В модуле Frames определены элементы frameset, frame и noframes, предназначенные для работы с фреймами.
Фреймы определяются в контейнере <frameset> … </frameset>. Этот контейнер используется для страниц, содержащих фреймы, вместо контейнера <body> … </body> обычной Web-страницы. Кроме того, если документ HTML, содержащий описания фреймов, оформлен в соответствии со спецификацией HTML 4.01, необходимо использовать следующее объявление DTD:
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"https://www.w3.org/TR/REC-html40/frameset.dtd">.
Основными атрибутами элемента frameset являются Шонин В.А. атрибуты rows (строки) и cols (столбцы). Можно определить значения только для rows или cols, или обоих вместе. Необходимо определить, по меньшей мере, два значения хотя бы одного из этих параметров. Если другой атрибут отсутствует, то его значение принимается равным 100%.
Список значений атрибутов rows и cols представляет собой разделенный запятыми список значений, которые могут задаваться тремя разными способами:
· в пикселях;
· в процентах;
· в относительных единицах.
Число строк или столбцов определяется количеством значений в соответствующем списке.
Значения в пикселях задаются как неотрицательные целые числа. Если сумма значений в атрибутах rows или cols не равно разрешению экрана по высоте или ширине, значения будут пропорционально масштабированы, чтобы в итоге получилось ровно высота или ширина экрана.
Значения в процентах задаются как неотрицательные числа с символом "%" в конце. Если сумма заданных процентов не равна 100%, то значения будут пропорционально масштабированы, чтобы в итоге получилось 100%.
Если при задании значений в пикселях или процентах вместо последнего параметра задан символ "*", то последний фрейм займет все оставшееся по ширине или высоте пространство.
Значения в относительных единицах задаются в виде числа, перед которым ставится символ "*". Такое задание используется для пропорционального деления ширины или высоты экрана. Каждая звездочка представляет собой одну часть целого. Складывая все значения чисел, стоящих перед символом "*" (если число опущено, то подразумевается единица), получим знаменатель дроби. Каждый из фреймов получает долю экрана (по ширине или высоте) пропорционально дроби с числителем, равным значению, заданному в списке атрибута rows или cols, и вычисленным знаменателем.
Пример 4.3.97. Задание структуры фреймов в элементе frameset.
1. Задание значений в пикселях (как неотрицательные целые числа):
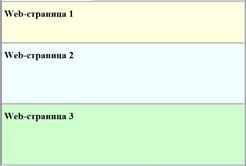
<frameset rows="200,300,300">
Этот элемент определяет frameset набор из трех фреймов. Первый фрейм (первая строка) имеет высоту 200 пикселей, второй и третий – по 300 пикселей. Вывод этих фреймов в Web-странице имеет следующий вид:

|
2. Задание значений в процентах:
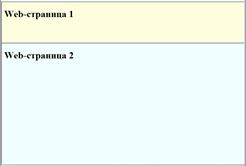
<frameset rows="25%,*">.
Этот элемент определяет два фрейма, размещаемые как строки во всю ширину экрана. Верхняя строка займет 25% от доступной высоты экрана, а нижняя – всю оставшуюся часть (75%):

|
3. Задание значений в относительных единицах:
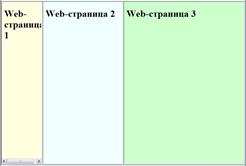
<frameset cols="*,2*,3*">.
В этом примере количество частей равно 1 + 2 + 3 = 6 и первый столбец займет 1/6 часть от общей ширины экрана, второй столбец – 2/6 (или 1/3), а последний – 3/6 (или 1/2):

|
4. Совместное задание атрибутов rows и cols:
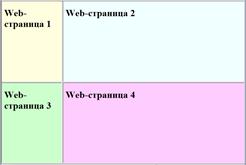
<frameset rows="50%,50%" cols="25%,75%">.
Этот элемент определяет набор четырех фреймов. Сначала формируются две строки фреймов с одинаковой высотой, а затем каждый фрейм, в свою очередь, разбивается на два фрейма, первый из которых займет 25% от доступной ширины, а второй – 75%:

|
Значения атрибутов cols и rows предпочтительнее задавать в процентах или относительных единицах, поскольку количество пикселей, доступных для фреймов, зависит от разрешения дисплея пользователя.
Внутри контейнера <frameset> … </frameset> могут содержаться только одиночные элементы frameи контейнеры <frameset>…</frameset>. Количество элементов frame и/или frameset в контейнере должно быть равно количеству параметров атрибутах cols или rows элемента <frameset>.
Набор фреймов по отношению к содержащимся в нем фреймам и наборам фреймов является родительским элементом (parent element), а эти фреймы и наборы фреймов являются элементами-потомками (children elements) по отношению к родительскому элементу.
Если набор фреймов (контейнер <frameset>…</frameset>) содержит, в свою очередь, один или несколько наборов фреймов, то такой набор называют набором с вложенными фреймами.
 2014-02-10
2014-02-10 612
612








