Тема 4.5. Использование DOM в HTML (XHTML)
Как указывалось выше, наряду с объектами, создаваемыми с помощью встроенных и пользовательских объектных типов, в JavaScript можно использовать объекты Web-браузера. Эти объекты автоматически создаются при обработке Web-страницы браузером, и их нет необходимости генерировать с помощью предложения new.
Строго говоря, эти объекты не являются составной частью языка сценариев, а зависят от вида Web-браузера и его версии. Так, при программировании и в JavaScript, и в VBScript используется одни и те же объекты Web-браузера.
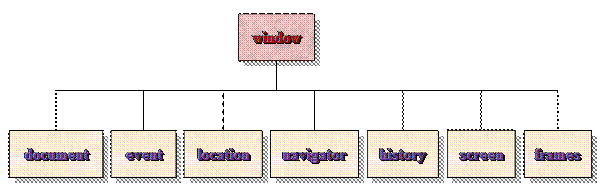
Структура объектов Web-браузера представлена на рисунке 4.5.1.

Рис. 4.5.1. Структура объектов Web-браузера
Как видно из рисунка, объекты Web-браузера образуют иерархическую структуру. Однако, в отличие от иерархической структуры в объектно-ориентированных языках программирования (C++ и Java) объекты Web-браузера в JavaScript связаны между собой не отношениями наследования, а отношениями содержания (containership). Это означает, что объект более высокого уровня содержит в себе объекты более низкого уровня, и объекты более низких уровней не наследуют свойства и методы своих вышележащих объектов.
|
|
|
На самом верхнем уровне иерархии находится окно Web-браузера – объект window. Этот объект содержит следующие объекты: документ HTML (объект document), экран дисплея (объект screen), последние обращения к Web-страницам и URL текущей страницы (объекты history и location), параметры Web-браузера (объект navigator), события (объект event) и фреймы (объект frames) составляют второй уровень иерархии.
 2014-02-10
2014-02-10 379
379







