. Можно либо скрыть ее совсем, либо переместить ее ниже изображения Луны. Рассмотрим оба варианта.
Эллипс нарисован инструментом пера, поэтому он находится на верхнем слое, а Луна – на среднем слое. Переместим изображение эллипса на средний слой. Для этого щелкнем по нему правой кнопкой (при этом должен быть активным инструмент произвольного выбора  ), и в контекстном меню выберем команду Изменить | Уровень | Средний. Если изображение Луны все еще находится под изображением эллипса, то теперь его необходимо перевести на задний план. Для этого снова выполним щелчок правой кнопкой на изображении эллипса и выполним команду контекстного меню Изменить | Назад. Теперь Луна находится выше эллипса.
Если вы хотите вообще скрыть орбиту, то действия, описанные в предыдущем абзаце, можно не выполнять.
Совсем удалить эллипс нельзя, так как исчезнет путь, по которому должны двигаться Луна. Поэтому можно просто сделать его невидимым. Для этого выполним на изображении эллипса двойной щелчок и откроем окно Свойства и действия ), и в контекстном меню выберем команду Изменить | Уровень | Средний. Если изображение Луны все еще находится под изображением эллипса, то теперь его необходимо перевести на задний план. Для этого снова выполним щелчок правой кнопкой на изображении эллипса и выполним команду контекстного меню Изменить | Назад. Теперь Луна находится выше эллипса.
Если вы хотите вообще скрыть орбиту, то действия, описанные в предыдущем абзаце, можно не выполнять.
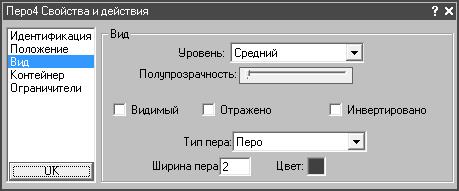
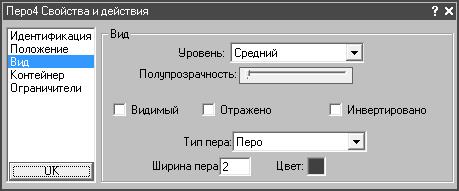
Совсем удалить эллипс нельзя, так как исчезнет путь, по которому должны двигаться Луна. Поэтому можно просто сделать его невидимым. Для этого выполним на изображении эллипса двойной щелчок и откроем окно Свойства и действия  . В разделе Вид снимем галочку в поле Видимый: . В разделе Вид снимем галочку в поле Видимый:
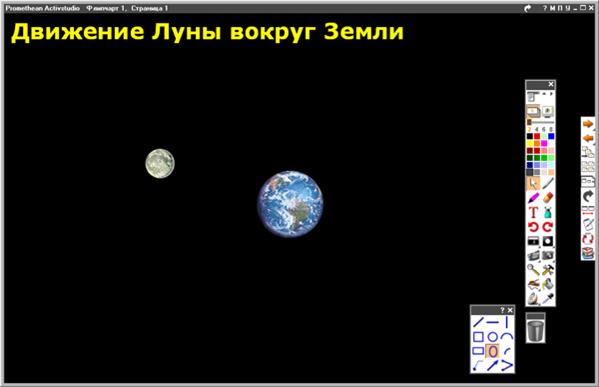
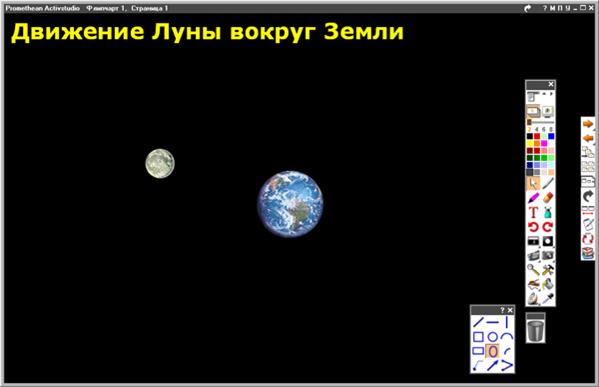
 Закройте окно. Теперь эллипс стал невидимым, но тем не менее он существует, и определяет путь для изображения Луны.
Закройте окно. Теперь эллипс стал невидимым, но тем не менее он существует, и определяет путь для изображения Луны.
 Осталось только заблокировать заголовок, изображение Земли и эллипс. Сделайте это самостоятельно.
Добавьте примечание на страницу.
Осталось только заблокировать заголовок, изображение Земли и эллипс. Сделайте это самостоятельно.
Добавьте примечание на страницу.
|
 Создайте новый флипчарт
Создайте новый флипчарт
 Зальем страницу флипчарта фоновым цветом с помощью инструмента закраски. Для этого щелкнем правой кнопкой мыши (или с помощью кнопки на ручке) в области выбора цвета на панели инструментов и выберем неяркий голубой цвет:
Зальем страницу флипчарта фоновым цветом с помощью инструмента закраски. Для этого щелкнем правой кнопкой мыши (или с помощью кнопки на ручке) в области выбора цвета на панели инструментов и выберем неяркий голубой цвет:
 Теперь щелкните на странице, и она зальется выбранным цветом.
