Сонымен HTML-кодтары үшін стильдерді пайдаланудың үш тәсілі бар екен:
• жеке тәг үшін анықтау;
• HTML-файлының тақырыбында анықтау;
• басқа CSS файлында стильді анықтау.
Енді осы тәсілдерді араластыра пайдаланып көрейік. Олардың қайсысы басым екенін мысалдар арқылы қарастырайық.
Бірнеше мысалдар келтірейік.
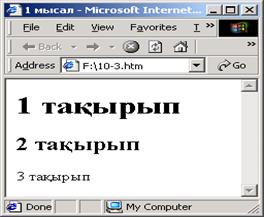
CSS анықтаулары жоқ құжат


Төмендегі мысалда тақырыптар қара түспен ақ фон арқылы жазылады.
<HTML>
<HEAD> <TITLE> 1 мысал </TITLE>
</HEAD>
<BODY bgcolor=white
text=black>
<H1> 1 тақырып </H1>
<H2> 2 тақырып </H2>
<HЗ> 3 тақырып </HЗ>
</BODY>
</HTML>
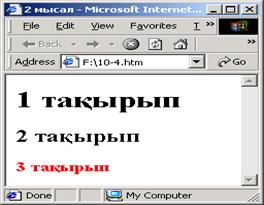
Жеке тәг үшін CSS анықтау
Төмендегі код алғашқы екі тақырыпты қара түспен, ал соңғысын қызыл түспен бейнелейді.
<HTML>
<HEAD>
<TITLE> 2 мысал </TITLE>
</HEAD>
<BODY bgcolor=white
text=black>
<H1> 1 тақырып </H1>
<H2> 2 тақырып </H2>
<H3 style="color:red">
3 тақырып </H3>
</BODY>
</HTML>
|
|
|


CSS-файлдағы CSS-анықтаулар prim.сss файлының ішкі мәтіні:
H1,H2,H3
{
color: green;
}
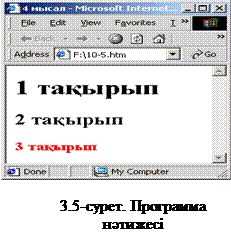
Енді осы файлды пайдаланатын HTML-құжат коды мен оның бейнесін қарастырайық.
<HTML>
<HEAD>
<!-- prim.css файлын іске қосу. - - >
<LINK rel=stylesheet type="text/css" href-prim.css>
<STYLE type="text/css">
<!--
H1,H2,H3
{
 color: blue;
color: blue;
}
-->
</STYLE>
<TITLE> 4 мысал </TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H1> 1 тақырып </H1>
<H2> 2 тақырып </H2>
<H3 style="color:red">
3 тақырып </H3>
</BODY>
</HTML>
<style> және <link> тәгтерін басқаша тәртіппен орналастырайық.
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
H1,H2,H3
{
 color: blue;
color: blue;
}
-->
</STYLE>
<!-- prim.css файлын іске қосу -->
<LINK rel=stylesheet type="text/css"
href=prim.css>
<TITLE> 5 мысал </TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H1> 1 тақырып </H1>
<H2> 2 тақырып </H2>
<H3 style="color:red"> 3 тақырып </H3>
</BODY>
</HTML>
Сонымен, CSS арқылы мыналар атқарылады:
· өрістер, шегіністер, қаріп мөлшері (көлемі) және типі, мәтін түсі мен фоны, т.б. парақтың жекелеген элементтері (азат жолтар, сөздер, әріптер) үшін беріледі.
· жүздеген файлдардан тұратын толық сайт үшін оның безендірілуін HTML-кодқа тимей, тек бір ғана CSS файлын түзету арқылы өзгерту;
· HTML-құжаттың ішкі тәгтері санын азайтып, оның ішкі ақпараттық мазмұнын браузер экранының сыртқы түсінен бөліп жеке стильдер түрінде жазып шығу.
