Для задания шрифта можно использовать также интегральное свойство font, значение которого описывает все свойства шрифта. Значения свойств шрифтов должны идти в описании в следующем порядке:
font-style font-variant font-weight
font-size/line-height font-family
При задании значений свойств шрифта могут быть опущены первые три значения, а также символ "/" и значение свойства line-height (высоты строки) (см. 4.3.14.7).
Вместо указанной выше последовательно могут быть заданы следующие значения свойства font:
· caption – шрифт, используемый для заголовков элементов управления (кнопок, выпадающих меню и т.д.);
· icon – шрифт, используемый для обозначения пиктограмм;
· menu – шрифт, используемый в меню (например, в выпадающих меню и списках меню);
· message-box – шрифт, используемый в диалоговых окнах;
· small-caption – шрифт, используемый для обозначения небольших элементов управления;
· status-bar – шрифт, используемый в панелях, описывающих статус окон.
Пример 4.3.41. Задание свойства font:
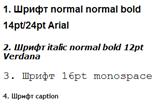
1. font: normal normal bold 14pt/24pt Arial, sans-serif – вывод текста шрифтом со значением свойства font-style, равным normal, со значением свойства font-variant, равным normal, со значением свойства font-weight, равным bold, со значением свойства font-size, равным 16 пунктам, со значением свойства line-height, равным 24 пунктам семейств Arial или sans-serif.
|
|
|
2. font: italic normal bold 12pt Verdana – вывод текста шрифтом со значением свойства font-style, равным italic, со значением свойства font-variant, равным normal, со значением свойства font-weight, равным bold, со значением свойства font-size, равным 12 пунктам семейства Verdana.
3. font: 12 pt monospace – вывод текста размером 12 пунктов моноширинным шрифтом.
4. font: caption – вывод текста шрифтом, используемым для заголовков элементов управления.
Вывод Web-страницы для этих примеров будет иметь следующий вид:

|
 2014-02-10
2014-02-10 364
364








