Формат графического файла – это способ организации информации внутри файла. Какой формат имеет файл – это отражается в названии файла (в виде расширения имени файла). Так, файлы рисунок.bmp, рисунок.gif, рисунок.jpg имеют соответственно форматы: bmp, gif, jpg.
Знания о форматах нужны и при сохранении изображений на промежуточных стадиях обработки, и при сохранении готовых изображений, и при их переводе из формата в формат, при подготовке рисунков к печати или для показа на экране и пр.
1. Критерии выбора формата файла
Проблема всех изображений – прямая зависимость: чем выше качество изображения (его разрешение, цветность), тем больше объем его файла (в байтах). А если файл имеет большой объём, он занимает много места на диске, `не подходит` для Интернета и электронных продуктов, возникают трудности при его передаче по сети и пр.
Поэтому многие форматы предусматривают сжатие, компрессию данных - уменьшение объёма файла изображения (в байтах). Поскольку разные форматы используют различные способы кодирования информации, то и дают разную степень сжатия, сжимают объём файла с потерей качества изображения или без потерь.
КАКОЙ ФОРМАТ ВЫБРАТЬ?
1. Формат нужно выбирать в зависимости от назначения изображения (для печати, для экранного представления и Интернет, или для временного рабочего хранения):
● В web-дизайне главное - файлы должны быть малого объёма, чтобы обеспечить высокую скорость передачи данных по сети. Поэтому для экранных изображений используют форматы со сжатием, причем чаще за счет потери части информации (сжатие с потерями). Это приводит к некоторому снижению их качества, но на экране это чаще мало или почти не заметно.
● Изображения для печати (полиграфии) не надо постоянно передавать с одного ПК на другой, поэтому объём файла большого значения не имеет. Зато потери качества недопустимы, при распечатке это очень заметно. Поэтому подходят форматы со сжатием без потерь качества или вообще без сжатия.
● На промежуточных этапах обработки изображений для их сохранения используются форматы, не вносящие искажения, - без сжатия. Но в конце обработки файл преобразуют в другой `конечный` формат хранения (его выбирают в зависимости для чего предназначено изображение - для печати или показа на экране).
2. При выборе формата также учитывают:
количество цветов, цветовых переходов в изображении (рисунок это или фото),
совместимость формата с др. программами (откроется ли файл в др. программе),
возможно ли преобразование изображения из одного формата в другой.
2. Методы сжатия информации
(используемые в разных форматах файлов)
Перед изучением форматов файлов рассмотрим, какие в них используются методы (алгоритмы) сжатия данных. Этим форматы отличаются друг от друга.
Вообще сжатие данных применяется для более компактного их хранения на цифровых носителях и быстрой передачи по сети.
Процедура сжатия объёма файла называется оптимизацией.
Сжатие основано на устранении избыточности информации в исходных данных. Так, в несжатом фото есть множество оттенков цветов, часть их можно удалить незаметно для нашего зрения.
Методы сжатия бывает 2х видов – с потерей качества изображения и без потерь.
Сжатие без потерь – это когда файл рисунка сжимается и так хранится, а при воспроизведении рисунка его исходные данные восстанавливаются без искажений.
Сжатие с потерями – это когда сжатый файл восстанавливается с искажениями, но они несущественны (незаметны или почти незаметны на глаз). Степень сжатия (и значит, степень потери качества) пользователь может задавать сам. При этом достигается компромисс между размером файла и качеством изображения.
Конечно, сжатие с потерями эффективнее (даёт большую степень сжатия).
В таблице 3 указано, какие методы сжатия используют разные форматы файлов.
Таблица 3
| Формат файла | Метод сжатия | Влияние на качество |
| GIF | LZW | без потерь |
| PNG | Deflate | без потерь |
| JPEG | JPEG | с потерями |
| BMP | RLE(редко) | без потерь |
| TIFF | без сжатия,LZW,RLE,ZIP,JPEG | без потерь |
| PSD | RLE | без потерь |
| TGA | RLE | без потерь |
● LZW, RLE – универсальные методы сжатия без потерь, используются во многих форматах файлов. Эти методы лучше сжимают изображения, в которых есть большие одноцветные участки, т.е. чертежи, рисунки, но не фото.
LZW даёт большее сжатие, чем RLE (но работает медленнее).
RLE (Run Length Encoding - групповое кодирование). Есть разные варианты алгоритма RLE.
1й - самый простой (применен в формате файлов PCX). 2й даёт большую степень сжатия (применяется в форматах TIFF, TGA); в формате TIFF он называется PackBits и применяется по желанию (если в окне сохранения файла отметить þ PackBits).
LZW (Lempel-Ziv-Welch) назван по именам изобретателей (Лемпель, Зив, Велч); разработан в 1984.
Применяется в форматах GIF, TIFF.
В чем идея сжатия? Эти методы относят к LZ-алгоритмам сжатия (LZW, RLE, LZ77), использующим словарный методсжатия. Он основан на поиске в рисунке одноцветных областей. Они имеют одинаковые, повторяемые коды. Алгоритм эти повторяемые коды-цвета рисунка (фразы) заменяет на короткие № (индексы), и заносит эти индексы в словарь. В итоге сжатие выполняется заменой длинных повторяемых кодов цветов (фраз) их короткими индексами из словаря. Чем больше одноцветных областей, тем больше эффект сжатия
Алгоритмы LZ используют и в программах архивации данных.
● Deflate – метод сжатия без потерь, очень эффективный (используется в формате PNG). Deflate – разновидность словарного метода LZ 77.
● JPEG (как метод сжатия; не путать с JPEG как форматом файла) – это метод сжатия с потерями, эффективно сжимает фото (до 200 раз!).
3. Виды форматов графических файлов
 |
Перечень форматов графических файлов:
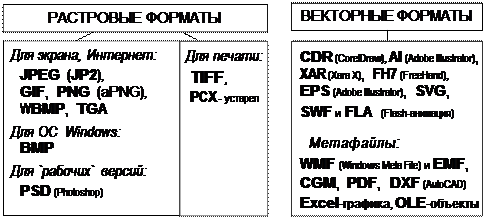
● Форматы растровых изображений (см. также Главу 3):
BMP, DIB, RLE, CAM, CLP, CPT, CUR, DCM, DCX, IFF, IMG, JPEG (JP2), GIF, FIF, KDC, LBM, LWF, MrSID, KDC, PBM, PIC, PGM, PNG (APNG), PSD, RAS, RAW, RBS, PCD, PCX, PIC, PIX, Scitex CT (.set), SUN, STING, TGA, TIFF, XPM, др.
● Форматы векторных изображений:
CDR *, XAR, AI *, SVG *, SWF и FLA, EPS *, PICT*, FH7* и др.,
метафайлы: WMF, EMF, PDF, CGM; OLE-объекты; Excel-, DXF-, HPGL-, PLT-графика, файлы Adobe Table Editor, рисунки Lotus PIC и пр.
(помеченные*, могут соединять векторные и растровые представления).
● Форматы анимационных изображений и видео:
- FLA / SWF, FLC, FLI, FLM, ANI, DAT, MJPEG, MVE, BIC, SMR, TDDD.
- GIF (Gif - для хранения простой растровой анимации из нескольких кадров).
Для сложной анимации используют векторную Flash-технологию и её форматы FLA (внутренний формат редактора Flash, т.е. в формате.fla сохраняют рабочие версии файлов) и SWF (формат для готовой flash-анимации, т.е. swf-файлы - скомпилированные оптимизированные файлы анимации, готовые для размещения в Интернете).