3.4 CSS қасиеттеріне шолу
Стильдік әр түрлі анықтаулар жазуда 70-тен аса оның түрлі қасиеттерін көрсетуге болады. Жалпы жұмыс атқару кезінде кітаптар соңында берілетін анықтамаларды пайдалану қажет.
|
|
|
Стильдегі оның қасиеттерін мынадай топтарға бөліп беру қалыптасқан:
· қаріп (шрифт);
· түстер;
· мәтін;
· өрістер мен жақтаулар (поля и рамки);
· сыртқы түрлері.
Пункттер мен пикалар – типографиялық өлшем бірліктері, олар қаріп көлемін немесе оның кеглін береді.
Word-та, мысалы, бұл параметр 8-ден 72 пт-ке дейін. Бұл кегльдің пунктпен берілген мөлшері. 1 типографиялық пт = 1/72дюйм= 0,375 мм. Бұл символдың өз мөлшері емес, оның “ұпай” («очко») мөлшері, яғни типографиядағы сол символды (литер) ойып орналастыратын матрица биіктігі. Оның мөлшері литер мөлшерінен үлкен. Мысалы, кеглі 10 шрифтің бас әрпінің көлемі 7 пункт шамасында болады.
Кітап шығаруда – мәтін көлемі 10 немесе 12 пт болады. Тақырыптар үшін – үлкенірек кегль, ал сілтемелер мен ескертпелер үшін кішірек (әдетте 8 пт) мәндері қолданылады.
Пика – үлкенірек өлшем бірлігі. 1 пика = 12 пт.
Пайыздық өлшем (процентный отсчет) негізгі мөлшерге байланысты болады. Шрифтер үшін – ағымдағы мән негізге алынады. Пайызды пайдалану ыңғайлы болып саналады. Егер программалаушы браузердегі шрифт көлемін стильдерде пайызбен беріп отырса, олар пропорционал түрде өзгереді.
font-family қаріп түрі(шрифт типі)
Бұл стильдік қасиет шрифтің гарнитурасы атын (мысалы, Arial) немесе оның топ атауын (родовое имя) көрсетеді:
serif – шығыңқы шрифт (с засечками – серифный);
sans-serif – жұмыр шрифт (без засечек – рубленый);
monospace – ені бірдей қаріп (моноширинный шрифт – символдарының ендері бірдей).
Гарнитура – бір қаріп символдарының сызылымдары жиыны.
Бұл – тіке және курсивтік сызылым, қарайтылуы (жирность), литер ені (қысыңқы, қалыпты, созылмалы) және кеглі әр түрлі болуы мүмкін деген сөз.
Шрифтер серифтік (шығыңқы - с засечками) и жұмыр (рубленые - без засечек) болады. Шығыңқы шрифт —Times гарнитурасы, жұмыр шрифт — Helvetica немесе Arial гарнитурасы.
Серифтік шрифтер жеңіл оқылады. Төменгі сериф көзге жылы көрінеді.
Жұмыр шрифтер тек тақырыптар үшін қажет.
Серифтік шрифт негізгі мәтін үшін, ал жұмыр — тақырыптар немесе майда ескертпелер үшін керек.
Тағы екі топ: пропорционал және ені бірдей (моноширинные) шрифтер бар.
Моноенді шрифтер баспа машинкасындай етіп басады. Олар мынадай тәгтерден пайда болады: <PRE>, <CODE>, <ТТ>, <SAMP>, <KBD>.
Кәдімгі мәтін пропорционал шрифтпен басылады. Оларда әр түрлі символдар ені әр түрлі, 1 – енсіз, ж – енді.
Пропорционал шрифт моноенді шрифтке қарағанда жеңіл оқылады. Пропорционал шрифт негізгі мәтін үшін, ал моноенді шрифт — программалар үшін қажет болып саналады
Times және Helvetica гарнитуралары — пропорционал.
Courier гарнитурасы - моноенді шрифт.
Кез келген графикалық операциялық жүйеде үш стандартты гарнитура бар, Windows үшін:
Times Roman – серифтік шрифт;
Arial – жұмыр шрифт;
Courier– моноенді шрифт.
