Салыстырмалы орналастыру position: relative стильдік нұсқауы арқылы беріледі. Мұндай элемент әдеттегі құжаттың тізбекті жазылуында тұра береді.
Координата басы ретінде элементті орны көрсетілмеген кездегі тұратын жері (координатасы) қабылданады.
Салыстырмалы орналастыру алгоритмін орындау кезінде бастапқыда браузер кәдімгі форматтауды орындай отырып, элементті параққа орналастырады, одан кейін left және top нұсқауларының мәндері бойынша оларды көрсетілген орынға жылжытады.
Төменде келтірілген мысалда құжат осы айтылған түрде форматталады (3.25-сурет).
<HTML>
<HEAD>
<TITLE>Кәдімгі құжаттың құрылуы
</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H1>Кәдімгі құжаттың құрылуы</H1>
<P>
<IMG src=5465[1].jpg width=126 height=60
border=0 alt=құс
align=left hspace=10>
Бұл ешқандай орналастыру пайдаланылмаған құжаттың кәдімгі форматталуы.<BR clear=left>
</BODY>
</HTML>


|
|
|
Келесі мысалда суретке салыстырмалы орналастыру қолданылған (2.26-сурет).
<HTML>
<HEAD>
<TITLE><Салыстырмалы орналастыру
</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H1> Салыстырмалы орналастыру </H1>
<P>
<IMG src=5465[1].jpg width=126 height=60
border=0 alt=Құс align=left
hspace=10
style="position:relative;
left:0px; top:110px;">
Бұл мысалда сурет орналастыру болмаған жағдайда орналасатын орнынан төмен
қарай 110 пикселге салыстырмалы орналасқан. <BR clear=left>
</BODY>
</HTML>


Егер енді терезе көлемі өзгертілсе, онда суреттің экран бетінде түйінді нүктемен бірге – құжаттағы <img> тәгі орналасқан азат жол басымен бірге жылжитынын көруге болады. Азат жол басы оның алдындағы тақырыптың бір немесе екі экран жолына жазылуына байланысты өзгереді.
3.6.5 Аралас түрде орналастыру
Аралас түрде орналастырудың шартты түрде белгіленген төмендегідей төрт нұсқасын қарастырайық:
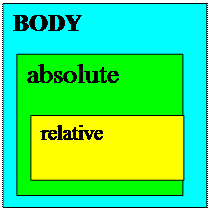
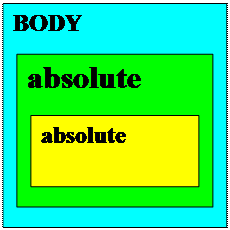
· absolute [relative] – абсолюттік орналастыру ішіндегі салыстырмалы орналастыру блогы;
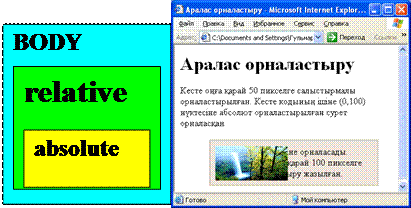
· relative [absolute] – салыстырмалы орналастыру ішіндегі абсолютті орналастыру блогы;
· absolute [absolute] – абсолюттік орналастыру ішіндегі абсолютті орналастыру блогы;
· relative [relative] – салыстырмалы орналастыру ішіндегі салыстырмалы орналастыру блогы.
3.6.6 Absolute [relative]
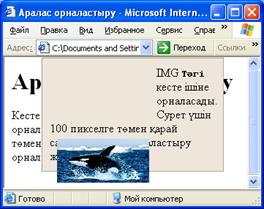
Салыстырмалы түрде орналасқан суреттің коды абсолют түрде орналасқан кесте кодының ішіне орналасқан. Кесте құжат басынан оңға қарай 50 пикселге жылжытылған, осы қалып терезе көлемін өзгерткенде де сақталады. Сурет кесте ішіндегі «өз қалпынан» төмен қарай 100 пикселге жылжытылған. Бірақ кесте ішіндегі мәтін сурет бұрынғы өз орнында тұрған сияқты болып орналасады.
|
|
|
<HTML>
<HEAD> <TITLE> Аралас орналастыру
</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H1>Аралас орналастыру</H1>
<P>
Кесте (50,0) нүктесіне абсолют орналастырылған.
Кесте кодының ішіне төмен қарай 100 пикселге салыстырмалы орналастырылған сурет коды жазылған.
<P>
<TABLE border=l cellspacing=0 cellpadding=10
width=80% bgcolor=#EEE5DB
style="position:absolute;
left:50px;top:0px">
<TR><TD>
<P> <IMG src=12106[1].jpg width=126
height=60 border=0 alt=Балық
align=left hspace=10
style="position:relative;
left:0px; top:100px;">
IMG <TT><B>Тәгі</B></TT> кесте ішіне орналасады.
Сурет үшін 100 пикселге төмен қарай салыстырмалы орналастыру жазылған.<BR clear=left>
</TD></TR>
</TABLE>
</BODY>
</HTML>