- APNG – новый формат растровой анимации (т.е. растровый формат PNG усовершенствовали, добавив возможность поддержки анимации).
Глава 2. ГРАФИЧЕСКИЙ РЕДАКТОР ADOBE PHOTOSHOP
Программа, в основном, служит для редактирования готовых изображений: для монтажа, коллажей, ретуши, изменение цветности и т.д. Поэтому все команды и инструменты нацелены именно на редактирование изображений, а не на создание новых (хотя возможности для этого тоже есть).
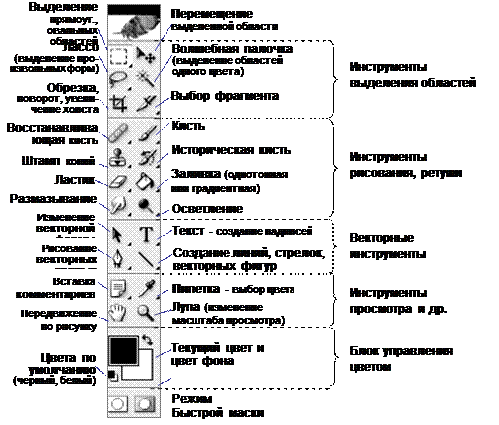
В окне Photoshop сверху располагается строка меню, слева - панель инструментов (см. рис. 7), в центре - само изображение, снизу - информационная строка. В любом месте окна (чаще справа) могут располагаться палитры (с дополнит. опциями для выбранного инструмента или команды).
 | |||
Рис. 7. Панель инструментов Photoshop
В начале работы нужно настроить параметры файла: размер, разрешение, цветовую модель - они задаются исходя из цели работы. Если рисунок готовится к печати, нужно использовать цветовой режим CMYK, с высоким разрешением (не менее 300 dpi), изображение должно быть реальных размеров. Если изображение подготавливается для показа на экране (презентация, web-сайт и т.д.), то разрешение лучше устанавливать экранное (96 dpi), режим RGB.
I. ВЫДЕЛЕНИЕ ОБЛАСТЕЙ в Photoshop
Чтобы можно было корректировать, изменять не весь рисунок, а только определенный участок рисунка, сначала этот участок нужно выделить.
В Photoshop есть следующие инструменты выделения: Прямоугольное выделение  и Овальное
и Овальное  , Лассо
, Лассо  , Волшебная палочка
, Волшебная палочка  .
.
Для создания выделения разных форм к уже выделенной области можно добавить новую, можно из выделения отнять область. Выделенные области
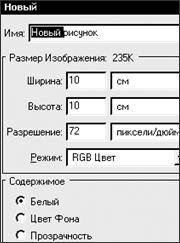
| можно сохранять, потом загружать. 1. Простейшие приемы выделения ЗАДАНИЕ. Создание нового изображения. Познакомимся с выделением областей на примере пустого документа с белым фоном. Чтоб его создать, нажмите в меню Файл /Новый (или Ctrl+N). В появившемся окне можно задать: размеры изображения (в пикселях или в см). Если в буфере обмена есть рисунок (его раньше скопировали командой Копировать), то программа в этом окне предложит размеры нового изображения как размеры этого рисунка. разрешение (в пикселях на дюйм); цветовой режим (Bitmap – черно-белый режим как чертеж; режим черно-белое фото; цветной режим RGB, CMYK или Lab), | 
|
фон (белый, прозрачный или цвет фона - задаётся на панели инструментов).
Создайте новый цветной рисунок 10´10 см, разрешения 72 ppi, фон - белый.
Настройки инструмента Прямоугольное выделение (Rectangular)  .
.
Включите инструмент  . Чтоб выделить область на рисунке, надо щелкнуть по рисунку и при нажатой кнопке мыши очертить область под выделение.
. Чтоб выделить область на рисунке, надо щелкнуть по рисунку и при нажатой кнопке мыши очертить область под выделение.
Если при выделении удерживать нажатой клавишу Shift, выделится квадрат, а если Alt – прямоугольник будет выделяться от центра, а не от угла.
Чтобы залить выделенную область каким-либо цветом, надо потом выбрать инструмент Заливка  и щелкнуть в выделенную область.
и щелкнуть в выделенную область.
При включении инструмента  вверху, на горизонтальной панели настроек инструмента отразятся его настройки (рис. ниже): Растушевка границ, Сглаживание, Стили выделения. Рассмотрим их.
вверху, на горизонтальной панели настроек инструмента отразятся его настройки (рис. ниже): Растушевка границ, Сглаживание, Стили выделения. Рассмотрим их.

n Настройка Растушевка границ (Feather). Дело в том, что любая точка рисунка (пиксель) может быть выделена частично, например, на 80%. Если залить цветом частично выделенные пиксели, их новый цвет будет состоять на 80% из цвета заливки и на 20% из прежнего цвета этих пикселей.
| Поэтому, если для инструмента выделения назначить Растушевку границ ( например =10 пикс), потом выделить им область и залить её цветом, то область зальётся цветом, но контур выделения шириной в 10 пикс. зальется не полностью – |  Рис. 1
Рис. 1
|
будет плавный переход от границы выделенной области к фону рисунка (рис. 1 справа). Плавный переход на границе (шириной в 10 пикс.) получился, т.к. там пиксели закрасились не на 100%, а плавно от 100 до 0%.
ЗАДАНИЕ. Создадим и сравним 2 прямоугольника – без Растушевки его границ и с Растушевкой.
1)Включите инструмент  , назначьте Растушевку =0. Выделите на рисунке прямоугольную область. Включите инструмент Заливка
, назначьте Растушевку =0. Выделите на рисунке прямоугольную область. Включите инструмент Заливка  и щелкните внутри выделенной области (она зальётся текущим цветом, контур области будет четкий, как рис. 1 слева).
и щелкните внутри выделенной области (она зальётся текущим цветом, контур области будет четкий, как рис. 1 слева).
2) Теперь для инструмента  в поле Растушевка введите 10. Опять выделите на рисунке прямоуг. область и тоже залейте её. Поняли разницу (рис. 1)?
в поле Растушевка введите 10. Опять выделите на рисунке прямоуг. область и тоже залейте её. Поняли разницу (рис. 1)?
Совет: можно растушевать выделенную область после ее создания, нажав в меню Выделение /Растушевать (Select /Feather).
n Настройка Стиль выделения. На панели свойств для выбора есть 3 стиля:
- Нормальный – позволяет выделить любой прямоугольник, без ограничений на длины сторон.
- Заданный размер – позволяет установить точные размеры области выделения (в полях Ширина и Высота, в пикселях или сантиметрах)
- Заданные пропорции – используют, если надо выделять прямоугольники с заданным соотношением сторон (соотношение задаётся числами в полях Ширина и Высота, для квадрата числа должны быть равны). Например, 1:1 –  .
.
ЗАДАНИЕ. Используя инструмент  , сделаем из 1го фото 2.
Откройте файл с фото: нажмите в меню Файл /Открыть. Появится окно Открыть, там найдите и откройте папку ` Лб 1 `, в строке ` Тип файла ` выберите тип `JPG`. Появится список фото из папки ` Лб 1 `. Выделите и откройте фото ` 2 человека.jpg `
Инструментом , сделаем из 1го фото 2.
