Модель представления документа в виде блоков
Свойство background
Свойство background является интегральным свойством, используемым для определения отдельных или всех свойств фона (background-color, background-image, background-repeat, background-attachment и background-position).
Значения свойств background-color, background-image, background-repeat, background-attachment и background-position в свойстве background можно задавать в любом порядке и в любом количестве (от 1 до 5). Отдельные свойства отделяются друг от друга пробелами.
Сначала свойство background устанавливает всем свойствам фона их значения по умолчанию, а затем переустанавливает объявленные в свойстве значения.
Пример 4.3.54. Задание свойства background:
1. background: yellow – установка желтого цвета фона.
2. background: url("images/back.gif") gray 50% 50% no-repeat fixed – установка в качестве фонового изображения рисунка back.gif в папке images, серого цвета фона, рисунок располагается в центре экрана без повторения и прокручивается вместе с Web-страницей.
Модель представления документа в виде блоков, используемая в CSS, вводит понятие прямоугольных блоков, которые генерируются для элементов документа. Блок может содержать один или несколько блоковых элементов HTML, например, абзацев.
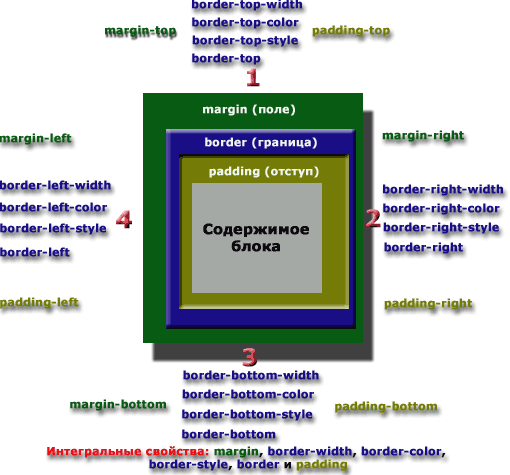
Каждый блок имеет информативную область, в которой заключено содержимое породившего его элемента (например, текст, изображение и т.п.), и наряду с нею может также иметь области, отведенные для оформления отступов (paddings), границ (borders) и полей (margins). Размер каждой из этих областей задается свойствами, описанными ниже. Взаимное расположение полей, границ и отступов, а также свойства, используемые для их установки, приведены на рис. 4.3.4.
Свойства margin-top, margin-right, margin-bottom и margin-left определяют ширину соответственно верхнего, правого, нижнего и левого полей блока.
Значения свойств задаются либо в абсолютных или относительных единицах, либо в процентах к размерам блока.
Кроме этих значений, свойства могут иметь значение auto (автоматическое определение ширины поля) или inherit (значение наследуется из родительского блока).
Значения всех свойств по умолчанию равны 0pt.

Рис. 4.3.4. Области блока и описывающие их свойства.
 2014-02-10
2014-02-10 522
522








