Элемент canvas позволяет рисовать графические объекты и манипулировать ими. Определяется элемент на веб-странице следующим образом:
<body>
<canvas id="myCanvas" width="300" height="200">
…
</canvas>
</body>
Для элемента canvas задаются ширина и высота, если не указывать эти атрибуты, то по умолчанию ширина составляет – 300px, а высота – 150px.
Все рисование на canvas производится с помощью кода JavaScript. Чтобы начать рисовать на canvas, надо получить его контекст:
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
Для получения контекста используется функция getContext("2d"). В данном случае получаем двухмерный контекст для создания двухмерной графики. Также контекст элемента позволяет создавать трехмерную графику.
Рисование прямоугольников
Для рисования простейших фигур – прямоугольников, нам понадобятся три метода:
clearRect(x, y, w, h) – очищает определенную прямоугольную область, верхний левый угол которой имеет координаты x и y, ширина равна w, а высота h;
fillRect(x, y, w, h) – заливает цветом прямоугольник, верхний левый угол которой имеет координаты x и y, ширина равна w, а высота h;
|
|
|
strokeRect(x, y, w, h) – рисует контур прямоугольника без заливки его каким-то определенным цветом.
<body>
<canvas id="myCanvas" height="200"
style="background-color:#eee; border: 1px solid #ccc;">
Ваш браузер не поддерживает Canvas
</canvas>
<script>
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
context.strokeRect(50, 40, 100, 100);
context.fillRect(200, 40, 100, 100);
</script>
</body>

При рисовании в функции strokeRect и fillRect передаются координаты x и y верхнего левого угла прямоугольника относительно элемента canvas, а также ширина и высота прямоугольника. Метод clearRect очищает определенную область, эта область приобретает тот цвет, который у нее был бы, если бы к ней не применялись функции strokeRect и fillRect. Например:
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
context.fillRect(50, 40, 100, 100);
context.clearRect(50, 40, 40, 40);

В данном случае очищается небольшая часть прямоугольника в левом верхнем углу.
Настройка рисования
Контекст элемента canvas предоставляет ряд свойств, с помощью которых можно настроить отрисовку на canvas. К таким свойствам относятся:
strokeStyle – устанавливает цвет линии или цвет контура, по умолчанию черный;
fillStyle – устанавливает цвет заполнения фигур, по умолчанию черный;
В качестве значений этих двух свойств указывают название цвета.
linewidth – устанавливает толщину линий, по умолчанию1.0;
lineJoin – устанавливает стиль соединения линий. Может принимать следующие значения:
- miter – прямые соединения;
- round – закругленные соединения;
- bevel – конические соединения.
globalAlpha – устанавливает прозрачность отрисовки на canvas. Принимает в качестве значения число от 0 (полностью прозрачный) до 1.0 (не прозрачный);
|
|
|
setLineDash – создает линию из коротких черточек. В качестве параметра принимает массив чисел, которые устанавливают расстояние между линиями.
<script>
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
context.strokeStyle = "red";
context.setLineDash([15,5]);
context.strokeRect(40, 40, 100, 100);
</script>

Фоновые изображения
Вместо конкретного цвета для заливки фигур могут использоваться изображения. Для этого у контекста canvas имеется функция createPattern(), которая принимает два параметра – изображение, которое будет использоваться в качестве фона, и принцип повторения изображения (repeat, no-repeat, repeat-x, repeat-y).
<script>
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
var img = new Image(); // создаем элемент Image
img.src = "dubi.png"; // устанавливаем источник изображения
img.onload = function() {
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(10, 10, 150, 150);
context.strokeRect(10, 10, 150, 150);
};
</script>
img.onload – метод, который вызывается при завершении загрузки изображения.
Создание градиента
Элемент canvas позволяет использовать градиент в качестве фона. Для этого применяется объект CanvasGradient, который можно создать либо с помощью метода createLinearGradient () (линейный градиент), либо с помощью метода createRadialGradient() (радиальный градиент).
Рисование текста
Элемент canvas позволяет выводить текст. Для этого надо установить у контекста canvas свойство font:
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
context.font = "22px Verdana";
Свойство font в качестве значения принимает определение шрифта.
Вывести некоторый текст можно с помощью метода fillText ():
context.fillText("Hello HTML5!", 20, 50);
Метод принимает три параметра – выводимы текст и координаты точки, с которой выводится текст.
Для вывода текста также можно использовать метод strokeText(), который создает границу для выводимых символов:

Свойство textAlign позволяет выровнять текст относительно одной из сторон (left, right, center, start, end). Последние два значения указывают позиции начала надписи и завершения надписи.
Свойство lineWidth задает ширину линии текста числовым значением
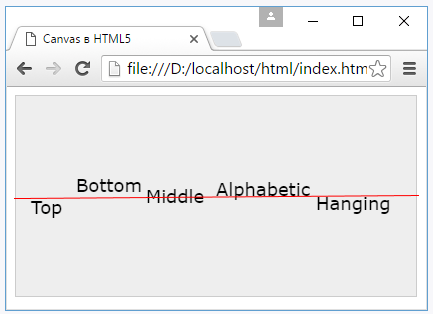
Свойство TextBaseline задает выравнивание текста по базовой линии. Может принимать следующие значения – (top, middle, bottom, alphabetic, hanging, ideographic).

Метод measureText () позволяет определить ширину текста на canvas.
Рисование фигур
Элемент canvas позволяет рисовать и более сложные фигуры. Для этого используется концепция геометрических путей, которые представляют набор линий, окружностей, прямоугольников и более мелких деталей, которые необходимы для построения сложной фигуры.
Для создания нового пути надо вызвать метод beginPath (), а после завершения пути – метод closePath ():
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
context.beginPath();
// здесь инструкции по созданию фигур
context.closePath();
Между вызовами данных методов находятся методы, непосредственно создающие различные участки пути.
Для начала рисования пути, надо зафиксировать начальную точку этого пути. Это делается с помощью метода moveTo (), который имеет следующее определение:
MoveTo(x, y)
Метод перемещает нас на точку с координатами х и y.
Метод lineTo () рисует линию, определение у нее такое же как и у метода moveTo (). Метод рисует линию от текущей позиции до точки с координатами x и y.
Для отображения пути используется метод stroke ():
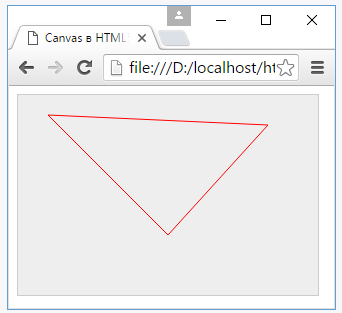
<canvas id="myCanvas" height="200"
style="background-color:#eee; border:1px solid #ccc;">
Ваш браузер не поддерживает Canvas
</canvas>
<script>
var canvas = document.getElementById("myCanvas"),
context = canvas.getContext("2d");
context.beginPath();
context.moveTo(30, 20);
context.lineTo(150, 140);
context.lineTo(250, 30);
context.closePath();
context.strokeStyle = "red";
context.stroke();
</script>
В примере нарисованы две линии, но мы видим три линии, которые оформлены в виде треугольника. Дело в том, что вызов метода context. closePath () завершает путь, соединяя последнюю точку с первой. В результате образуется замкнутый контур. Если контур замыкать не надо убрать этот метод.
|
|
|


Метод rect () создает прямоугольник. Он имеет следующее определение:
 2020-09-24
2020-09-24 126
126








