Связывание позволяет хранить таблицу стилей в отдельном файле и присоединять ее к документам с помощью одиночного элемента link (это единственный элемент модуля Link спецификации XHTML). Элемент link задается в разделе заголовка (внутри элемента head) и имеет следующую форму:
<link rel="stylesheet" href=" URL-таблицы-стилей "
type="text/css" media=" список-имен-устройств "
charset=" кодировка "/>
где обязательный атрибут rel определяет, что элемент, с которым выполняется связь, является таблицей стилей, а обязательный атрибут href, задает местоположение файла с таблицей стилей (файл должен имеет расширение.css). Необязательные атрибуты type и media имеют тот же смысл, что и для элемента style (см. 4.3.12.1). Необязательный атрибут charset задает кодировку символов в файле с таблицей стилей, например, "UTF-16" или "windows-1251" (если атрибут не задан, предполагается, что содержимое файла с таблицей стилей задано в кодировке UTF-8).
Связываемый файл содержит набор правил каскадных таблиц стилей, определяющих форматирование документа, а также может содержать комментарии, оформленные по правилам языка C (в виде /* текст-комментария */).
Кодировка символов может быть задана непосредственно в файле с помощью правила @charset, которое имеет следующий синтаксис:
@charset " кодировка ";
Это правило (если оно задано) должно быть в первой строке файла.
Связывание позволяет разработчику применить одинаковый набор правил форматирования к группе Web-страниц, что приводит к единообразному отображению различных документов (например, учебных материалов).
Пример 4.3.32. Связывание таблицы стилей:
<link rel="stylesheet" type="text/css" href="styles.css">
Файл styles.css, находящийся в той же папке, что и Web-страница, имеет следующее содержимое:
/* Правило для заголовка h3 */
h3 {text-align: center; color: green}
/* Правило для элементов div */
div {text-align: justify/* Выравнивание по ширине */}
/* Правило для выделения подчеркиванием */
span.underline {text-decoration: underline}
/* Правило для выделения элемента HTML */
span.element {font-family: Courier New; color: navy}
Для фрагмента документа HTML:
<h3>Связывание стилей</h3>
<div>
<p>Связывание позволяет хранить таблицу стилей в
отдельном файле и присоединять ее к документам с
помощью одиночного элемента
<span class="element">link</span>.</p>
<p>Связываемый файл содержит
<span class="underline">набор правил</span> каскадных
таблиц стилей, определяющих форматирование документа, а
также может содержать
<span class="underline">комментарии</span>,
оформленные по правилам языка C.</p>
</div>
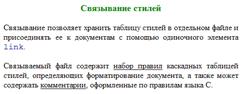
вывод Web-страницы будет иметь следующий вид:

|
 2014-02-10
2014-02-10 403
403