Совет:
Старайтесь, чтобы Ваши флипчарты были красочными – это поможет активизировать интерес учащихся.
Теперь щелкните на странице, и она зальется выбранным цветом.
Совет:
Старайтесь, чтобы Ваши флипчарты были красочными – это поможет активизировать интерес учащихся.
 Теперь с помощью инструмента текста создадим объекты, которые затем спрячем в наш «сундучок». В нашем примере это будут слова: существительные и прилагательные. Все слова должны быть созданы в виде отдельных объектов. Для этого, после набора каждого слова щелкайте ручкой (или мышкой) в другом месте страницы для создания нового объекта.
Теперь с помощью инструмента текста создадим объекты, которые затем спрячем в наш «сундучок». В нашем примере это будут слова: существительные и прилагательные. Все слова должны быть созданы в виде отдельных объектов. Для этого, после набора каждого слова щелкайте ручкой (или мышкой) в другом месте страницы для создания нового объекта.
 Количество слов не ограничено, их может быть гораздо больше.
Количество слов не ограничено, их может быть гораздо больше.
 Теперь с помощью инструмента произвольного выбора перетащим все слова в одно место и «сложим» их друг на друга в нижней части страницы:
Теперь с помощью инструмента произвольного выбора перетащим все слова в одно место и «сложим» их друг на друга в нижней части страницы:

 Теперь необходимо прикрыть эти слова каким-нибудь рисунком или фигурой. В нашем случае это будет прямоугольник. Переместим его из библиотеки ресурсов.
Изменим размер прямоугольника так, чтобы он закрывал слова, но не был при этом слишком большим. Зальем его синим цветом:
Теперь необходимо прикрыть эти слова каким-нибудь рисунком или фигурой. В нашем случае это будет прямоугольник. Переместим его из библиотеки ресурсов.
Изменим размер прямоугольника так, чтобы он закрывал слова, но не был при этом слишком большим. Зальем его синим цветом:
 Если прямоугольник оказался под словами, то выполните на нем щелчок правой кнопки мыши и выполните команду Изменить | На передний план.
Если прямоугольник оказался под словами, то выполните на нем щелчок правой кнопки мыши и выполните команду Изменить | На передний план.
 Теперь необходимо создать две области, в которые мы будем распределять слова. В одну - существительные, а в другую – прилагательные. Для этого воспользуемся библиотекой ресурсов. Найдем фигуру в виде звезды и зальем ее желтым цветом:
Теперь необходимо создать две области, в которые мы будем распределять слова. В одну - существительные, а в другую – прилагательные. Для этого воспользуемся библиотекой ресурсов. Найдем фигуру в виде звезды и зальем ее желтым цветом:

 Чтобы создать вторую такую же фигуру, продублируем ее. Для этого выполним двойной щелчок по фигуре, и на панели редактирования объекта щелкнем по кнопке Дубликат.
Чтобы создать вторую такую же фигуру, продублируем ее. Для этого выполним двойной щелчок по фигуре, и на панели редактирования объекта щелкнем по кнопке Дубликат.
 Разместим второй объект рядом с первым и зальем его зеленым цветом:
Разместим второй объект рядом с первым и зальем его зеленым цветом:

 Теперь необходимо с помощью инструмента текста сделать поясняющие надписи для звезд:
Теперь необходимо с помощью инструмента текста сделать поясняющие надписи для звезд:
 Теперь осталось только заблокировать все фигуры и надписи заголовков, чтобы их нельзя было случайно сдвинуть. Для этого выполним на синем прямоугольник щелчок правой кнопки и выполним команду контекстного меню Изменить | Блокировать. Повторим это действие для звезд и заголовков.
Сохраним флипчарт, выполнив команду главного меню:
Теперь осталось только заблокировать все фигуры и надписи заголовков, чтобы их нельзя было случайно сдвинуть. Для этого выполним на синем прямоугольник щелчок правой кнопки и выполним команду контекстного меню Изменить | Блокировать. Повторим это действие для звезд и заголовков.
Сохраним флипчарт, выполнив команду главного меню:
 Совет:
После завершения необходимо сохранить флипчарт, чтобы после выполнения задания была возможность вернуться к сохраненному состоянию, и выполнить задание повторно.
Совет:
После завершения необходимо сохранить флипчарт, чтобы после выполнения задания была возможность вернуться к сохраненному состоянию, и выполнить задание повторно.
 Попробуем выполнить задание. Для этого необходимо подвести мышку к синему прямоугольнику, под которым спрятаны слова (при этом должен быть активизирован инструмент произвольного выбора) и вытянуть из него слово. Переместите слово в ту область, которую считаете нужной.
