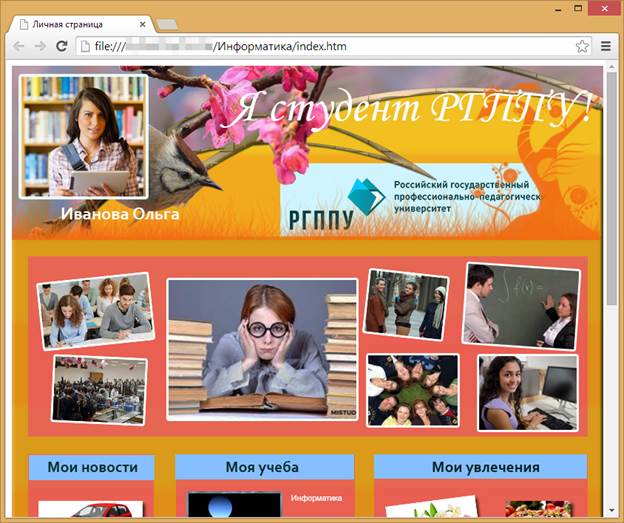
Разместим макет, созданный в Adobe Photoshop, как картинку на HTML-странице.
1. Откройте программу Блокнот.
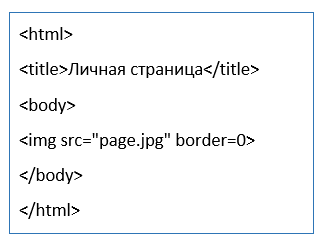
2. Введите строки текста, приведенные в листинге.

Замечание:
| Тэги | Назначение |
| <html> | Тег является контейнером, который заключает в себе все содержимое веб-страницы, включая и тег <body>. |
| <title> | Определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. Текст заголовка отображается на закладках страниц окна браузера. |
| <body> | Предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body> … </body> К такой информации относится текст, изображения, другие теги. |
| <img src= «…» border=0> | Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. |
3. Сохраните файл под именем index.htm.
4. Проверьте, чтобы файлы page.jpg и index.htm находились в одной папке.
5. Запустите файл index.htm, который откроется в браузере, установленном по умолчанию на компьютере, например, Google Chrom.

 2015-09-06
2015-09-06 435
435







