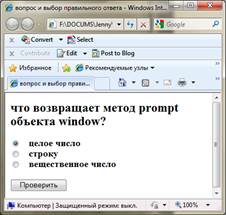
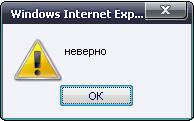
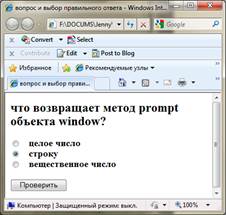
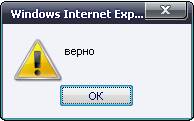
Напишите приложение, которое проверяет, правильно ли выбрана радиокнопка. Вывести результат методом alert.




| <html> <head> <script type="text/JavaScript"> // получить значение из радиокнопок function validate() { // переменная р1 радиокнопка с именем k2 var p1=document.getElementById('k2'); // если выбрана вторая радиокнопка if (p1.checked) alert("верно"); else alert("неверно"); } </script> </head> <body> <h2> что возвращает метод prompt объекта window? </h2> <form> <h3> <input type='radio' id='k1' name='v' checked />   целое число <br /> <input type='radio' id='k2' name='v' />   строку <br /> <input type='radio' id='k3' name='v' />   вещественное число <br /> </h3> <input type="button" value="Проверить" onClick="validate()" /> </form> </body> </html> |
 2015-05-10
2015-05-10 403
403