Если Вы обнаружили, что слова скрываются за звездой, то выполните щелчок правой кнопки на звезде и выполните команду контекстного меню Изменить | Назад. Повторите эту операцию для второй звезды.
Верните все слова на исходную позицию (в область синего прямоугольника) и сохраните флипчарт.
Попробуем снова выполнить задание. Вытягиваем слово из прямоугольника и перетаскиваем его в нужную область:
Попробуем выполнить задание. Для этого необходимо подвести мышку к синему прямоугольнику, под которым спрятаны слова (при этом должен быть активизирован инструмент произвольного выбора) и вытянуть из него слово. Переместите слово в ту область, которую считаете нужной.
Если Вы обнаружили, что слова скрываются за звездой, то выполните щелчок правой кнопки на звезде и выполните команду контекстного меню Изменить | Назад. Повторите эту операцию для второй звезды.
Верните все слова на исходную позицию (в область синего прямоугольника) и сохраните флипчарт.
Попробуем снова выполнить задание. Вытягиваем слово из прямоугольника и перетаскиваем его в нужную область:

 Чтобы повторно выполнить задание, нажмите кнопку сброса страницы на дополнительной панели инструментов с правой стороны страницы флипчарта.
Чтобы впоследствии не забыть суть задания можно создать примечание на странице. Для этого щелкните на кнопке с буквой П в заголовке окна флипчарта:
Чтобы повторно выполнить задание, нажмите кнопку сброса страницы на дополнительной панели инструментов с правой стороны страницы флипчарта.
Чтобы впоследствии не забыть суть задания можно создать примечание на странице. Для этого щелкните на кнопке с буквой П в заголовке окна флипчарта:
 В окне примечаний наберите поясняющий текст, например, такой:
В окне примечаний наберите поясняющий текст, например, такой:

 Закройте окно. Теперь с правой стороны флипчарта появилась кнопка Показать примечания страницы. При этом снова откроется окно примечаний.
Убедитесь, что все слова скрыты под прямоугольником и сохраните флипчарт.
Закройте окно. Теперь с правой стороны флипчарта появилась кнопка Показать примечания страницы. При этом снова откроется окно примечаний.
Убедитесь, что все слова скрыты под прямоугольником и сохраните флипчарт.
 Т.е. фоновый рисунок и сетка располагаются на нижнем слое. Объекты, перемещенные из библиотеки ресурсов или созданные с помощью инструмента текста располагаются на среднем слое. И объекты, созданные с помощью инструментов пера, маркера, закраски и ластика – на верхнем слое.
При необходимости можно переместить объект со «своего» слоя на любой другой. Сделать это можно, щелкнув правой кнопкой на объекте, и выбрав в контекстном меню команду:
Т.е. фоновый рисунок и сетка располагаются на нижнем слое. Объекты, перемещенные из библиотеки ресурсов или созданные с помощью инструмента текста располагаются на среднем слое. И объекты, созданные с помощью инструментов пера, маркера, закраски и ластика – на верхнем слое.
При необходимости можно переместить объект со «своего» слоя на любой другой. Сделать это можно, щелкнув правой кнопкой на объекте, и выбрав в контекстном меню команду:
 Эту возможность ACTIVstidio мы и будем использовать при создании очередного интерактивного упражнения.
Итак, приступим.
Эту возможность ACTIVstidio мы и будем использовать при создании очередного интерактивного упражнения.
Итак, приступим.
 Создайте новый флипчарт.
Создайте новый флипчарт.
 Выберите цвет и залейте фон страницы. Я выбираю светло-зеленый.
Выберите цвет и залейте фон страницы. Я выбираю светло-зеленый.
 С помощью инструмента текста создадим заголовок, поясняющий суть задания.
С помощью инструмента текста создадим заголовок, поясняющий суть задания.

 Чтобы заголовок выглядел более аккуратно и отличался от основного текста задания создадим рамочку вокруг заголовка с помощью модификатора инструмента пера. Для этого щелкнем правой кнопкой на изображении инструмента пера, выберем в окне модификаторов прямоугольник и очертим рамку вокруг заголовка.
Чтобы заголовок выглядел более аккуратно и отличался от основного текста задания создадим рамочку вокруг заголовка с помощью модификатора инструмента пера. Для этого щелкнем правой кнопкой на изображении инструмента пера, выберем в окне модификаторов прямоугольник и очертим рамку вокруг заголовка.

 Залейте ее каким-нибудь цветом, я выбрала белый:
Залейте ее каким-нибудь цветом, я выбрала белый:
 Как мы видим, заливка перекрыла надпись, так как она находится на верхнем уровне (слое), поэтому перекрывает объект текста, который находится на среднем слое. Перенесем ее на средний слой. Для этого щелкнем на заливке правой кнопкой и выберем в меню команду Изменить | Уровень | Средний.
