Стильдік анықтауларды, тәгтердің кірістіріліп орналасу реттілігіне сәйкес орындалатындай етіп жазуға болады. Мысалы, <EM> тәгіндегі мәтін түсі ол <H3> тәгінің ішінде орналасқан жағдайда ғана көк болатындай етіп орналастырайық:
<HTML>
<HEAD>
<TITLE>Контексті селектор</TITLE> 
<STYLE type="text/css">
<!-- H3 EM {color: blue}
-->
</STYLE>
</HEAD>
<BODY bgcolor=white text=black>
<H3> Контексті <EM>селектор </EM></H3>
<P> Контексті <EM>селектор </EM></P>
</BODY>
</HTML> 
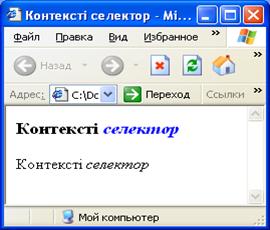
Экранға «селектор» сөзі бірінші қатарда көк түспен (<Н3> тәгінің ішінде), ал екінші қатарда қара түспен (<Р> тәгінің ішінде) шығады. Стильдік анықтауларда үтір қойылмағандығына назар аударыңыз. Бұл контекстік анықтаулардың белгісі. Егер Н3, ЕМ { color: blue } түрінде жазсақ, онда <Н3> тәгімен қатар <ЕМ> тәгі де көк түске боялады, яғни үтір бірнеше тәгтер тобы үшін бірдей болатын ортақ стильді анықтайды.
 2015-09-06
2015-09-06 1027
1027








