Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам сайта, на его страницах размещают формы. Формы включают в себя управляющие элементы различных типов: текстовые поля, раскрывающиеся списки, флажки, переключатели и так далее.
Разместим на странице «Анкета» анкету для посетителей, чтобы выяснить, кто из наших посетителей, с какими целями и с помощью каких программ получает и использует информацию из сети Интернет, а также выясним, какую информацию они хотели бы видеть на нашем сайте.
Вся форма заключается в контейнер <FORM>/<FORM>. В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.
Текстовые поля. Для получения этих данных разместим на форме два однострочных текстовых поля для ввода информации. Текстовые поля создаются с помощью тэга <INPUT> со значением атрибута ТУРЕ="text". Атрибут NАМЕ является обязательным и служит для идентификации полученной информации. Значением атрибута SIZE является число, задающее длину поля ввода в символах.
Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки <ВR>.
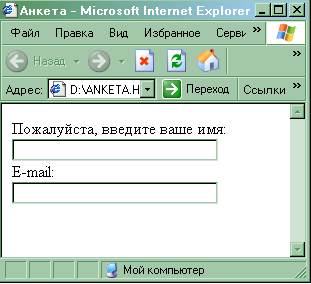
12. Открыть в Блокноте файл аnketa.htm и добавить НТМL-код, создающий текстовые поля для ввода данных. Просмотреть страницу в браузере:
 <FORM>
<FORM>
Пожалуйста, введите ваше
имя: <ВR>
<INPUT TYPE="text"
NAME="name" SIZE=30> <ВR>
Е-mail: <ВR>
<INPUT TYPE="text"
NAME="е-mail" SIZE=30>
<BR>
</FORM>
Переключатели. Далее, мы хотим выяснить, к какой группе пользователей относит себя посетитель. Предложим выбрать ему один из нескольких вариантов: учащийся, студент, учитель.
Для этого необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга <INPUT> со значением атрибута ТУРЕ="гаdio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NАМЕ="group".
Еще одним обязательным атрибутом является VALUE, которому присвоим значения "schoolboy", "student" и "teacher". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки», так как при ее выборе именно они передаются серверу.
Атрибут снескеD, который задает выбор кнопки по умолчанию, в данном случае не используется.
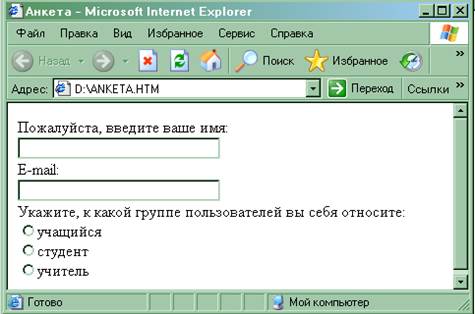
13. Добавить НТМL-код, создающий группу переключателей для выбора одного варианта. Просмотреть страницу в браузере:
Укажите, к какой группе пользователей вы себя
относите: <ВR>
 <INPUT TYPE=" гаdio"
<INPUT TYPE=" гаdio"
NАМЕ=" group" VALUE=
" schoolboy ">учащийся<ВR>
<INPUT TYPE=" гаdio"
NАМЕ=" group" VALUE=
" student" >студент<ВR>
<INPUT TYPE=" гаdio"
NАМЕ=" group" VALUE=
" teacher">учитель<ВR>
Флажки. Далее, мы хотим узнать, какими сервисами Интернета наш посетитель пользуется наиболее часто. Здесь из предложенного перечня он может выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в тэге <INPUT> со значением атрибута ТУРЕ="сheckbox".
Флажки, объединенные в группу, могут иметь одинаковые значения атрибута NАМЕ. Например, NAME="group".
Еще одним обязательным атрибутом является VALUE, которому присвоим значения "www", "е-mail" и "ftp". Значение атрибута VALUE должно быть уникальным для каждого флажка, так как при его выборе именно они передаются серверу.
Атрибут СНЕСКЕD, который задает выбор кнопки по умолчанию, в данном случае не используется.
