Для одновременного задания ширины, цвета и стиля верхней, правой, нижней и левой границ используются соответственно свойства border-top, border-right, border-bottom и border-left. Значения ширины, цвета и стиля могут быть заданы в произвольном порядке, если какое-либо значение опущено, предполагается значение по умолчанию для соответствующего свойства.
Свойство border определяет значения ширины, цвета и стиля для границ блока (от одного до трех значений). Каждое значение определяет значение соответствующего свойства для всех четырех границ: верхней, правой, нижней и левой.
Пример 4.3.59. Задание свойств границы:
1. p.help {border-left: blue 7px solid} – задание для абзаца класса help левой границы толщиной 7 пикселей, синего цвета со стилем сплошная линия.
2. p.selection {border: 12pt brown groove} – задание для абзаца класса selection всех границ толщиной 12 пунктов, темно-синего цвета со стилем вдавленная линия.
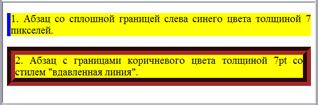
Пример вывода Web-страницы для абзацев классов help и selection:

|
 2014-02-10
2014-02-10 261
261








