Внутренние фреймы
Внутренние фреймы, т.е. фреймы непосредственно включенные в Web-страницу, могут быть заданы одним из двух способов:
· с помощью элемента iframe модуля Iframe;
· с использованием свойства CSS overflow.
Внутренний фрейм можно задать в Web-странице с помощью контейнера <iframe>...</iframe>. Помимо общих атрибутов class, id, style и title, для элемента iframe можно задать Шонин В.атрибуты src, name и scrolling которые имеют те же значения и действуют аналогично соответствующим атрибутам элемента frame. (см. 4.3.24.3).
Остальные атрибуты являются стилевыми и их предпочтительнее задавать с помощью свойств CSS.
Свойства width и height (см. 4.3.17.2.4) задают соответственно ширину и высоту фрейма. Если значение width не задано, оно принимается равным 300px, если же не задано значение height, оно принимается равным 150px. Заданный размер внутреннего фрейма, в отличие от обычного фрейма, изменить нельзя.
Свойство vertical-align (см. 4.3.17.2.3) задает вертикальное выравнивание внутреннего фрейма относительно родительского блока.
|
|
|
Свойства блоковой модели документа задают следующие параметры внутреннего фрейма:
· рамку или части рамки – свойства семейства border (см. 4.3.16.3, 4.3.16.4, 4.3.16.5 и 4.3.16.6);
· ширину поля между рамкой (если она есть) или внутренним фреймом (если рамки нет) и окружающими элементами – свойства семейства margin (см. 4.3.16.1 и 4.3.16.2);
· ширину отступа по разным направлениям между рамкой и изображением – свойства семейства padding (см. 4.3.16.7).
Выравнивание внутреннего фрейма слева, справа или по центру задается с помощью помещения изображения в контейнер <p>…</p> или <div>…</div> и задания для стиля text-align элемента контейнера соответствующего значения (left, right или center).
«Обтекание» помещенного в контейнер <p>…</p> или <div>…</div> внутреннего фрейма выполняется с помощью свойства float (см. 4.3.17.2.1), а прерывание «обтекания» – с помощью свойства clear (см. 4.3.17.2.2).
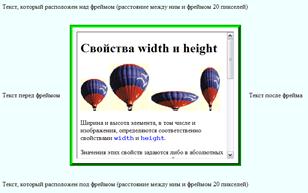
Пример 4.3.102. Использование внутреннего фрейма:
iframe#if1 {
width: 50%; height: 320px; border: 5pt lime outset;
margin:20px; padding:10px; vertical-align: middle
}
…
<p>Текст, который расположен над фреймом
(расстояние между ним и фреймом 20 пикселей)</p>
<p>Текст перед фреймом
<iframe id="if1" src="test23a.html"
scrolling="yes"></iframe>
Текст после фрейма</p>
<p>Текст, который расположен под фреймом
(расстояние между ним и фреймом 20 пикселей)</p>
Вывод на экран этого фрагмента Web-страницы будет иметь следующий вид:

|
 2014-02-10
2014-02-10 532
532