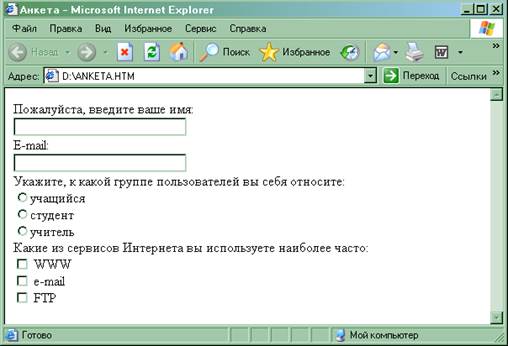
 14. Добавить НТМL-код, создающий флажки для выбора нескольких вариантов. Просмотреть страницу в браузере:
14. Добавить НТМL-код, создающий флажки для выбора нескольких вариантов. Просмотреть страницу в браузере:
Какие из сервисов Интернета вы
используете наиболее часто:
<ВR>
<INPUT TYPE="сheckbox"
NАМЕ=" group" VALUE="www">
WWW<ВR>
<INPUT TYPE="сheckbox"
NАМЕ=" group" VALUE="e-mail">
e-mail <ВR>
<INPUT TYPE="сheckbox"
NАМЕ=" group" VALUE="ftp">
FTP<ВR>
Поля списков. Теперь выясним, какой из браузеров предпочитает посетитель сайта. Перечень браузеров представим в виде раскрывающегося списка, из которого можно выбрать только один вариант. Для реализации такого списка используется контейнер <SELECT></SELЕСТ>, в котором каждый элемент списка определяется тэгом <ОРТION>. Выбираемый по умолчанию элемент задается с помощью атрибута SELECTED.
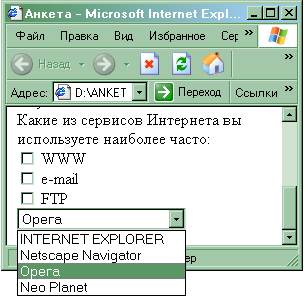
15. Добавить НТМL-код, создающий раскрывающийся список для выбора одного варианта. Просмотреть страницу в браузере:

<SELECT NAME="browsers">
<ОРТIОN SELECTED> Internet
Ехр1огег
Internet Ехр1огег
<ОРТIОN> Netscape Navigator
<ОРТIОN> Орега
<ОРТIОN> Neo Planet
</SELECT>
Текстовая область. В заключение поинтересуемся, что хотел бы видеть посетитель на наших страницах, какую информацию следовало бы в них добавить. Так как мы не можем знать заранее, насколько обширным будет ответ читателя, отведем для него текстовую область с линейкой прокрутки. В такое поле можно ввести достаточно подробный текст.
Создается такая область с помощью тэга <ТЕХТАRЕА> с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и СОLS — число столбцов области.
16. Добавить НТМL-код, создающий текстовую область для ввода комментариев, просмотреть страницу в браузере:
Какую еще информацию вы хотели
бы видеть на нашемсайте?
 <BR>
<BR>
<ТЕХТАRЕА NАМЕ="геsume"
ROWS=4 СОLS=30>
</ТЕХТАRЕА
<BR>
Отправка данных из формы. Отправка введенной в форму информации или очистка полей от уже введенной информации осуществляется с помощью кнопок. Кнопки создаются с помощью тэга <INPUT>. Для создания кнопки, которая отправляет информацию, атрибуту ТУРЕ необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, — значение "Отправить".
Для создания кнопки, которая производиточистку формы, атрибуту ТУРЕ необходимо присвоить значение "геset", а атрибуту VALUE— значение "Очистить".
17. Добавить НТМL-код, создающий кнопки, просмотреть страницу в браузере:
 <INPUT ТУРЕ="submit"
<INPUT ТУРЕ="submit"
VALUE="Отправить">
<INPUT ТУРЕ="геset"
VALUE="Очистить">
Заполненная форма отправляется на сервер, где обрабатывается специальной программой СGI-скриптом, или по электронной почте автору сайта, где он уже самостоятельно обрабатывает полученные данные.
Для того чтобы при щелчке по кнопке «Отправить» данные из формы передавались на сервер и там обрабатывались, необходимо указать, куда их отправить и какая программа будет их обрабатывать. Эти параметры задаются с помощью атрибута астION контейнера <FORM>.
<FORM ACTION="URL"></FORM>
Атрибут АСТION определяет URL-адрес программы, расположенной на Web-сервере, которая обрабатывает полученные данные из формы. Пусть программой, которая заносит данные из формы в базу данных, будет программа Ьd.ехе. Обычно такие программы хранятся в каталоге cgi-bin. Тогда атрибут АСТION будет выглядеть следующим образом:
АСТION="http: /www.mycompany.гu/сgi-bin/Ьd.ехе"
 2015-09-06
2015-09-06 1479
1479