Откройте файл с фото: нажмите в меню Файл /Открыть. Появится окно Открыть, там найдите и откройте папку ` Лб 1 `, в строке ` Тип файла ` выберите тип `JPG`. Появится список фото из папки ` Лб 1 `. Выделите и откройте фото ` 2 человека.jpg `
Инструментом  выделите левую половину фото (парня). выделите левую половину фото (парня).
| 
|
В меню выберите команду: Редактирование / Копировать.
Создайте новый рисунок: нажмите Файл/ Новый. Откроется окно `Новый`:
в буфере обмена (в памяти) сейчас хранится часть фото (парень). Поэтому окно создания нового рисунка предлагает размеры нового изображения как размеры рисунка, хранящегося в памяти. Поэтому в окне `Новый` ничего не меняя, нажмите Ок
Нажмите в меню Редактирование / Вставить.
Сохраните новое фото: Файл / Сохранить. Откроется окно. Там в строке Формат выберите `JPG`, а в строке ` Имя файла ` введите `Парень`.
Аналогично поступите с правой частью фото, чтоб создать фото девушки.
n Настройки  означают: а) при включенной 1й настройке
означают: а) при включенной 1й настройке  выделяется область, если потом выделить другую область, прежнее выделение исчезнет; б) при 2й настройке
выделяется область, если потом выделить другую область, прежнее выделение исчезнет; б) при 2й настройке  если повторно выделять области, они будут добавляться к уже имеющемуся выделению; в) при 3й настройке
если повторно выделять области, они будут добавляться к уже имеющемуся выделению; в) при 3й настройке  если повторно выделять области, они будут вычитаться из имеющегося выделения.
если повторно выделять области, они будут вычитаться из имеющегося выделения.
Добавлять к выделению новые области можно также путём нажатия при выделе
| нии клавиши Shift. Чтоб отнять из выделения область - удерживая Alt. Так, с помощью 2 и 3-ей настроек можно подправлять первоначальное выделение объекта, создавать сложные выделения (для выделения фигурных объектов). | 
|
ЗАДАНИЕ. Сделайте выделение, как на рис. выше (к первоначальному квадратному выделению добавьте выделение 2го квадрата).
ЗАДАНИЕ. Если удалить содержимое выделенной области (клавишей Delete), то эта область зальётся цветом, который назначен как фоновый.
Задайте на панели инструментов фоновый цвет зеленый. Инструментом  выделите прямоугольник, нажав Delete, удалите содержимое выделения. Прямоугольник станет зеленым выделите прямоугольник, нажав Delete, удалите содержимое выделения. Прямоугольник станет зеленым
| 
|
Настройки инструмента Овальное выделение  .
.
n Кроме уже известных параметров (растушевка, стиль), рассмотрим настройку Сглаживание (Anti-aliasing, Не грубо). Т.к. рисунок состоит из отдельных точек, то после заливки края эллипса выглядят как ступеньки лесенки (не сглажены). Если перед выделением отметить þ Сглаживание, к краю эллипса добавятся соседние пиксели, они обеспечат плавный переход и иллюзию непрерывной границы овала.
n Заодно изучим операцию Обводка контура. Если выделить любую область и в меню нажать Редактирование /Выполнить обводку, то контур выделения окрасится в заданный цвет.
ЗАДАНИЕ. Создадим и сравним 2 контура – без и со Сглаживанием.
а) Включите инструмент  , установите для него Растушевку =0 и снимите флажок o Сглаживание. Выделите овал. Обведите его черным цветом: нажмите в меню Редактирование / Выполнить обводку (Edit / Stroke). Откроется окно, где для обводки контура можно задать её ширину, цвет, расположение (внутри, по центру или снаружи контура). Задайте и нажмите Ок
, установите для него Растушевку =0 и снимите флажок o Сглаживание. Выделите овал. Обведите его черным цветом: нажмите в меню Редактирование / Выполнить обводку (Edit / Stroke). Откроется окно, где для обводки контура можно задать её ширину, цвет, расположение (внутри, по центру или снаружи контура). Задайте и нажмите Ок
б) Теперь для инструмента  установитефлажок þ Сглаживание. Выделите такую же область и также обведите ее. Сравните два контура (при увеличении масштаба отображения).
установитефлажок þ Сглаживание. Выделите такую же область и также обведите ее. Сравните два контура (при увеличении масштаба отображения).
ЗАДАНИЕ. Создание виньетки: обрамление фото (рамка) будет плавно переходить в фон.
Откройте в папке Фото для виньетки любое фото
Включите инструмент  и на панели настроек в поле Pacтушевка задайте 15-20 пикс. (чем больше, тем шире растушевка).
Выделите на фото овальную область для рамки и на панели настроек в поле Pacтушевка задайте 15-20 пикс. (чем больше, тем шире растушевка).
Выделите на фото овальную область для рамки
| 
|
Поменяйте местами выделенную область и невыделенную (за пределами рамки), т.е. сделайте инверсию выделения (содержимое внутри овальной области станет невыделенным, а выделится всё что за пределами овала).
Для этого нажмите Выделить /Инверсия (Select / Inverse).
Удалите выделенную часть клавишей Delete. Она зальётся цветом фона, с плавным переходом от фото к фону. (Если цвет фона не устраивает, перед нажатием Delete поменяйте цвет фон на панели инструментов).
Снимите выделение: Выделение /Убрать выделение (или Ctrl+D).
Перемещение и копирование выделенной области.
При выделении области (например, овала для рамки) иногда требуется сместить сам контур выделения. Как? Если область выделена и инструмент выделения остается активен, сам контур выделения можно мышкой сместить. Рисунок при этом не меняется.
Для точного перемещения выделенного объекта можно использовать не мышь, а стрелки клавиатуры ‘, ’, “, ”. За одно нажатие фрагмент переместится на 1 пиксель, а если удерживать Shift – на 5 пикселей.
Если же нужно переместить часть рисунка, которая внутри выделенной области, надо включить инструмент Перемещение  (вверху панели инструментов) и перетащить эту часть рисунка в новое место. Освободившееся место зальётся цветом фона.
(вверху панели инструментов) и перетащить эту часть рисунка в новое место. Освободившееся место зальётся цветом фона.
Если в режиме перемещения удерживать нажатой клавишу Alt, выделенная
часть будет скопирована, а не вырезана.
2. Инструменты группы Лассо используют для выделения областей произвольной формы. 1й инструмент группы – Лассо  – для – для
| 
|
выделения им области надо просто обвести её мышью.
2й инструмент – Многоугольное лассо  . Предназначен, чтобы щелчками мыши последовательно отмечать узлы ломаной, огибающей нужную часть рисунка. Чтоб замкнуть ломаную, надо щелкнуть снова около 1й точки (или дважды щелкнуть мышью).
. Предназначен, чтобы щелчками мыши последовательно отмечать узлы ломаной, огибающей нужную часть рисунка. Чтоб замкнуть ломаную, надо щелкнуть снова около 1й точки (или дважды щелкнуть мышью).
3й инструмент - Магнитное лассо  - для выделения объектов с четкими контрастными границами. При выделении линия выделения как бы сама `прилипает` к этим границам. Инструмент на панели настроек имеет 3 параметра:
- для выделения объектов с четкими контрастными границами. При выделении линия выделения как бы сама `прилипает` к этим границам. Инструмент на панели настроек имеет 3 параметра:
- Ширина – ширина полосы, в которой ищется контрастная граница рисунка;
- Контраст от 1% до 100% – определяет, какой контраст имеет граница;
- Частота от 1 до 100 – частота узлов линии, определяет точность выделения.
