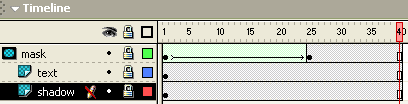
Создайте новый документ и сохраните его на диске. В ходе работы над роликом вам нужно будет создать на палитре Timeline три слоя:
Слой text. На этом слое разместите текстовой блок. Для того чтобы у вас появилась возможность применить к тексту градиентную заливку, «разбейте» текст, дважды обратившись к команде Break Apart меню Modify.

Слой shadow. Этот слой позволит вам создать эффект тени для текста. Для этого перейдите на слой с текстом и скопируйте его в буфер обмена. Затем, вернувшись на слой shadow, используйте команду Insert > Paste in Place, примените для этого текста заливку типа Solid (сплошной) тёмного цвета и немного сместите этот текст, используя управляющие клавиши клавиатуры. Получилась густая тень.
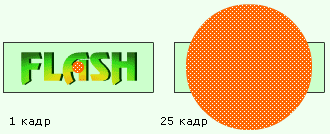
Слой mask. На этом слое вам предстоит создать анимированную маску. Для этого на первом кадре этого слоя, используя инструмент Oval, нарисуйте круг сравнительно небольшого радиуса. Расположите круг по центру относительно сцены (не забывайте о прекрасной палитре Align). Затем перейдите к 25 кадру этого слоя и сделайте его ключевым. В этом кадре размер круга следует увеличить таким образом, чтобы он полностью закрывал ваш текст. Вернитесь к первому кадру и в палитре Properties задайте тип анимации Shape. Для того чтобы зафиксировать на некоторое время последний кадр анимации, перейдите на 40 кадр и используйте команду Insert > Frame.
|
|
|

Используя эту же команду, «растяните» до 40 кадра слой text и слой shadow.
Затем перейдите на слой mask и, используя контекстное меню Mask, превратите его в маску.
Протестируйте свой ролик.
Если разорвать связь со слоем-маской и слоем shadow можно получить ещё один очень интересный эффект! Поэкспериментируйте с роликом — поменяйте зависимость слоёв, форму маски...
 2015-08-12
2015-08-12 412
412








