Технология проектирования Web-страниц
Язык HTML, с помощью которого формируются Web-страницы, является не языком программирования, а языком разметки документов. Поэтому процесс создания Web-страниц часто называют проектированием (или дизайном) Web-страниц.
Проектирование Web-страниц можно производить как в текстовом, так и в графическом режиме. В первом случае операции по редактированию производятся над документом HTML, во втором случае – непосредственно над Web-страницей, т.е. образом документа HTML, выводимым в окне Web-браузера. Второй режим называют также режимом WYSIWIG (What You See Is What You Get – что вы видите, то и получите). В режиме WYSIWIG (используемом обычно в текстовых процессорах) документ выводится на экран дисплея в том виде, в котором он будет напечатан на принтере.
Документ HTML сохраняется как файл с расширением.htm или.html (в Windows и Unix).
Вставляемые в документ HTML объекты: изображения, мультимедийные данные, таблицы стилей, сценарии и т.д. обычно располагаются в том же каталоге, что и сами документы или в подкаталогах этих каталогов.
|
|
|
Тестирование и просмотр созданного документа выполняется с помощью любого Web-браузера (как уже говорилось, из-за различий в реализации некоторых элементов в Web-браузерах, часто тестирование приходится проводить в нескольких Web-браузерах).
При проектировании Web-страниц можно использовать как обычные текстовые редакторы, так и специализированные редакторы Web-страниц.
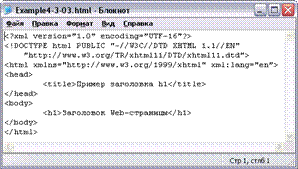
Поскольку документ HTML представляет собой обычный текстовый файл, его можно создавать и редактировать с помощью обычного текстового редактора, например, редактора Блокнот (Notepad) в Windows (рис. 4.3.2). Создание документа с помощью обычных текстовых редакторов требует хорошего знания языка HTML, его версий и расширений.

Рис. 4.3.2. Редактирование документа HTML в редакторе Блокнот
Специализированные текстовые редакторы HTML, наряду с функциями обычных текстовых редакторов, предоставляют следующие возможности:
· автоматическая вставка и выделение элементов в тексте документа HTML (обычно другим цветом);
· синтаксический контроль элементов HTML и других компонент Web-страниц (языков сценариев и др.);
· импорт документов из других текстовых редакторов;
· встроенные справочные средства и средства обучения.
Тестирование и просмотр созданных или отредактированных Web-страниц выполняется с помощью встроенных в программу или внешних Web-браузеров.
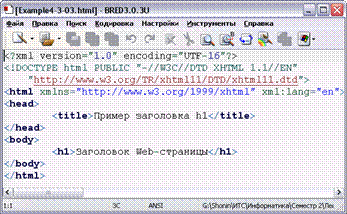
Примером специализированного текстового редактора является редактор Bred3 для Windows (рис. 4.3.3).

Рис. 4.3.3. Редактирование документа HTML в редакторе Bred3
Наряду с несомненными преимуществами специализированных текстовых редакторов по сравнению с текстовыми редакторами общего назначения, данный тип редакторов имеет один существенный недостаток (присущий также графическим редакторам HTML) – отсутствие поддержки новых элементов языка HTML, в частности, некоторых элементов версии HTML 4.01, расширений HTML, элементов XML и интерактивных средств Web-технологии.
|
|
|
Требования графических редакторов HTML к программным и аппаратным средствам компьютера значительно выше, чем у текстовых редакторов. Однако работать с графическими редакторами значительно удобнее, чем с текстовыми, поскольку содержимое страницы выглядит так же или практически так же, как оно выглядело бы при просмотре Web-браузером. Кроме того, для выполнения многих операций в графическом редакторе не требуется знания языка HTML.
Редакторы Web-страниц могут быть реализованы либо как отдельные программные продукты (например, Microsoft FrontPage или его новая версия для Office 2007 – Share Point Designer 2007), либо как составные компоненты других программных продуктов. Так, редактор документов HTML является одной из компонент текстового редактора.
Помимо графического режима, многие редакторы обеспечивают также режим редактирования исходного документа HTML, т.е. текстовый режим. Эта возможность используется, в основном, для внесения в документ HTML таких элементов, которые данный редактор не поддерживает (например, сценариев). Кроме того, часть редакторов реализует (с помощью встроенных или внешних Web-браузеров) режим тестирования созданной или модифицированной с помощью данного редактора Web-страницы. Существенно облегчает создание Web-страниц также наличие в редакторе библиотеки стандартных графических элементов (кнопок, стрелок, различных пиктограмм и др.).
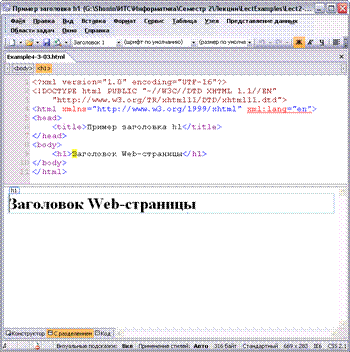
Наиболее распространенными графическими редакторами являются редактор DreamWeaver фирмы Macromedia, для которого разработаны различные модули расширения, а также редактор FrontPage (Share Point Designer) фирмы Microsoft, входящий в состав Microsoft Office (рис. 4.3.4).

Рис. 4.3.4. Редактирование документа HTML и Web-страницы
в редакторе Share Point Designer
 2014-02-10
2014-02-10 1636
1636