Теперь надпись видна на фоне прямоугольника:
Как мы видим, заливка перекрыла надпись, так как она находится на верхнем уровне (слое), поэтому перекрывает объект текста, который находится на среднем слое. Перенесем ее на средний слой. Для этого щелкнем на заливке правой кнопкой и выберем в меню команду Изменить | Уровень | Средний.
Теперь надпись видна на фоне прямоугольника:
 Теперь заблокируем заголовок вместе с рамкой.
Теперь заблокируем заголовок вместе с рамкой.
 Для этого выберем инструмент произвольного выбора, и с его помощью очертим рамку вокруг надписи вместе с прямоугольником. Таким образом мы можем выделит срезу три объекта: надпись, рамку и заливку для того, чтобы заблокировать их одной командой, а не по отдельности.
Теперь щелкнем на объекте правой кнопкой и выполним команду контекстного меню Изменить | Блокировать.
Для этого выберем инструмент произвольного выбора, и с его помощью очертим рамку вокруг надписи вместе с прямоугольником. Таким образом мы можем выделит срезу три объекта: надпись, рамку и заливку для того, чтобы заблокировать их одной командой, а не по отдельности.
Теперь щелкнем на объекте правой кнопкой и выполним команду контекстного меню Изменить | Блокировать.
 Теперь приступим к созданию текста задания. Выберем инструмент текста и напечатаем текст упражнения полностью, включая слова, которые должны быть пропущены:
Теперь приступим к созданию текста задания. Выберем инструмент текста и напечатаем текст упражнения полностью, включая слова, которые должны быть пропущены:
 Теперь необходимо закрасить слова, которые должны быть пропущенными. Для этого выберем инструмент пера, выберем цвет, совпадающий с цветом фона, толщину пера 20 и закрасим некоторые слова:
Теперь необходимо закрасить слова, которые должны быть пропущенными. Для этого выберем инструмент пера, выберем цвет, совпадающий с цветом фона, толщину пера 20 и закрасим некоторые слова:
 Теперь на странице есть текстовый объект и множество объектов, совпадающих с цветом фона, поэтому невидимых, которые закрывают отдельные слова надписи. То есть, в принципе, все подготовлено для выполнения упражнения. Осталось только заблокировать эти объекты так же как мы блокировали заголовок.
Сохраните флипчарт, чтобы была возможность сброса страницы.
Теперь на странице есть текстовый объект и множество объектов, совпадающих с цветом фона, поэтому невидимых, которые закрывают отдельные слова надписи. То есть, в принципе, все подготовлено для выполнения упражнения. Осталось только заблокировать эти объекты так же как мы блокировали заголовок.
Сохраните флипчарт, чтобы была возможность сброса страницы.
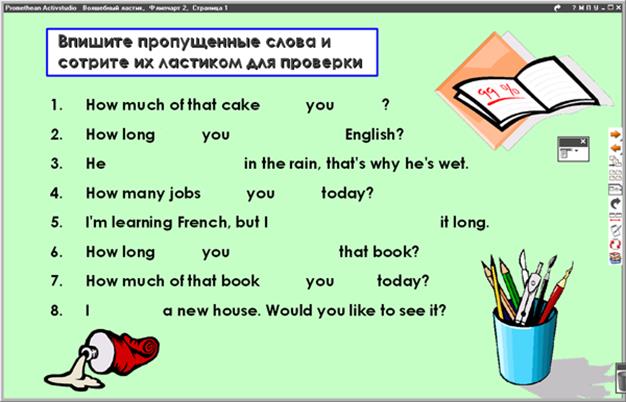
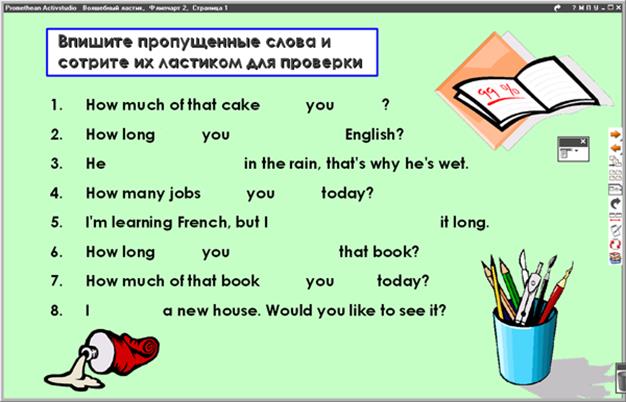
 Теперь попробуем выполнить упражнение. Выберем инструмент пера, толщину 2 и черный цвет. Впишем пропущенные слова:
Теперь попробуем выполнить упражнение. Выберем инструмент пера, толщину 2 и черный цвет. Впишем пропущенные слова:

 Теперь возьмем инструмент ластика и сотрем первое из написанных слов:
Теперь возьмем инструмент ластика и сотрем первое из написанных слов:
 Мы видим правильный ответ!