Если при выделении кривая пошла не туда, чтоб удалить неверно установленные
последние узлы, нажмите Delete.
ЗАДАНИЕ. Откройте файл ` 4_Примени Лассо.ipg`. Выделите по очереди 3 фигуры и переместите вниз (рис.4). Для выделения используйте подходящие инструменты Лассо:
`мышь` выделите инструментом  и переместите вниз; коллаж `Футбол` выделите и переместите вниз; коллаж `Футбол` выделите  и переместите; `мак` выделите и переместите; `мак` выделите  и переместите. и переместите.
| 
|
Совет: если при перемещении выделенной фигуры на прежнем месте от неё
остался ореол (т.е. фигура выделилась не до конца), то отмените перемещение.
Затем расширьте выделение фигуры на 1 пиксель:нажмите Выделение / Модификация / Расширить на 1 пикс.
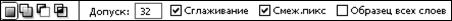
3. Инструмент Волшебная палочка (Magic Wand)  – для выделения областей одного цвета (или близкого цвета). Так, если щелкнуть инструментом по синей точке, выделится вся область, залитая синим цветом. При включении инструмента на горизонтальной панели появятся его настройки:
– для выделения областей одного цвета (или близкого цвета). Так, если щелкнуть инструментом по синей точке, выделится вся область, залитая синим цветом. При включении инструмента на горизонтальной панели появятся его настройки:

n Допуск (Tolerance) – значение от 0 до 255. Чем большее число указать, тем больше оттенков указанного цвета будет выделяться. Так, указав допуск =1 и щелкнув по синему небу, выделится область, залитая лишь того синего оттенка, по которому щелкнули. Если указать допуск =40 выделятся более широкая область, охватив и синие участки, и светло-синие, и темно-синие. По умолчанию =32.
n Сглаживание (Anti-aliasing, Не грубо) - задаёт сглаживание границы выделения
n Смежные пиксели (Contiguous, Непрерывный) – если поставить флажок  , выделится одна непрерывная область (например, синего цвета) там, где вы щелкнули. Если сбросить флажок o, выделятся все области синего цвета во всем изображении.
, выделится одна непрерывная область (например, синего цвета) там, где вы щелкнули. Если сбросить флажок o, выделятся все области синего цвета во всем изображении.
n Режимы выделения. 4 настройки  – такие есть у всех инструментов выделения. Их мы рассмотрели выше, для инструмента
– такие есть у всех инструментов выделения. Их мы рассмотрели выше, для инструмента  . Так, 2я кнопка
. Так, 2я кнопка  позволяет к уже выделенной области добавлять области того цвета, по каким вы щелкаете (или при выделении удерживайте Shift). 3я кнопка позволяет от уже выделенной области отнимать области, по которым вы щелкаете (или при выделении удерживайте Alt).
позволяет к уже выделенной области добавлять области того цвета, по каким вы щелкаете (или при выделении удерживайте Shift). 3я кнопка позволяет от уже выделенной области отнимать области, по которым вы щелкаете (или при выделении удерживайте Alt).
| ЗАДАНИЕ. Откройте файл ` 5_Примени В. палочку+ (след).jpg`. Выделите Волшебной палочкой два следа слева и переместите их вправо, как на рис. 5. – Чтобы сразу выделить все нужные фрагменты (2 следа), надо к текущему выделению добавлять но- | 
|
вые. Для этого выделив инструментом  1й фрагмент, далее удерживайте Shift и щелкайте по другим, которые надо добавить к выделению.
1й фрагмент, далее удерживайте Shift и щелкайте по другим, которые надо добавить к выделению.
– Для перемещения включите инструмент Перемещение  , щелкните по выделенным следам и при нажатой кнопке мыши переместите следы вправо
, щелкните по выделенным следам и при нажатой кнопке мыши переместите следы вправо
– Правый след после перемещения поверните (выделите его и нажмите в меню Редактирование/ Трансформация /Поворот). Вокруг следа появится рамка. Ухватив угловой маркер рамки, поверните фигуру, в конце - Enter
ЗАДАНИЕ. Откройте файл 5_Примени В. палочку+.gif` Выделите Волш.палочкой  3 звезды слева и переместите вправо. Чтоб сразу 3 звезды выделить, можно:
а) щелкнуть по 1й звезде, потом при нажатой Shift, 3 звезды слева и переместите вправо. Чтоб сразу 3 звезды выделить, можно:
а) щелкнуть по 1й звезде, потом при нажатой Shift,
| 
|
щелкать по остальным звездам; или
б) настроить на панели настроек для инструмента  большое значение
большое значение
Допуска, например, в поле Допуск ввести 120. При таком большом допуске инструмент будет выделять за 1 щелчок мыши сразу несколько оттенков (т.е. одним щелчком сразу выделятся 3 звезды разных оттенков).
| ЗАДАНИЕ. Откройте файл 6_Примени В.палочку-.gif. Выделим букет и переместим вправо. Букет – сложная пестрая фигура, но зато она стоит на одноцветном фоне. – При выделении сложных фигур на одноцветном фоне используйте прием: | 
|
– выделите прямоугольник, в который входит вся фигура;
– вырежьте из выделения однотонный фон, щелкнув по нему Волшебной палочкой с нажатой клавишей Alt.
– Включите инструмент Перемещение  и переместите букет вправо.
и переместите букет вправо.
4. ВЫВОДЫ: что можно делать с выделенной областью?
· удалять (клавишей Delete);
· перемещать только контур выделения, не изменяя самого рисунка
(перетаскивать мышкой при включенном инструменте выделения);
· перемещать выделенный фрагмент рисунка
(включить инструмент Перемещение и переместить);
· копировать (так же, как и перемещать, но ещё удерживать Alt);
· трансформировать - масштабировать, искажать, поворачивать и пр.
(нажав в меню Редактирование / Трансформация).
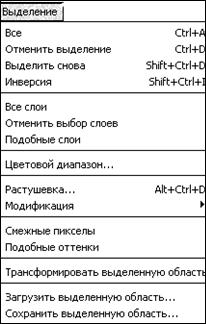
 Также в верхней строке меню Photoshop есть команда Выделение.
Также в верхней строке меню Photoshop есть команда Выделение.

Она открывает подменю с операциями – что можно делать с выделенной областью:
· отменить выделение (или Ctrl + D);
· инвертировать выделение (Инверсия) – выделенная область станет невыделенной, и наоборот - что за пределами выделения, станет выделенным;
· растушевать границу выделения на
заданное число пикселей (Растушевка);
· выделить границу заданной толщины (нажав Модификация /Граница);
· расширить или сжать выделенную область на заданное количество пикселей (Модификация /Расширить или Сжать);
· сгладить границу
(нажав Модификация /Оптимизация);
· расширить, включив в выделение смежные пиксели по цвету (в пределах допуска Волшебной палочки) –
нажав Смежные пиксели;
· подобные оттенки выделить – включить в выделение все (не только соседние!) пиксели в пределах допуска Волшебной палочки);
· сохранить выделенную область.
Выделение сохранится в спец. альфа-канал – черно-белый полутоновой рисунок, который изображает выделение. В нём каждый пиксель имеет оттенок от 0 (черный, не выделен) до 255 (белый, выделен полностью);
· загрузить выделение из канала. Если уже какая-то область выделена, то можно указать, чтобы загружаемое выделение было добавлено или вычтено из уже существующего выделения.