Үнсіз келісім бойынша (по умолчанию) браузер қалыпты мәтін үшін Times Roman шрифтін, ал программалар үшін – Courier шрифтін (моноенді) пайдаланады. Сайт үшін өз гарнитураңды көрсету қажет емес, ондай шрифт компьютерде болмаса, ол иероглифке айналып кетеді. Жергілікті (локальды) гипермәтін үшін кез келген шрифт жарайды. Ал Интернет желісі үшін тек топты ғана көрсету жеткілікті шығар немесе шрифті қоса жіберіп, оны орнату ережесі де бірге берілуі тиіс. font-family қасиеті үшін бір емес, бірнеше шрифт көрсеткен абзал (үтір арқылы бөліп), мысалы: Н1,Н2,Н3,Н4,Н5,Н6
|
|
|
{
font-family: "Arial Cyr", Geneva, Helvetica, sans-serif;
}
Браузер алдымен Arial Cyr шрифтін іздейді, таба алмаса - Geneva, соңынан - Helvetica, ешқайсысы да болмаса, әйтеуір бір жұмыр шрифт табады (sans-serif).
Егер шрифт аты бірнеше сөзден тұрса, ол міндетті түрде қос тырнақшаға алынады.
font-size
font-size қасиеті шрифтің абсолюттік немесе салыстырмалы мөлшерін береді. Салыстырмалы түрде бергенде, пайыздық өлшем қолданылады (ағымдағы шрифт - негізгі) немесе мынадай түйінді сөздер қою керек:
larger – ірілеу (крупнее);
smaller – шағындаум(мельче).
Абсолюттік мөлшерде келесі өлшем бірліктерінің бірін көрсету керек: in, cm, mm, px, pt, pc.
Түс
Стильдік қасиеттер түстерді тағайындаудың үш түрлі тәсілін береді:
· түйінді сөз, мысалы, white;
· он алтылық RGB-код, мысалы,
#eee5d8;
· ондық RGB-код, мысалы,
rgb(255,64,0)
color
Элемент түсін анықтайды.
background-color
Элемент шығарылатын маңайдағы фон түсін анықтайды.
мысалы, стиль үшін мынадай бөлік енгізуге болады:
<HTML>
<HEAD>
<!—CSS қасиеттерін қосу -->
<STYLE type="text/css">
<!--
P
{
font-family: "Arial Cyr",Helvetica,sans-serif;
font-size: 0.5cm;
color: blue;
background-color: yellow; }
-->
</STYLE>
<TITLE>4 Мысал</TITLE>
</HEAD>
Мәтін үшін letter-spacing
Әріптер арасындағы аралықты қосымша анықтау үшін қажет. Normal түйінді сөзін немесе нақты мән беруге болады, минус таңбалы мән де болады (символдар бірінің үстіне бірі жазылады). Пайыздық тәсіл қолданылмайды.
line-height
Жолдар аралығын тағайындайды (интерлиньяж). Абсолюттік биіктікті берсе де болады (14pt), жол аралығын (1.4) немесе жол биіктігінің пайызымен де (200%) көрсетіледі. Мысалы, жоларалық екі интервал:
line-height: 2
немесе line-height: 200%. normal сөзімен де берсе болады.
text-align
Мәтінді көлденең туралау тәсілін көрсетеді.
|
|
|
Келесі мәндер қолданылады:
left – сол жақ шетке туралау;
right – оң жақ шетке туралау;
center – ортаға туралау;
justify – екі шетін де туралау (по ширине).
Соңғы мәнді justify қолдану қиын, өйткені ұзын сөзді тасымалдауды браузер білмейді (мысалы, орысша немесе қазақша мәтіндерді).
