Любые тексты имеют определенную структуру. Элементами такой структуры являются заголовки, подзаголовки, абзацы, списки и др. Ввод текстовой информации на сайт осуществляется внутри элемента <body>.
Создание заголовков
Заголовки – важный элемент сайта, он помогают систематизировать текст. В HTML доступно создание заголовков разных уровней (1-6). Самый важный считается заголовок первого уровня.
Для разметки заголовков используются теги < H1 >, < H2 >, < H3 >, < H4 >, < H5 > и < H6 >. Эти теги требуют соответствующего закрывающего тега. Теги заголовка нельзя использовать для выделения отдельных слов текста с целью увеличения их размера. При использовании тегов заголовков происходит вставка пустой строки до и после заголовка, поэтому тегов абзаца и перевода строки здесь не требуется. Синтаксис тегов заголовков:
< hn align ="выравнивание">
Атрибут align определяет способ выравнивания заголовка. Значения атрибута:
- left – текст выравнивается по левому краю окна браузера. Это значение используется по умолчанию, т.е. когда атрибут не указан;
|
|
|
- center – текст выравнивается по центру окна браузера;
- right – текст выравнивается по правому краю окна браузера;
- justify – по ширине (только для заголовков длиннее строки) – чаще не используется.
Как правило заголовки первого уровня используют на сайте один раз.
Создание абзацев:
Одним из первых правил составления любых документов является разбиение его текста на отдельные абзацы, выражающие законченную мысль. В HTML-документе разделение на абзацы производится с помощью специального тега <p>. Синтаксис тега аналогичен тегу для создания заголовков.
Создание списков
Списки – применяются для организации и группировки данных. В HTML выделяются следующие типы списков:
Маркированный список – это список, в котором пункты отмечаются с помощью различных символов. Для их создания предусмотрен элемент ul, требующий наличие закрывающего тега. Пункты списка находятся внутри элемента ul. Каждый пункт начинается с элемента li.
Синтаксис элемента:
<ul type = “ вид маркера ”>
Атрибут принимает следующие значения:
- circle – маркер в виде пустого круга;
- square – маркер в виде квадрата;
- disc - маркер в виде черного круга.
Нумерованный список применяется, когда порядок следования пунктов списка имеет большое значение. Для его создания предусмотрен элемент ol, требующий наличие закрывающего тега. Пункты списка находятся внутри элемента ol. Каждый пункт начинается с элемента li.
Синтаксис элемента:
<ol type = « вид символа, используемого для нумерации» start= «число, с которого начинается нумерация списка»>
|
|
|
Атрибут type принимает следующие значения:
- А - заглавные буквы латинского алфавита;
- a – строчные буквы латинского алфавита;
- I – римские цифры;
- 1 – арабские цифры.
Вложенный список – комбинированный список, в который вкладывается и нумерованный и маркированный списки.
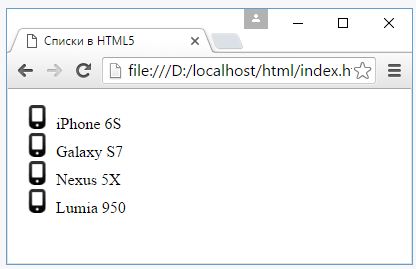
Интересную возможность при настройке списков предоставляет стиль list-style-image. Он задает изображение, которое будет отображаться рядом с элементом списка.
<ul style="list-style-image:url(phone_touch.png);">
<li>iPhone 6S</li>
<li>Galaxy S7</li>
<li>Nexus 5X</li>
<li>Lumia 950</li>
</ul>

Список определений
Список определений – это такой список, который содержит термин и определение к этому термину. Создается список элементами <dl> и </dl>, внутри которого помещается сначала термин <dt> и </dt>, а затем определение между тегами <dd> и </dd >.
Форматирование теста
Существует много элементов для форматирования текста, и все они делятся на две группы: логические и физические.
Логические элементы сообщают браузеру о том, какой тип информации в них содержится. Физические элементы просто говорят браузеру, как должен выглядеть тот или иной текст, не уточняя никак смысл и значимость его содержимого.
<b> - выделяет текст жирным;
<del> - зачеркивает текст;
<i> - выделяет текст курсивом;
<em> - выделяет текст курсивом, в отличие от тега <i> носит логическое значение, придает выделяемому тексту оттенок важности;
<s> - зачеркивает текст;
<small> -делает текст чуть меньше размером, чем окружающий;
<strong> - выделяет текст жирным. В отличие от тега <b> предназначен для логического выделения, чтобы показать важность текста. А <b> не носит характера логического выделения, выполняет функции только форматирования;
<sub> - помещает текст под строкой;
<sup> - помещает текст над строкой;
<u> - подчеркивает текст;
<ins> - определяет вставленный (или добавленный) текст;
<mark> - выделяет текст цветом, придавая ему оттенок важности.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форматирование текста в HTML5</title>
</head>
<body>
<p>Форматирование в <mark>HTML5</mark></p>
<p>Это <b>выделенный</b> текст</p>
<p>Это <strong>важный</strong> текст</p>
<p>Это <del>зачеркнутый</del> текст</p>
<p>Это <s>недействительный</s> текст</p>
<p>Это <em>важный</em> текст</p>
<p>Это текст <i>курсивом</i> </p>
<p>Это <ins>добавленный</ins> текст</p>
<p>Это <u>подчеркнутый</u> текст</p>
<p>X<sub>i</sub> = Y<sup><small>2</small></sup> + Z<sup><small>2</small></sup></p>
</body>
</html>

Элемент font – задает параметры шрифта для текста. Параметры текста задаются с помощью атрибутов тега:
- face – название шрифта;
- size – размер шрифта;
- color – цвет шрифта;
Тема 1.3 Ссылки
Ссылки обеспечивают навигацию между отдельными документами. Определяются ссылки элементом <a></a>, который имеет следующие атрибуты:
- href – определяет адрес ссылки;
- target – определяет, как документ по ссылке должен открываться. Атрибут может принимать следующие значения: _blank – открывается документ в новой вкладке, _self – открывается документ в том – же окне; _parent – элемент открывается в родительском фрейме, если ссылка расположена внутри фрейма.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
</head>
<body>
<a href="content.html">Учебник по HTML5</a>
</body>
</html>

В примере для ссылки используется относительный путь content.html, т.е. в одной папке с данным документом должен находиться файл content.html, на который будет идти переход по нажатию ссылки. Также может использоваться абсолютный путь, с полным указанием адреса, где находится документ.
|
|
|
 2020-09-24
2020-09-24 146
146