II. ИНСТРУМЕНТЫ РИСОВАНИЯ. ВЫБОР ЦВЕТА
 1. Выбор цвета.
1. Выбор цвета.
2. Инструменты Кисть, Карандаш, Штамп узоров, Ластик.
3. Инструменты Заливка, Градиент.
1. Выбор цвета. В Photoshop используется 2 цвета - основной
и фоновый. Их устанавливают на панели инструментов, внизу:основной цвет – в верхнем квадрате, фоновый – в нижнем.
Если рядом щелкнуть на стрелке  , основной и цвет фона поменяются местами. Если щелкнуть по
, основной и цвет фона поменяются местами. Если щелкнуть по  , зададутся цвета по умолчанию - черный основной, белый фон
, зададутся цвета по умолчанию - черный основной, белый фон
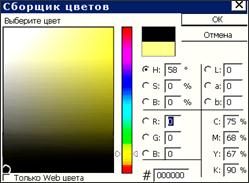
Щелчок по квадрату открывает окно Сборщик цветов для выбора нового цвета.
В окне можно сделать следующее:
· выбрать нужный цвет, щелкнув мышкой в нужном месте палитры;
· задать цвет путём введения значений составляющих цвета в режиме RGB, CMYK, HSB или Lab (см. ниже),
· задать цвет путём введения RGB-кода цвета в 16-ричном виде (в поле #___),
· получить предупреждение (знаком  ) - цвет не входит в диапазон модели CMYK - не может быть напечатан ) - цвет не входит в диапазон модели CMYK - не может быть напечатан
| 
|
(щелкнув по  , можно выбрать ближайший цвет, входящий в цвета CMYK).
, можно выбрать ближайший цвет, входящий в цвета CMYK).
· получить предупреждение (знаком  ) – цвет не входит в безопасную web-палитру (щелкнув по
) – цвет не входит в безопасную web-палитру (щелкнув по  , можно выбрать ближайший цвет из web-палитры).
, можно выбрать ближайший цвет из web-палитры).
Цвета задают в режиме RGB чаще тогда, когда рисунок готовят для показа на экране.
В этом режиме цвет каждого пикселя образуется путём смешения 3х цветов - R,G,B (Red, Green, Blue - красный, зеленый, синий). Многообразие цветов получается, т.к. каждый из 3х составляющих цвета (R, G, B) может принимать разные значения яркости - от 0 до 255. Эти 3 числа и вводят в окне Сборщика цветов, когда надо задать точный оттенок цвета.
Цвет в режиме RGB можно ещё задать, если ввести в поле  RGB-код цвета:
RGB-код цвета:
каждая из 3х составляющих цвета (R, G, B) задаётся двузначным 16-ричным числом.
Цвета задают в режиме CMYK, когда рисунок готовят для печати. В этом режиме цвет каждого пикселя образуется из 4х составляющих цветов – C,M,Y,K. Каждый из них тоже может принимать разные значения яркости.
В режиме HSB цвет пикселя составляется из H -тона, S - насыщенности, B - яркости.
В режиме Lab цвет пикселя составляется из L -яркости, a, b - цвет. параметров.
Инструмент Пипетка (Eyedropper).Если на фото уже есть нужный цвет, инструментом Пипетка  можно щелкнуть на фото по нему - и этот цвет задастся как основной (если удерживать Alt - как фоновый цвет). Пипетку можно временно включить при работе любого инструмента, нажав Alt.
можно щелкнуть на фото по нему - и этот цвет задастся как основной (если удерживать Alt - как фоновый цвет). Пипетку можно временно включить при работе любого инструмента, нажав Alt.
| 2. Инструменты Карандаш,Кисть. Эти инструментысвязаны с одной кнопкой. | 
|
Карандаш  наносит резкие чертёжные линии (твердость 100%). Поэтому его удобно использовать для изменения цвета отдельных пикселей рисунка.
наносит резкие чертёжные линии (твердость 100%). Поэтому его удобно использовать для изменения цвета отдельных пикселей рисунка.
Вверху, на панели настроек кнопка  даёт выбрать диаметр (размер) инструмента, форму мазка, твердость. А у Кисти
даёт выбрать диаметр (размер) инструмента, форму мазка, твердость. А у Кисти  есть ещё много настроек, их можно изменить, щелкнув кнопку
есть ещё много настроек, их можно изменить, щелкнув кнопку  вверху на панели настроек, справа.
вверху на панели настроек, справа.
| ЗАДАНИЕ: сделайте, чтоб у кисти ширина мазка уменьшалась. | 
|
Создайте новый рисунок (нажав Файл /Новый) 300´500 пикс., фон белый.
Включите Кисть  , возьмите форму с ровными краями
, возьмите форму с ровными краями  . Вызовите настройки Кисти, щелкнув вверху по
. Вызовите настройки Кисти, щелкнув вверху по  . В настройках выберите слева раздел þ Динамика формы. Справа в поле Управление выберите режим Переход (или Сглаживание, Затухание), рядом введите количество шагов, за которое
. В настройках выберите слева раздел þ Динамика формы. Справа в поле Управление выберите режим Переход (или Сглаживание, Затухание), рядом введите количество шагов, за которое
| диаметр кисти уменьшается до 0. Нарисуйте мазки. ЗАДАНИЕ: настроим точечные линии. Возьмите Кисть с ровными краями. Отключите раздел Динамика формы, щелкните по разделу Форма кисти. Включи- | 
|
те внизу опцию Интервал, настройте интервал выше 110. Нанесите мазки (а).
Возьмите Кисть с мягкими краями  . Включите слева опцию Шум - мазки будут разбрызгиваться по краям (б).
. Включите слева опцию Шум - мазки будут разбрызгиваться по краям (б).
Включите опцию Мокрые края (Шум отключите) - по краям будет темнее (в).
ЗАДАНИЕ: настроим пунктирные чертежные линии. Включите Карандаш  . Вызовите настройки, щелкнув по
. Вызовите настройки, щелкнув по  . В настройках в разделе Форма кисти задайте Форма (скругление) =10%, Интервал 1000%. Нарисуйте линию, держа Shift
. В настройках в разделе Форма кисти задайте Форма (скругление) =10%, Интервал 1000%. Нарисуйте линию, держа Shift
 Чем выше задать Форму, тем реже будут штрихи пунктира.
Чем выше задать Форму, тем реже будут штрихи пунктира.
| Если Угол задать выше 00, штрихи будут повернуты. ЗАДАНИЕ: Художественные кисти. Настроим, чтобы Кисть наносила мазки в форме фигур (звезды, листья, цветы и пр. - см. справа). Вверху, на панели настроек | 
|
Кисти щелкните кнопку  . Откроется панель; прокрутите её - увидите разные формы кистей; выбирайте фигурные формы и наносите ими мазки.
. Откроется панель; прокрутите её - увидите разные формы кистей; выбирайте фигурные формы и наносите ими мазки.
Можно открыть другие наборы кистей: в этой же панели настроек, вверху нажмите кнопку  . Откроется меню, там другие наборы кистей (так, вызовите набор Special Effect Brushes). Чтоб настроить кисти по умолчанию, нажмите `Сбросить кисти`.
. Откроется меню, там другие наборы кистей (так, вызовите набор Special Effect Brushes). Чтоб настроить кисти по умолчанию, нажмите `Сбросить кисти`.
ЗАДАНИЕ: создайте творческую композицию кистями разных форм (в том числе художественными). Примеры работ см. в презентации.
