{
im.style.width=parseInt(im.style.width)*0.5;
im.style.height=0.5*parseInt(im.style.height);
im.style.top=document.body.offsetHeight/2-25;
im.style.left=document.body.offsetWidth/2-25;
}
</script>
</head>
<BODY onLoad="f1();">
<img ID="im" src="img1.gif" STYLE="position:absolute">
</body>
</html>
Завдання 3 (евристичне, 2 бали, виконати на папері)
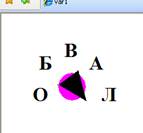
Створити HTML-документ, що містить розмічений текст, і таблицю стилів, що забезпечує його уявлення у вигляді, приведеному на малюнку

Завдання 4 (евристичне, 3 бали, виконати за комп'ютером)
Вибрати технологію і створити сторінку, що забезпечує вивід на сторінці тексту, набраного користувачем
Завдання 5 (евристичне, 3 бали, виконати за комп'ютером)
Обгрунтувати метод (XSLT) і відобразити такий XML-документ у вікні браузера IE
<DOCUMENT> Список товаров
<товар>
<имя>Телевизор</имя>
<вид>im1.gif</вид>
<производитель>НПО Горизонт </производитель>
<цена> 2300 грн.</цена>
</товар>
<товар>
<имя>самовар</имя>
<вид>im2.gif</вид>
<производитель>ВторЧерМет </производитель>
<цена> 400 грн</цена>
</товар>
…
</DOCUMENT>
Харківський національний економічний університет
(найменування вищого навчального закладу)
Спеціальність 6.092702 Семестр 8
Навчальна дисципліна Технології WEB-дизайну
 2015-09-06
2015-09-06 292
292








