Предположим, создана внешняя таблица стилей, должна прописываться раньше всех, после чего создали внутреннюю, а на веб странице имеется фрагмент HTML – кода, из таблиц видно что на элементы страницы действует сразу несколько стилей

Вторая строка со встроенным и именованным стилем будет обработана точно также 
Первая строка содержит определитель цвет текста браузер в этом случае отменяя внешнюю таблицу определяя внутреннюю. Стиль который появляется позже имеет приоритет. Стили разных видов заданные в разных таблицах имеют разный приоритет, этим обозреватели пользуются когда … в соответствии с правилами каскадности: 1)внешняя таблица стилей со ссылкой в теге LINK представлена позже имеет больший приоритет на той что представлена раньше
2) внутренняя таблица стилей имеет приоритет над внешней
3)встроенный стиль имеет приоритет над любыми таблицами в стиле
4)стилевой класс имеет приоритет над стилем переопределением тега так как он привязывается к конкретному тегу
5)комбинированный стиль имеет приоритет над стилевым классом
6)если к тегу привязаны несколько стилевых классов те что указаны правее имеют приоритет над теми что левее
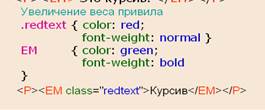
Например,

Если необходимо чтобы текст выделялся полужирным шрифтом, то необходимо увеличить вес правила.(!impotant) Для определения веса правила используют число специфичности селектора, чем оно больше тем оно выше.

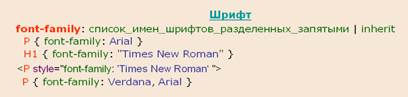
Шрифт
Задаются с помощью font-family список имен шрифтов разделенных запятыми или inherit - стиль наследуется от родителя
Если имя шрифта находится во встроенном стиле то {}

Тогда браузер будет искать первый шрифт из списка, если его нет, то 2. Вместо имени конкретного шрифта можно указать семейство шрифтов. Таких семейств 5: шрифт, шрифты с засечками, без засечек, курсив, декоративный, моноширинный

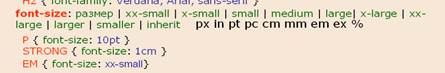
Атрибуты стиля font-size:
размеры задаются в px – пиксели, in дюймы,pt 1/72 дюйма, pc -пика =12 фунтов=1/72 дюйма, cm, mm, em -размер текущего шрифта,ex – размер х текущего шрифта, %.
Large, smaller на единицу больше, на единицу меньше текущего шрифта.

Opacity определяет полупрозрачность.

Начертание шрифта:normal нормальный,italic курсив, oblique похожее на курсив.
Text-decoration none - ссылки не подчеркиваются, underline - подчеркивание, надчеркивание, перечеркивание.
Front-weigth жирный, полужирный, повысить или снизить жирность на одну ступень значение которой задается цифрами от 100 до 100кратным

Font-variant позволяет показать как будут выглядеть строчные буквы.
Text-transform преобразование в верхний и нижний регистр, capitalize первая буква первого слова
Line-height расстояние между строками – высота строки.
Letter-spacing дополнительное расстояние между буквами +1 пиксель, word-spacing дополнительное расстояние между словами.

 2015-09-06
2015-09-06 261
261