Инструмент Штамп узоров  – используют, чтоб мазки кисти заливались не одним цветом, а узором. Попробуйте: включите
– используют, чтоб мазки кисти заливались не одним цветом, а узором. Попробуйте: включите  , на горизонтальной панели настроек, в поле Кисть задайте размер и форму кисти (как обычной Кисти); в поле Модель выберите узор, которым будет рисовать кисть.
, на горизонтальной панели настроек, в поле Кисть задайте размер и форму кисти (как обычной Кисти); в поле Модель выберите узор, которым будет рисовать кисть.
Инструмент Ластик (Eraser)  для стирания. На панели настроек можно выбрать 3 режима: Кисть, Карандаш, квадратный Блок. Фактически Ластик - один из 3х перечисленных инструментов, рисующий фоновым цветом.
для стирания. На панели настроек можно выбрать 3 режима: Кисть, Карандаш, квадратный Блок. Фактически Ластик - один из 3х перечисленных инструментов, рисующий фоновым цветом.
Если рисунок имеет прозрачный фон, Ластик делает пиксели прозрачными.
Также есть ещё Стиратель фона  и Волшебный ластик
и Волшебный ластик  . Они - для создания рисунков с прозрачными областями:
. Они - для создания рисунков с прозрачными областями:  удаляет пиксели фонового слоя и заменяет их на прозрачные,
удаляет пиксели фонового слоя и заменяет их на прозрачные,  удаляет похожие цвета.
удаляет похожие цвета.
3. Инструмент Заливка (Paint Bucket)  – для заливки выделенной области цветом или узором. Инструмент имеет такую панель настроек (см. рис.):
– для заливки выделенной области цветом или узором. Инструмент имеет такую панель настроек (см. рис.):

Заливку можно выбрать из 2х видов: Основной цвет (заливка основным цветом) и Шаблон (заливка узором, узор выбирается рядом -  ).
).
Чтобы добавить свой узор, надо нарисовать его, выделить прямоугольник и нажать в меню Редактирование /Определить узор.
Непрозрачность задаёт, насколько непрозрачной будет заливка (на 100-0%)
Допуск – чем выше число (до 250), тем больше оттенков сразу заливается. Если выделенная для заливки область пёстрая, то при низком Допуске одним щелчком зальются не все цвета этой области. При Допуске =250 одним
щелчком сразу зальётся любая область.
Инструмент Градиент  (на той же кнопке, где Заливка (на той же кнопке, где Заливка  ): ):
| 
|
Он заливает градиентом выделенную область (или весь рисунок, если ничего не выделено). Градиент - это плавный переход между 2мя или несколькими цветами. По умолчанию инструмент  заливает 2мя цветами - основным и цветом фона. Инструмент
заливает 2мя цветами - основным и цветом фона. Инструмент  на панели имеет настройки (см. рис.):
на панели имеет настройки (см. рис.):

В поле  можно выбрать стандартные цветовые градиенты.
можно выбрать стандартные цветовые градиенты.
Если щелкнуть не по стрелке  , а по самому переходу цветов
, а по самому переходу цветов  , откроется окно – там можно настроить свой многоцветный градиент.
, откроется окно – там можно настроить свой многоцветный градиент.
Тип перетекания градиентавыбирают в кнопках  : линейный градиент, радиальный (круговой), угловой, цилиндрический, ромбовидный.
: линейный градиент, радиальный (круговой), угловой, цилиндрический, ромбовидный.
Флажок þ Прозрачность надо отметить, если в градиенте есть полупрозрачные области (напр., переход от основного цвета к прозрачности).
ЗАДАНИЕ: создайте новый рисунок (нажав Файл /Новый) 300´500 пикс., фон белый. Выделяйте области и применяйте разные градиенты -см. презентацию.
III. МНОГОСЛОЙНЫЕ ИЗОБРАЖЕНИЯ
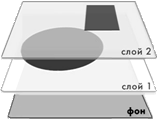
 Изображение в Photoshop может включать несколько слоев. Структура такого рисунка похожа на слоёный пирог, где каждый слой - прозрачная калька с частью изображения. Это удобно, т.к. позволяет разделить весь рисунок на независимые части, каждую из них можно перемещать,редактировать отдельно, не затрагивая другие части.
Изображение в Photoshop может включать несколько слоев. Структура такого рисунка похожа на слоёный пирог, где каждый слой - прозрачная калька с частью изображения. Это удобно, т.к. позволяет разделить весь рисунок на независимые части, каждую из них можно перемещать,редактировать отдельно, не затрагивая другие части.
 При создании рисунка он содержит особый непрозрачный слой - Фон (Задний план, Background). Затем сверху можно добавлять новые прозрачные слои, в каждом из них может быть некоторый рисунок (часть общего изображения).
При создании рисунка он содержит особый непрозрачный слой - Фон (Задний план, Background). Затем сверху можно добавлять новые прозрачные слои, в каждом из них может быть некоторый рисунок (часть общего изображения).
Слои накладываются друга на друга, и мы видим изображение на экране так, как если бы смотрели сверху на все слои (рис. 6). Через прозрачные области верхнего слоя видны нижние слои.
Слои могут быть полупрозрачными (например, на 30%), тогда через рисунок такого слоя проступает рисунок нижнего слоя. Это используют для достижения художественных эффектов. Слои можно менять местами, объединять, удалять
Когда изображение готово, слои объединяют (т.к. каждый слой занимает дополнительное место в памяти) и так сохраняют. Но если вы собираетесь дорабатывать изображение в следующий сеанс работы, то его сохраняют разделённым на слои, в файле формата psd (например, пейзаж.psd).
 1. ПАЛИТРА СЛОИ (Layers). Для работы со слоями используют палитру Слои (если её нет на экране, нажмите в меню Окно / Слои (Windows /Layers)).
1. ПАЛИТРА СЛОИ (Layers). Для работы со слоями используют палитру Слои (если её нет на экране, нажмите в меню Окно / Слои (Windows /Layers)).
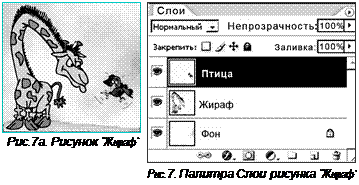
Например, при обработке рисунка `Жираф` его разделили на 3 слоя - это видно в палитре Слои (рис. 7).
Нижний слой – Фон, над ним – слои
Жираф, Птица. Поэтому фигуру, например,
жирафа можно изменять (накладывать эффекты,
трансформировать, смещать и пр.) независимо от фигур на других слоях.
На рис.6 выделен слой Птица (он синий), значит, все команды будут применяться к птице, а фигура жирафа сейчас недоступна. Для обработки жирафа нужно в палитре Слои щелкнуть по слою Жираф.

Значок глаза  слева от каждого слоя означает – слой видимый. Если щелкнуть по значку глаза, слой станет временноневидимым. Это используют, когда для обработки надо видеть фигуру только на 1м слое (а видимость других слоёв отключают).
слева от каждого слоя означает – слой видимый. Если щелкнуть по значку глаза, слой станет временноневидимым. Это используют, когда для обработки надо видеть фигуру только на 1м слое (а видимость других слоёв отключают).