|
3.6.7 Relative [absolute]
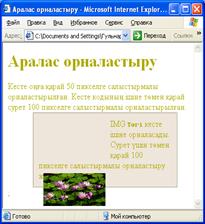
Екінші мысалда абсолютті орналасқан суреттің коды салыстырмалы орналасқан кесте кодының ішінде тұр. Кесте өзінің «қалыпты» орнынан оңға қарай 50 пикселге жылжытылған. Сурет үшін координаталар басы кестенің сол жақ жоғарғы бұрышы болып табылады. Сурет осы қалпынан төмен қарай 100 пикселге ығысып орналасады. Осы сәтте кесте ішіндегі мәтін <img> тәгін есепке алмай форматталады.
<HTML>
<HEAD>
<TITLE>Аралас орналастыру</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H1> Аралас орналастыру </H1>
<P> Кесте оңға қарай 50 пикселге салыстырмалы орналастырылған.
Кесте кодының ішіне (0,100) нүктесіне абсолют орналастырылған сурет орналасқан
<P> <TABLE border=l cellspacing=0
cellpadding=10 width=80% bgcolor=#EEE5DB
style="position: relative;
left:50px;top: 0px">
<TR><TD>
<P> <IMG src=11494[2].jpg
width=126 height=60 border=0
alt=Табиғат align=left hspace=10
style="position:absolute;
left:0px; top:l00px;">
IMG <TT><B>Тәгі</B></TT> кесте ішіне орналасады. Сурет үшін төмен қарай 100 пикселге абсолют орналастыру жазылған.<BR clear=left>
</TD></TR>
</TABLE>
</BODY>
</HTML>


3.6.8 Absolute [absolute]
Абсолютті түрде орналасқан суреттің коды абсолютті түрде орналасқан кестенің ішіне тұр. Мұнда терезе көлемін өзгерткенімен сурет өз қалпында тұр, өйткені кесте координаталары өзгеріссіз қалады.
<HTML>
<HEAD>
<TITLE>Аралас орналастыру</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H1>Аралас орналастыру</H1>
<P> Кесте (50,0) абсолют орналастырылған. Кесте кодының ішіне (0,120) нүктесіне абсолют орналастырылған сурет жазылған.
<P> <TABLE border=l cellspacing=0
cellpadding=10 width=80% bgcolor=#EEE5DB
style="position:absolute;left:50px;top:0px">
<TR><TD>
<P> <IMG src=111.jpg width=126 height=60
border=0 alt=Гүлдер align=left
hspace=10 style="position:absolute;
left:0px; top:120px;">
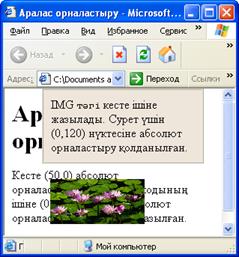
IMG <TT>тәгі<B></B></TT> кесте ішіне жазылады. Сурет үшін (0,120) нүктесіне абсолют орналастыру қолданылған.<BR clear=left>
</TD></TR>
</TABLE>
</BODY>
</HTML>



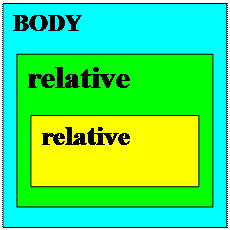
3.6.9 Relative [relative]
Салыстырмалы түрде орналасқан суреттің коды салыстырмалы түрде орналасқан кесте кодының ішінде тұр. Терезе көлемін өзгертуге байланысты экрандағы кесте тұрған орын өзгергенде, суреттің орны да өзгереді: өйткені мұнда координаталар басы ығысады, ал сурет одан 100 пиксел төмен қарай орналасуға тиіс.
<HTML>
<HEAD>
<TITLE>Аралас орналастыру</TITLE>
</HEAD>
<BODY bgcolor=white text=black">
<H1>Аралас орналастыру</H1>
<P>Кесте оңға қарай 50 пикселге салыстырмалы орналастырылған.
Кесте кодының ішіне төмен қарай сурет 100 пикселге салыстырмалы орналастырылған. </Р>
<TABLE border=1 cellspacing=0
cellpadding=10 width=80% bgcolor=#EEE5DB
style="position:relative;
left:50px;top:0px">
<TR><TD>
|
|
|
<P> <IMG src=111.jpg width=126
height=60 border=0 alt=Гүлдер
align=left hspace=10
style="position:relative;
left:0px; top:100px;">
IMG <TT><B>Тәгі</B></TT> кесте ішіне орналасады. Сурет үшін төмен қарай 100 пикселге салыстырмалы орналастыру жазылған.<BR clear=left>
</TD></TR>
</TABLE> </BODY>
</HTML>



 2015-09-06
2015-09-06 550
550