Совет:
Для активизации интереса учащихся добавляйте на страницу флипчарта рисунки. Это сделает Ваши флипчарты более привлекательными для детей.
Эти рисунки также можно заблокировать.
Мы видим правильный ответ!
Совет:
Для активизации интереса учащихся добавляйте на страницу флипчарта рисунки. Это сделает Ваши флипчарты более привлекательными для детей.
Эти рисунки также можно заблокировать.

 Рассмотрим пример, когда может потребоваться движение по вертикали. Наверное, уже понятно, что делается оно аналогично. Но тем не менее мы рассмотрим этот пример, чтобы применить еще один способ активизации учащихся.
Суть примера заключается в том, чтобы заготовить необходимое количество вопросов и спрятать их за границами страницы флипчарта. Снаружи мы оставляем только маркер, например, с номером вопроса. При выбора того или иного вопроса мы просто вытягиваем его за маркер на страницу флипчарта и зачитываем его.
Итак, приступим.
Создайте новый флипчарт.
Выберите цвет и залейте фон страницы
Рассмотрим пример, когда может потребоваться движение по вертикали. Наверное, уже понятно, что делается оно аналогично. Но тем не менее мы рассмотрим этот пример, чтобы применить еще один способ активизации учащихся.
Суть примера заключается в том, чтобы заготовить необходимое количество вопросов и спрятать их за границами страницы флипчарта. Снаружи мы оставляем только маркер, например, с номером вопроса. При выбора того или иного вопроса мы просто вытягиваем его за маркер на страницу флипчарта и зачитываем его.
Итак, приступим.
Создайте новый флипчарт.
Выберите цвет и залейте фон страницы  . Я выбираю светло-голубой.
Текст вопроса мы поместим в прямоугольник с прикрепленным к нему круглым маркером с номером, чтобы он выглядел более аккуратно и привлекательно.
С помощью модификаторов пера
. Я выбираю светло-голубой.
Текст вопроса мы поместим в прямоугольник с прикрепленным к нему круглым маркером с номером, чтобы он выглядел более аккуратно и привлекательно.
С помощью модификаторов пера  нарисуем примерно такую фигуру и зальем ее светлым цветом с помощью инструмента закраски
нарисуем примерно такую фигуру и зальем ее светлым цветом с помощью инструмента закраски  :
:
 Размер прямоугольника должен быть достаточным для того, чтобы в нем разместился текст вопроса. Напишем его. Не забывайте, что инструменты пера и закраски работают на верхнем слое, и инструмент текста – на среднем. Поэтому если вы напишете текст вопроса сейчас прямо на прямоугольнике, то он исчезнет. Поэтому переведите заливку прямоугольника на средний уровень, выбрав из контекстного меню команду Изменить | Уровень | Средний.
Теперь напишем текст вопроса в прямоугольнике, а в круглый маркер добавим номер вопроса.
Размер прямоугольника должен быть достаточным для того, чтобы в нем разместился текст вопроса. Напишем его. Не забывайте, что инструменты пера и закраски работают на верхнем слое, и инструмент текста – на среднем. Поэтому если вы напишете текст вопроса сейчас прямо на прямоугольнике, то он исчезнет. Поэтому переведите заливку прямоугольника на средний уровень, выбрав из контекстного меню команду Изменить | Уровень | Средний.
Теперь напишем текст вопроса в прямоугольнике, а в круглый маркер добавим номер вопроса.
 Сгруппируйте полученную фигуру. Нам понадобятся такие же фигуры для каждого из вопросов. Продублируем ее еще 5 раз с помощи кнопки Дубликат
Сгруппируйте полученную фигуру. Нам понадобятся такие же фигуры для каждого из вопросов. Продублируем ее еще 5 раз с помощи кнопки Дубликат  на панели редактирования объекта.
У нас получилось шесть абсолютно одинаковых объектов. Чтобы изменить номер и текст вопроса будем разгруппировывать каждый объект по отдельности, вносить изменения и группировать обратно.
Вот что у нас должно получиться:
на панели редактирования объекта.
У нас получилось шесть абсолютно одинаковых объектов. Чтобы изменить номер и текст вопроса будем разгруппировывать каждый объект по отдельности, вносить изменения и группировать обратно.
Вот что у нас должно получиться:
 Теперь спрячем наши вопросы за нижнюю границу флипчарта, оставив на странице только маркер:
Теперь спрячем наши вопросы за нижнюю границу флипчарта, оставив на странице только маркер:
 Теперь зададим каждому вопросу движение только по вертикали, чтобы можно было вытянуть вопрос только вверх и спрятать его обратно.
Для этого с помощью инструмента произвольного выбора
Теперь зададим каждому вопросу движение только по вертикали, чтобы можно было вытянуть вопрос только вверх и спрятать его обратно.