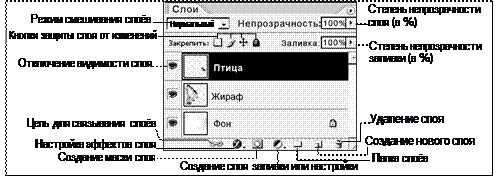
 Рис. 8. Настройки палитры Слои
Рис. 8. Настройки палитры Слои
ЗАДАНИЕ: изучим палитру Слои. Откройте файл Жираф.psd
Определите, сколько слоев в этом рисунке?
Сделайте невидимым слой фон (в палитре Слои щелкните по
глазу  слева у слоя Фон). Посмотрите - прозрачные области
слева у слоя Фон). Посмотрите - прозрачные области
оставшегося изображения залиты серой клеткой. Снова включите слой Фон.
Сделайте активным слой Птица (щелкните по его названию). Инструментом Перемещение  сместите на рисунке фигуру птицы, потом туриста. Почему турист не двигается? (ответ: для этого надо перейти на слой Турис т).
сместите на рисунке фигуру птицы, потом туриста. Почему турист не двигается? (ответ: для этого надо перейти на слой Турис т).
Слои можно связывать, чтобы их вместе перемещать, трансформировать или объединять(сливать)в один слой. Свяжите слои Турист и Птица:
удерживая Shift, щелкните по этим слоям, потом по кнопке цепи  внизу палитры Слои (у этих слоёв справа появится
внизу палитры Слои (у этих слоёв справа появится  ).
).
Попробуйте опять инструментом  переместить на рисунке туриста. Также будет двигаться и птица, т.к. связанные слои перемещаются вместе.
переместить на рисунке туриста. Также будет двигаться и птица, т.к. связанные слои перемещаются вместе.
Чтобы разорвать связь, снова щелкните по кнопке  внизу палитры.
внизу палитры.
Для активного слоя можно установить степень его прозрачности.
Включите слой Жираф, сделайте его полупрозрачным на 50%: для этого вверху палитры Слои в поле  установите на шкале 50%.
установите на шкале 50%.
Для слоя можно установить режим смешивания цвета пикселей активного слоя с нижележащим слоем. Измените режим наложения слоя Жираф: в поле  откройте список режимов и щелкните по Разница (или по другому).
откройте список режимов и щелкните по Разница (или по другому).
Слои можно менять местами, просто перетаскивая их мышкой в палитре Слои. Включите слой Птица и переместите на рисунке птицу на ухо туриста. Чтоб птица стала видна вся, поменяйте местами слои Птица и Турист.
Внизу палитры Слои кнопка  служит и для создания нового слоя, и для копирования слоя. Скопируйте слой Птица: выделите слой Птица и мышкой перетащите его на кнопку
служит и для создания нового слоя, и для копирования слоя. Скопируйте слой Птица: выделите слой Птица и мышкой перетащите его на кнопку  . В палитре Слои появится ещё слой Птица копия. Но на рисунке копия не видна – она лежит точно на 1й птице. Поэтому инструментом
. В палитре Слои появится ещё слой Птица копия. Но на рисунке копия не видна – она лежит точно на 1й птице. Поэтому инструментом  переместите на рисунке копию птицы вверх.
переместите на рисунке копию птицы вверх.
Для удаления слоя – кнопка  (внизу палитры Слои). Удалите слой Птица: выделите в палитре слой Птица и мышкой перетащите его на кнопку
(внизу палитры Слои). Удалите слой Птица: выделите в палитре слой Птица и мышкой перетащите его на кнопку  .
.
Чтобы переименовать слой, надо дважды щелкнуть мышью по названию слоя и ввести новое имя. Переименуйте слой Турист (дайте ему имя Вася)
Кнопка  (в правом верхнем углу палитры Слои) открывает меню палитры с разными командами для работы со слоями.
(в правом верхнем углу палитры Слои) открывает меню палитры с разными командами для работы со слоями.
Кнопками группы Блокировка  можно защитить от изменений: прозрачные пиксели слоя - кнопка
можно защитить от изменений: прозрачные пиксели слоя - кнопка  , закрашенные пиксели слоя -
, закрашенные пиксели слоя -  , заблокировать перемещение слоя -
, заблокировать перемещение слоя -  или все перечисленное -
или все перечисленное -  .
.
 2. СОЗДАНИЕ КОЛЛАЖЕЙ. Коллаж – это соединение в одном изображении фрагментов (персонажей) из разных фото, рисунков.
2. СОЗДАНИЕ КОЛЛАЖЕЙ. Коллаж – это соединение в одном изображении фрагментов (персонажей) из разных фото, рисунков.
ЗАДАНИЕ. Командой Файл /Открыть откройте в папке Лаб 2 файлы слон.jpg, девушка.jpg. Для создания коллажа девушку перенесём в фото со слоном. Итог - рис. справа.
Алгоритм работы:
выделим на фото девушку и скопируем её (в память); перейдём в фото со слоном и там вставим девушку (и ещё пропорционально уменьшим).
Перейдите в фото с девушкой. Девушку надо выделить, но сразу её выделить трудно (её силуэт сложный, пестрый). Зато фон фото одноцветный – его легко выделить Волшебной палочкой  , а затем поменять местами выделенные области – чтобы стал выделен не фон, а сама девушка. Поэтому:
, а затем поменять местами выделенные области – чтобы стал выделен не фон, а сама девушка. Поэтому:
инструментом  (с допуском»30) щелкните по фону. За 1 щелчок выделится не весь фон. Для добавления оставшихся областей щелкайте по ним, удерживая нажатой клавишу Shift.
(с допуском»30) щелкните по фону. За 1 щелчок выделится не весь фон. Для добавления оставшихся областей щелкайте по ним, удерживая нажатой клавишу Shift.
Нажмите в меню Выделение /Инверсия – этим мы поменяем местами выделенные области. Станет выделен не фон, а уже сама девушка.
Для копирования девушки нажмите Редактирование /Копировать.
Перейдите в фото со слоном (заметьте - в палитре Слои сейчас один фоновый слой). Нажмите Редактирование /Вставить.
Девушка вставилась, причем на отдельный слой (посмотрите – в палитре Слои появился ещё слой с девушкой, поэтому девушку можно смещать, уменьшать независимо от слоя со слоном).
Переместите девушку вправо инструментом Перемещение  .
.
Осталось размер девушки пропорционально уменьшить: нажмите Редактирование /Трансформация /Масштаб. Вокруг девушки появится рамка. Ухватившись за её угловой маркер, перетащите его к центру; когда размер девушки устроит, нажмите клавишу Enter.
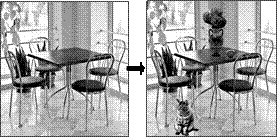
 ЗАДАНИЕ. Создадим коллаж:в фото Кафе вставим фигуры из других фото (вазу, цветы, кружку, кота).
ЗАДАНИЕ. Создадим коллаж:в фото Кафе вставим фигуры из других фото (вазу, цветы, кружку, кота).
Итог - рисунок справа.
Командой Файл /Открыть откройте в папке Лаб 2 файлы Кафе.jpg, Ваза.jpg.
1) Перейдите в фото с ВАЗОЙ. Вазу надо выделить и скопировать в кафе. Но сразу вазу выделить трудно (её силуэт сложный). Зато фон фото одноцветный – его легко выделить Волшебной палочкой  , а затем поменять местами выделенные области - чтоб стал выделен не фон, а сама ваза.
, а затем поменять местами выделенные области - чтоб стал выделен не фон, а сама ваза.
Поэтому инструментом  (с допуском»30) щелкните по фону. За 1 щелчок выделится не весь фон. Для добавления оставшихся областей щелкайте по ним, удерживая нажатой клавишу Shift.