Өрістер мен жақтаулар
border-style
Элементті қоршап тұратын жақтау сызықтардың түрін анықтайды. Мынадай мәндер бар:
none – жақтау жоқ (үнсіз келісім бойынша);
solid – кәдімгі тұтас сызық;
double – екі сызық;
groove – «қысылған» шекара;
ridge – «томпақ» шекара;
inset – «қысылған» элемент;
outset –«томпақ» элемент.
border-color
Жақтау сызығының түсін анықтайды. Бұл қасиет border-style берілсе ғана жұмыс істейді.
border-width
Жақтау сызығының қалыңдығын береді. Бұл қасиет те border-style берілсе ғана жұмыс істейді. Қалыңдығын сан бірліктерімен (пайыздық жазу жоқ) немесе келесі сөздермен беруге болады:
thin – жіңішке;
medium– орташа;
thick – жуан.
margin
Элементтегі блок шеттерінде бос қалатын өріс енін береді. Санмен, пайызбен (блок ені негізінде) немесе түйінді сөзбен – auto беріледі. Мәні Auto болса, тиімді мәнді браузер өзі анықтайды.
padding
Элемент пен жақтау арасындағы қашықтықты анықтайды. Санмен немесе пайызбен (от ширины элемента) беріледі.
Бір программа бөлігін толық келтірейік:
<HTML>
<HEAD>
<!—CSS қасиеттерін қосу -->
<STYLE type="text/css">
<!--
P
{
font-family: "Arial Cyr",Helvetica,sans-serif;
font-size: 0.5cm;
color: blue;
background-color: yellow; }
-->
</STYLE>
<TITLE>4 Мысал</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
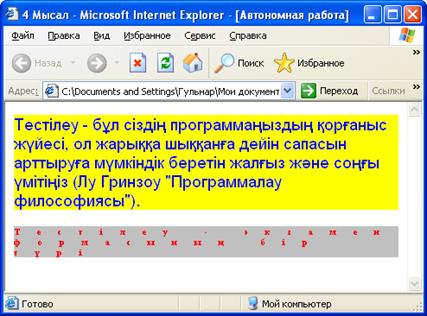
<P> Тестілеу – бұл сіздің программаңыздың қорғаныс жүйесі, ол жарыққа шыққанға дейін сапасын арттыруға мүмкіндік беретін жалғыз және соңғы үмітіңіз (Лу Гринзоу "Программалау философиясы").
<H6 style="color: red;background-color: silver;
letter-spacing: 20px">
Тестілеу – бұл емтихан формасының бір түрі
</H6>
</BODY>
</HTML>
Бұл программа нәтижесі келесі бетте орналасқан.


Бақылау сұрақтары:
1. CSS қысқартылған сөзі қалай жіктеледі?
2. CSS технологиясының атқаратын қызметін сипаттаңыз.
3. Тәгте стильді қандай атрибут арқылы беруге болады?
4. Төменде келтірілген жазулардың қайсысы азат жолтағы мәтіннің түсін қызыл етіп көрсетеді?
а) <Р color = red>;
б) <Р color = #FF0000>;
в) <Р color = rgb(255,0,0)>;
г) <Р style ="color: red">;
д) <Р style ="color: #FF0000">;
е) <Р style="color:rgb(255,0,0)">.
5. Қандай арнайы HTML-блогында <?????>...</?????> стильдік сипаттамалар жазылады?
6. Төменде келтірілген стильдік сипаттамалардың қайсысы қатесіз жазылған?
а) Р {color = red; font-size=l cm};
б) Р {color = red, font-size=l cm};
в) Р {color:red font-size:1 cm};
г) Р {color:red, font-size: 1cm};
д) P {color:red; font-size:1cm}.
7. Қандай тәгте файлға стильдік анықтаулармен сілтеме жазылады, ол қандай атрибутпен беріледі? Бұл атауларды сұрау белгілерінің орнына жазыңыз:
<???? rel = stylesheet type="text/css"????=file.css>
8. Стильдік сипаттамалар берілуінің қандай тәсілдерін білесіз? Осы үш тәсілді салыстырыңыз, олардың әрқайсысының атқаратын қызметін көрсетіңіз.
 2015-09-06
2015-09-06 1005
1005








