Подготовим в Adobe Photoshop два изображения для Web-страницы с картой сайта со стрелочками влево-вправо и знаком вопроса (рис. hbc/ 2.12, рис. 2.13) такого же размера, как изображения в файлах part1.jpg, part2.jpg, part3.jpg.

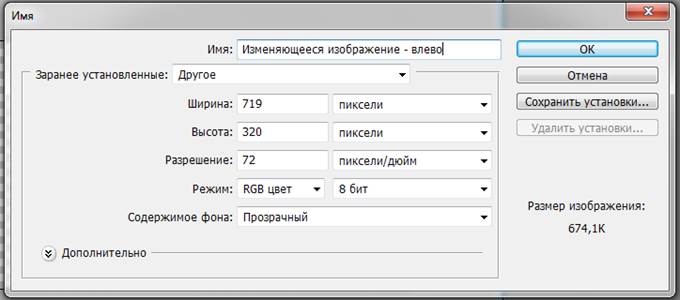
Рисунок 2.12 – Задание параметров изменяющегося изображения

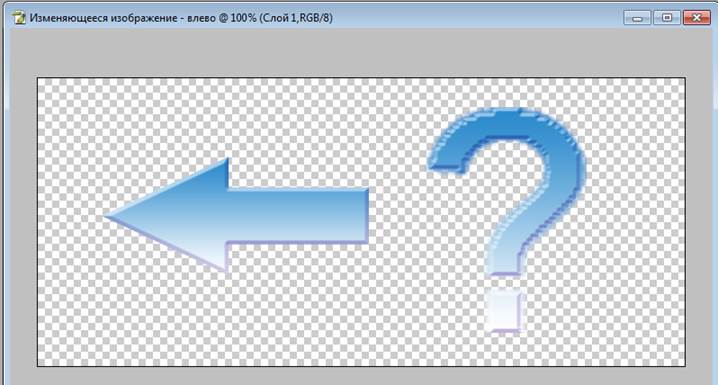
Рисунок 2.13 – Изменяющееся изображение со стрелкой влево
Сохраним изображения в файле формата JPEG в папку Image.
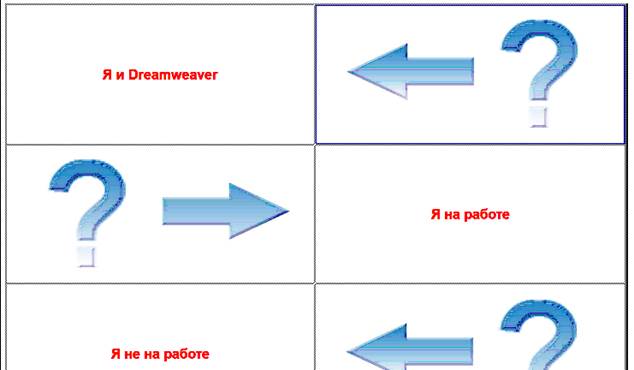
Создадим в Dreamweaver новую H T ML-страницу c именем nextsitemap.html. Вставим таблицу шириной 80% с двумя столбцами и тремя строками, ячейки которой будут одинакового размера. В каждой строке будут чередоваться изменяющиеся изображения и подписи к ним (рис. 2.16).
Для создания изображений, изменяющих свой вид при прохождении курсора мыши, используется скрипт Rollover Image.
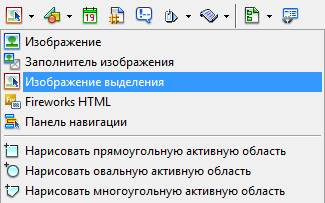
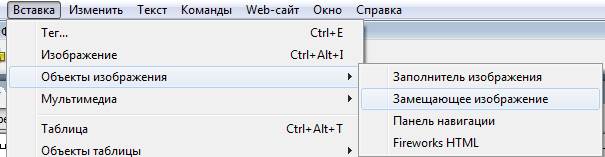
Для вставки изменяющегося изображения необходимо кнопку Изображения (Images) на панели объектов и в открывшемся списке выбрать Изображение выделения (Rollover Image) (рис. 2.14) или выполнить команду Вставка=>Объекты изображения=>Изображение выделения (Insert=>Image Objects=>Rollover Image).
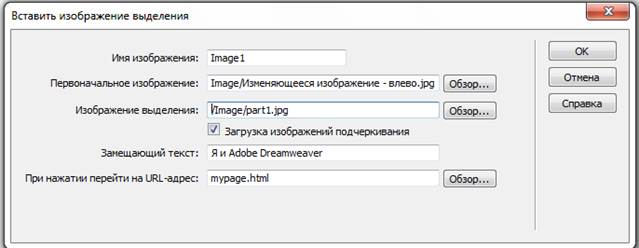
В диалоговом окне (рис. 2.15) необходимо указать имена файлов, которые будут использоваться при работе изменяющегося изображения: Original image - путь к начальному файлу с изображением со стрелкой влево или вправо, Rollover image - путь к файлу с изображением (part1.jpg, part2.jpg, part3.jpg), которое будет появляться, когда курсор мыши окажется над областью изображения.


Рисунок 2.14 – Вставка замещающего изображения со стрелкой влево

Рисунок 2.15 - Диалоговое окно для настройки скрипта Rollover Image
Имя интерактивного элемента Имя изображения (Image name) используется при работе скриптов. Если не предусматривается взаимодействие с этим объектом или изменение алгоритмов работы скриптов, то имя можно оставить заданным по умолчанию.
Если включить флажок Загрузка изображений подчеркивания (Preload rollover image), то в HTML -документ будет вставлен скрипт для предварительной загрузки файлов с изображениями в кэшпамять браузера.
Изменяющееся изображение сделайте ссылкой, заполнив поле При нажатии перейти на URL-адрес (When clicked, Go to URL) указывая адрес нужной страничка Вашего сайта.

Рисунок 2.16 - Карта сайта с замещающими изображениями
 2015-05-10
2015-05-10 281
281