(с допуском»30) щелкните по фону. За 1 щелчок выделится не весь фон. Для добавления оставшихся областей щелкайте по ним, удерживая нажатой клавишу Shift.
Нажмите в меню Выделение /Инверсия – этим мы поменяем местами выделенные области. Станет выделен не фон, а уже сама ваза.
Для копирования вазы нажмите Редактирование /Копировать.
Перейдите в фото с кафе (заметьте - в палитре Слои один фоновый слой). Нажмите Редактирование /Вставить. Ваза вставилась на отдельный слой (поэтому её можно изменять независимо от фонового слоя с кафе).
Переместите вазу на стол инструментом  . Размер вазы пропорционально уменьшите: нажмите Редактирование /Трансформация /Масштаб. Вокруг вазы появится рамка. Ухватившись за её угловой маркер, перетащите его к центру; когда размер вазы устроит, нажмите клавишу Enter.
. Размер вазы пропорционально уменьшите: нажмите Редактирование /Трансформация /Масштаб. Вокруг вазы появится рамка. Ухватившись за её угловой маркер, перетащите его к центру; когда размер вазы устроит, нажмите клавишу Enter.
2) Откройте фото ЧАШКА.jpg. Чашку надо выделить и скопировать в кафе. Но её выделить трудно (её силуэт фигурный). Легче одноцветный фон выделить Волшебной палочкой, затем поменять местами выделенные области.
Поэтому инструментом  щелкните по фону. Если за 1 щелчок выделится не весь фон, щелкните по оставшимся областям, удерживая Shift.
щелкните по фону. Если за 1 щелчок выделится не весь фон, щелкните по оставшимся областям, удерживая Shift.
Нажмите в меню Выделение /Инверсия – этим мы поменяем местами выделенные области. Станет выделен не фон, а уже сама чашка с зернами.
Отнимем из выделения зерна кофе (их переносить в кафе не будем). Не снимая выделения, включите инструмент Лассо  и, удерживая клавишу Alt, обведите область вокруг зерен. Зерна отнимутся из выделения чашки (т.к. мы при выделении держали Alt).
и, удерживая клавишу Alt, обведите область вокруг зерен. Зерна отнимутся из выделения чашки (т.к. мы при выделении держали Alt).
Для копирования чашки нажмите Редактирование /Копировать.
Перейдите в фото с кафе. Нажмите Редактирование /Вставить.
Переместите чашку на стол инструментом  . Размер её пропорционально уменьшите: нажмите Редактирование /Трансформация /Масштаб. Ухватившись за угловой маркер рамки, перетащите его к центру, нажмите Enter.
. Размер её пропорционально уменьшите: нажмите Редактирование /Трансформация /Масштаб. Ухватившись за угловой маркер рамки, перетащите его к центру, нажмите Enter.
3) Откройте фото ЦВЕТЫ.jpg. Цветы надо выделить и скопировать в кафе. Цветы розовых оттенков, поэтому выделим их Волшебной палочкой  :
:
инструментом  (с допуском =50) щелкните по цветам. За 1 щелчок выделится не всё, поэтому, удерживая Shift, щелкайте по оставшимся частям цветов.
(с допуском =50) щелкните по цветам. За 1 щелчок выделится не всё, поэтому, удерживая Shift, щелкайте по оставшимся частям цветов.
Для копирования цветов нажмите Редактирование /Копировать.
Перейдите в фото с кафе. Нажмите Редактирование /Вставить.
Переместите цветы в вазу инструментом  . Уменьшите их размер аналогично: нажмите Редактирование /Трансформация /Масштаб.
. Уменьшите их размер аналогично: нажмите Редактирование /Трансформация /Масштаб.
4) Откройте фото КОТ.jpg. Кота надо выделить и скопировать в кафе. Кот разных оттенков, фон тоже разноцветный. В таких случаях фигуру (кота) выделяют примерно, как получится, инструментом Лассо. Потом подправляют выделение в режиме Быстрая маска. Поэтому:
инструментом Лассо  очертите контур кота - от руки как сможете.
очертите контур кота - от руки как сможете.
Чтобы сделать выделение точным, перейдите в режим редактирования
Быстрая маска (для этого щелкните внизу панели инструментов кнопку  )
)
В этом режиме невыделенная часть фото защищена маской - закрыта розовой пленкой. Участок без плёнки - наша выделенная область. Важно: режим позволяет корректировать контур выделения инструментами рисования - можно Кистью  подрисовывать где надо розовую плёнку, а Ластиком
подрисовывать где надо розовую плёнку, а Ластиком  стирать где надо. Удобно! Добившись точного контура выделения (контура розовой плёнки), из режима маски выходят (щелкнув кнопку
стирать где надо. Удобно! Добившись точного контура выделения (контура розовой плёнки), из режима маски выходят (щелкнув кнопку  ). Что не было закрыто розовой плёнкой, окажется областью выделения.
). Что не было закрыто розовой плёнкой, окажется областью выделения.
При работе в режиме Быстрой маски настройте, чтоб текущий цвет и цвет фона на панели инструментов были черный и белый - как по умолчанию. Потом включите инструмент Кисть и проверьте - на его панели настроек должно стоять всё по 100%. Аналогично включите инструмент Ластик и тоже настройте всё по 100%.
Итак, в режиме Маски включите инструмент Кисть  , настройте подходящий размер Кисти и подрисуйте где надо розовую плёнку. Ластиком
, настройте подходящий размер Кисти и подрисуйте где надо розовую плёнку. Ластиком  сотрите плёнку где надо, чтоб получить точный контур выделения кота.
сотрите плёнку где надо, чтоб получить точный контур выделения кота.
Выйдите из режима Маски, щелкнув кнопку  . Кот будет точно выделен.
. Кот будет точно выделен.
Для копирования кота нажмите Редактирование /Копировать.
Перейдите в фото с кафе. Нажмите Редактирование /Вставить.
Уменьшите размер кота: нажмите Редактирование /Трансформация /Масштаб. Потом переместите кота к стулу инструментом  .
.
Сохраните коллаж (Файл /Сохранить) под именем Кафе.jpg
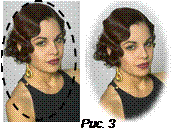
 ЗАДАНИЕ. Создадим коллаж: в большое фото актрисы Кэт Уинслет вставим её маленькое фото, добавим надпись. Итог - рис. справа.
ЗАДАНИЕ. Создадим коллаж: в большое фото актрисы Кэт Уинслет вставим её маленькое фото, добавим надпись. Итог - рис. справа.
Командой Файл /Открыть откройте в папке Лаб 2
файлы Кэт_1.jpg, Кэт_2.jpg.
1) Перейдите в малое фото Кэт_2.jpg. Кэт надо выделить и скопировать в большое фото. Но выделить её трудно (её силуэт сложный). Легче одноцветный фон выделить Волшебной палочкой  , затем поменять местами выделенные области (чтоб стала выделена Кэт).
, затем поменять местами выделенные области (чтоб стала выделена Кэт).
Поэтому инструментом  щелкните по фону. Если вместе с белым фоном выделились и светлые участки волос, значит, инструмент
щелкните по фону. Если вместе с белым фоном выделились и светлые участки волос, значит, инструмент
Понравилась статья? Добавь ее в закладку (CTRL+D) и не забудь поделиться с друзьями:
 2015-03-07
2015-03-07 1350
1350








