Для создания изображений, изменяющих свой вид при прохождении курсора мыши, используется скрипт Rollover Image.
Для вставки изменяющегося изображения необходимо кнопку Images на панели объектов и в открывшемся списке выбрать Rollover Image (рис. 1.1) или выполнить команду Insert=>Image Objects=>Rollover Image.
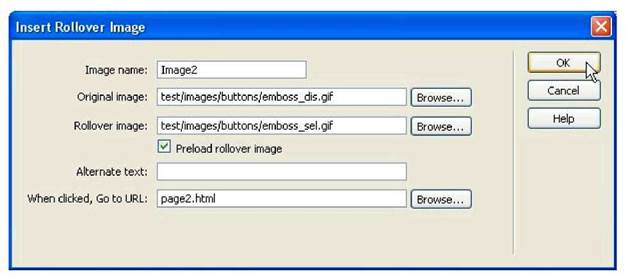
В диалоговом окне (рис. 1.4) необходимо указать имена файлов, которые будут использоваться при работе изменяющегося изображения: Original image - путь к начальному файлу с изображением, Rollover image - путь к файлу с изображением, которое будет появляться, когда курсор мыши окажется над областью изображения.

Рисунок 1.4 - Диалоговое окно для настройки скрипта Rollover Image
Имя интерактивного элемента (Image name) используется при работе скриптов. Если не предусматривается взаимодействие с этим объектом или изменение алгоритмов работы скриптов, то имя можно оставить заданным по умолчанию.
Если включить флажок Preload rollover image, то в HTML -документ будет вставлен скрипт для предварительной загрузки файлов с изображениями в кэшпамять браузера.
Изменяющееся изображение можно сделать ссылкой, если в поле When clicked, Go to URL указать адрес Internet-ресурса.
 2015-05-10
2015-05-10 332
332








