Лабораторная работа №13
ОРГАНИЗАЦИЯ ФРЕЙМОВ
Цель работы: приобрести навыки создания фреймов структуры документа.
Выполнение работы
Технология фреймов позволяет разделить Web-страницы на отдельные области. Фрейм – область гипертекстового документа со своими полосами прокрутки.
Для создания страниц с фреймами необходимо обязательное построение двух групп HTML-файлов. К первой группе относятся документы содержания (content), которые обеспечивают заполнение информацией каждой области страницы. Ко второй группе относят документы-раскладки (layout), которые применяются для разделения Web-страницы на области.
Разделение Web-страницы на области (фреймы) определенных типов осуществляется в документах-раскладках с помощью тегов <Frameset>…</frameset>и внутреннего тега <Frame>.
В теги <Frameset> за горизонтальное деление экрана отвечает атрибут rows, а за вертикальное деление – атрибут cols. Значение этих атрибутов выражается в пикселях, процентах или с помощью * для обозначение оставшейся части.
|
|
|

Рисунок 1.1. Фрейм 1

Рисунок 1.2. Фрейм 2

Рисунок 1.3. Фрейм 3

Рисунок 1.4. Фрейм 4
На рисунке 1.5. представлена организация фреймов на языке HTML.

Рисунок 1.5. НTMLкод
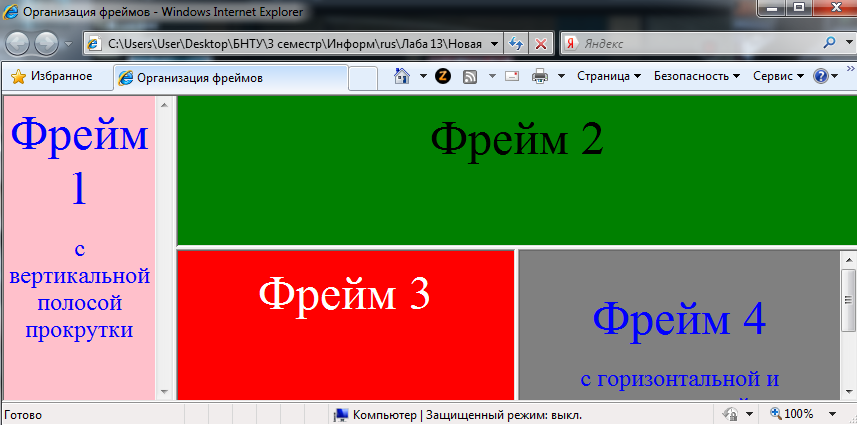
С помощью HTMLкода была сформированы фреймы на web-страницу (рисунок 1.6).

Рисунок 1.6. Документ в браузере
Контрольные вопросы
Охарактеризовать технологию создания фреймов.
Технология фреймов позволяет разделить Web-страницы на отдельные области.
Фрейм – область гипертекстового документа со своими полосами прокрутки.
Для создания страниц с фреймами необходимо обязательно построение 2 групп HTML-файлов. К первой группе относятся документы содержания, который обеспечивают заполнение информацией каждой области страницы. А ко второй группе относятся документы-раскладки, которые применяются для разделения Web-страницы на области.
 2018-01-21
2018-01-21 1054
1054