Для этого с помощью инструмента произвольного выбора  обведем все видимые кружочки, чтобы выделить все фигуры. Это необходимо для того, чтобы не повторять одну и ту же операцию несколько раз.
Теперь дважды щелкнем на одном из кружков, чтобы открыть панель редактирования объекта. Нажмем на кнопку Свойства
обведем все видимые кружочки, чтобы выделить все фигуры. Это необходимо для того, чтобы не повторять одну и ту же операцию несколько раз.
Теперь дважды щелкнем на одном из кружков, чтобы открыть панель редактирования объекта. Нажмем на кнопку Свойства  . В разделе Ограничители выберем в списке Можно перемещать значение Вертикально.
. В разделе Ограничители выберем в списке Можно перемещать значение Вертикально.
 Закройте окно щелчком на кнопке ОК.
Снимите выделение с объекта щелчком на пустом месте страницы.
Попробуйте вытянуть вопрос на страницу за маркер с номером. Мы видим, что объект перемещается только вертикально.
Можно добавить на страницу заголовок и рисунок для улучшения внешнего вида Вашей страницы.
Закройте окно щелчком на кнопке ОК.
Снимите выделение с объекта щелчком на пустом месте страницы.
Попробуйте вытянуть вопрос на страницу за маркер с номером. Мы видим, что объект перемещается только вертикально.
Можно добавить на страницу заголовок и рисунок для улучшения внешнего вида Вашей страницы.
 Чтобы рисунок не отвлекал от основного содержания страницы, сделаем ее боле прозрачной. Для этого выполним двойной щелчок на рисунке, чтобы открыть панель редактирования объекта.
Чтобы рисунок не отвлекал от основного содержания страницы, сделаем ее боле прозрачной. Для этого выполним двойной щелчок на рисунке, чтобы открыть панель редактирования объекта.
 Переместим движок прозрачности немного вправо, пока не добьемся нужной яркости картинки:
Переместим движок прозрачности немного вправо, пока не добьемся нужной яркости картинки:
 Заблокируйте рисунок.
Ну а теперь, чтобы создать эффект случайного выбора вопроса для каждого учащегося воспользуемся инструментом кости.
Для этого откроем панель специальных инструментов
Заблокируйте рисунок.
Ну а теперь, чтобы создать эффект случайного выбора вопроса для каждого учащегося воспользуемся инструментом кости.
Для этого откроем панель специальных инструментов  щелчком по соответствующей кнопке на панели инструментов.
Выберем на этой панели инструмент кости
щелчком по соответствующей кнопке на панели инструментов.
Выберем на этой панели инструмент кости  .
В появившемся окне в выпадающем списке выберем 1 – это количество выбрасываемых костей. Нам достаточно одной, так как у нас шесть вопросов, а это число как раз соответствует одной кости.
Щелчком по кнопке выбрасывание кости
.
В появившемся окне в выпадающем списке выберем 1 – это количество выбрасываемых костей. Нам достаточно одной, так как у нас шесть вопросов, а это число как раз соответствует одной кости.
Щелчком по кнопке выбрасывание кости  мы можем определить номер вопроса, который достается учащемуся.
мы можем определить номер вопроса, который достается учащемуся.
 Чтобы упростить вызов окна выбрасывания кости, можно поместить рисунок костей из библиотеки ресурсов
Чтобы упростить вызов окна выбрасывания кости, можно поместить рисунок костей из библиотеки ресурсов  Мои рисунки – Игрушки и игры, при щелчке по которому будет открываться панель выбрасывания кости.
Мои рисунки – Игрушки и игры, при щелчке по которому будет открываться панель выбрасывания кости.
 Итак, помещаем рисунок и дважды щелкаем по нему, чтобы открыть панель редактирования объекта, и выбираем свойства
Итак, помещаем рисунок и дважды щелкаем по нему, чтобы открыть панель редактирования объекта, и выбираем свойства  .
В разделе Действия выбираем Функции ActivStudio и в списке в нижней части окна выбираем Выбрасывание кости.
.
В разделе Действия выбираем Функции ActivStudio и в списке в нижней части окна выбираем Выбрасывание кости.
 Закройте это окно.
Щелкните по рисунку костей. Открывается панель выбрасывания костей без открытия панели специальных инструментов. Повторный щелчок по рисунку скрывает эту панель.
Сохраните флипчарт.
Закройте это окно.
Щелкните по рисунку костей. Открывается панель выбрасывания костей без открытия панели специальных инструментов. Повторный щелчок по рисунку скрывает эту панель.
Сохраните флипчарт.
 В рассмотренных примерах мы могли либо заблокировать объект, либо разрешали ему двигаться с любых направлениях. В некоторых случаях желательно ограничить возможность передвижения. Рассмотрим несколько примеров, когда это может понадобиться, и как это сделать.
В качестве предмета на этот раз выберем астрономию. В следующем задании необходимо распределить названия планет Солнечной системы в порядке удаления от Солнца. Названия планет мы сложим в одну «кучку», и разрешим им двигаться только по горизонтали.
Итак, приступим.
Создайте новый флипчарт.
Выберите цвет и залейте фон страницы
В рассмотренных примерах мы могли либо заблокировать объект, либо разрешали ему двигаться с любых направлениях. В некоторых случаях желательно ограничить возможность передвижения. Рассмотрим несколько примеров, когда это может понадобиться, и как это сделать.
В качестве предмета на этот раз выберем астрономию. В следующем задании необходимо распределить названия планет Солнечной системы в порядке удаления от Солнца. Названия планет мы сложим в одну «кучку», и разрешим им двигаться только по горизонтали.
Итак, приступим.
Создайте новый флипчарт.
Выберите цвет и залейте фон страницы  . Я выбираю черный, так как сейчас мы поместим иллюстрацию на черном фоне.
Поместим из библиотеки ресурсов
. Я выбираю черный, так как сейчас мы поместим иллюстрацию на черном фоне.
Поместим из библиотеки ресурсов  рисунок со схемой планет Солнечной системы. Он находятся в разделе Общие коллекции – Среднее образование – Естественные науки - Физика - Астрономия.
рисунок со схемой планет Солнечной системы. Он находятся в разделе Общие коллекции – Среднее образование – Естественные науки - Физика - Астрономия.
 Добавим заголовок с текстом
Добавим заголовок с текстом  , объясняющим суть задания. Не забудьте добавить обрамление для того, чтобы заголовок выглядел более аккуратно.
Заблокируйте рисунок и заголовок.
, объясняющим суть задания. Не забудьте добавить обрамление для того, чтобы заголовок выглядел более аккуратно.
Заблокируйте рисунок и заголовок.
 Теперь создадим надписи с наименованиями планет и Солнца:
Теперь создадим надписи с наименованиями планет и Солнца:
 «Сложим» названия всех планет в одно место в правой части страницы:
«Сложим» названия всех планет в одно место в правой части страницы:
 Заблокируем надпись «Солнце».
Теперь необходимо ограничить передвижение надписей с наименованиями планет только по горизонтали. Для этого активизируем инструмент произвольного выбора
Заблокируем надпись «Солнце».
Теперь необходимо ограничить передвижение надписей с наименованиями планет только по горизонтали. Для этого активизируем инструмент произвольного выбора  и обведем вокруг надписей с наименованиями планет, чтобы выделить их все сразу.
Теперь выполним по выделенному объекту двойной щелчок левой кнопки, при этом откроется панель редактирования объекта:
и обведем вокруг надписей с наименованиями планет, чтобы выделить их все сразу.
Теперь выполним по выделенному объекту двойной щелчок левой кнопки, при этом откроется панель редактирования объекта:
 Щелкнем по кнопке Свойства
Щелкнем по кнопке Свойства  . При этом откроется окно Свойства и действия.
. При этом откроется окно Свойства и действия.
 В левой части окна выбираем раздел Ограничители.
В левой части окна выбираем раздел Ограничители.
 В списке Можно перемещать выберем Горизонтально.
В списке Можно перемещать выберем Горизонтально.
 И закроем окно щелчком по кнопке ОК.
Сохраните флипчарт, чтобы была возможность сброса страницы.
Теперь попробуйте вытягивать по одному названию планет. Убедитесь в том, что переместить их можно только в горизонтальном направлении.
И закроем окно щелчком по кнопке ОК.
Сохраните флипчарт, чтобы была возможность сброса страницы.
Теперь попробуйте вытягивать по одному названию планет. Убедитесь в том, что переместить их можно только в горизонтальном направлении.

 Можно ограничить возможность передвижения предметов не только горизонталью или вертикалью, но и любой траекторией. Для примера заставим Луну двигаться вокруг Земли по эллиптической орбите.
Итак, приступим. Создайте новый флипчарт.
Выберите цвет и залейте фон страницы
Можно ограничить возможность передвижения предметов не только горизонталью или вертикалью, но и любой траекторией. Для примера заставим Луну двигаться вокруг Земли по эллиптической орбите.
Итак, приступим. Создайте новый флипчарт.
Выберите цвет и залейте фон страницы  . Я выбираю черный.
Создадим заголовок страницы
. Я выбираю черный.
Создадим заголовок страницы  и из библиотеки ресурсов
и из библиотеки ресурсов  поместим изображения Земли и Луны. Найти их можно в разделе Общие коллекции – Среднее образование - Естественные науки – Физика – Астрономия.
поместим изображения Земли и Луны. Найти их можно в разделе Общие коллекции – Среднее образование - Естественные науки – Физика – Астрономия.
 Теперь нарисуем эллиптическую орбиту с помощью модификатора инструмента пера
Теперь нарисуем эллиптическую орбиту с помощью модификатора инструмента пера  - эллипс
- эллипс  . Не забудьте выбрать цвет, отличный от черного, иначе вы не увидите Ваш эллипс на черном фоне. Для начала я выберу серый цвет и толщину пера – 2.
Подведите курсор к центру Земли и нарисуйте эллиптическую орбиту. Примерно так:
. Не забудьте выбрать цвет, отличный от черного, иначе вы не увидите Ваш эллипс на черном фоне. Для начала я выберу серый цвет и толщину пера – 2.
Подведите курсор к центру Земли и нарисуйте эллиптическую орбиту. Примерно так:
 Теперь необходимо, чтобы Луна могла передвигаться только по этой эллиптической орбите.
Для этого дважды щелкнем по изображению Луны и откроем окно Свойства и действия
Теперь необходимо, чтобы Луна могла передвигаться только по этой эллиптической орбите.
Для этого дважды щелкнем по изображению Луны и откроем окно Свойства и действия  , раздел Ограничители.
В списке Привязать точку выберем Центр, в списке Можно перемещать – По пути:
, раздел Ограничители.
В списке Привязать точку выберем Центр, в списке Можно перемещать – По пути:

 В окне Выбор объекта выберите изображение эллипса – это и есть путь, по которому можно перемещать изображение Луны.
Закройте окно Свойства и действия.
Сохраните флипчарт.
Теперь попробуйте мышью сдвинуть изображение Луны. Теперь ее невозможно оторвать от орбиты!
Осталось сделать несколько завершающих штрихов, чтобы улучшить наш флипчарт.
Изображение траектории перекрывает изображение Луны. Можно либо скрыть ее совсем, либо переместить ее ниже изображения Луны. Рассмотрим оба варианта.
Эллипс нарисован инструментом пера, поэтому он находится на верхнем слое, а Луна – на среднем слое. Переместим изображение эллипса на средний слой. Для этого щелкнем по нему правой кнопкой (при этом должен быть активным инструмент произвольного выбора
В окне Выбор объекта выберите изображение эллипса – это и есть путь, по которому можно перемещать изображение Луны.
Закройте окно Свойства и действия.
Сохраните флипчарт.
Теперь попробуйте мышью сдвинуть изображение Луны. Теперь ее невозможно оторвать от орбиты!
Осталось сделать несколько завершающих штрихов, чтобы улучшить наш флипчарт.
Изображение траектории перекрывает изображение Луны. Можно либо скрыть ее совсем, либо переместить ее ниже изображения Луны. Рассмотрим оба варианта.
Эллипс нарисован инструментом пера, поэтому он находится на верхнем слое, а Луна – на среднем слое. Переместим изображение эллипса на средний слой. Для этого щелкнем по нему правой кнопкой (при этом должен быть активным инструмент произвольного выбора  ), и в контекстном меню выберем команду Изменить | Уровень | Средний. Если изображение Луны все еще находится под изображением эллипса, то теперь его необходимо перевести на задний план. Для этого снова выполним щелчок правой кнопкой на изображении эллипса и выполним команду контекстного меню Изменить | Назад. Теперь Луна находится выше эллипса.
Если вы хотите вообще скрыть орбиту, то действия, описанные в предыдущем абзаце, можно не выполнять.
Совсем удалить эллипс нельзя, так как исчезнет путь, по которому должны двигаться Луна. Поэтому можно просто сделать его невидимым. Для этого выполним на изображении эллипса двойной щелчок и откроем окно Свойства и действия
), и в контекстном меню выберем команду Изменить | Уровень | Средний. Если изображение Луны все еще находится под изображением эллипса, то теперь его необходимо перевести на задний план. Для этого снова выполним щелчок правой кнопкой на изображении эллипса и выполним команду контекстного меню Изменить | Назад. Теперь Луна находится выше эллипса.
Если вы хотите вообще скрыть орбиту, то действия, описанные в предыдущем абзаце, можно не выполнять.
Совсем удалить эллипс нельзя, так как исчезнет путь, по которому должны двигаться Луна. Поэтому можно просто сделать его невидимым. Для этого выполним на изображении эллипса двойной щелчок и откроем окно Свойства и действия  . В разделе Вид снимем галочку в поле Видимый:
. В разделе Вид снимем галочку в поле Видимый:
 Закройте окно. Теперь эллипс стал невидимым, но тем не менее он существует, и определяет путь для изображения Луны.
Закройте окно. Теперь эллипс стал невидимым, но тем не менее он существует, и определяет путь для изображения Луны.
 Осталось только заблокировать заголовок, изображение Земли и эллипс. Сделайте это самостоятельно.
Добавьте примечание на страницу.
Осталось только заблокировать заголовок, изображение Земли и эллипс. Сделайте это самостоятельно.
Добавьте примечание на страницу.
 2015-07-04
2015-07-04 762
762








