Это правило – для начинающих дизайнеров. Строго говоря, это не правило – это всего лишь рекомендация, которая позволяет избегать откровенно «попугайных» пестрых любительских дизайнов, точно так же, как и правило о количестве шрифтов на странице. Если вы в состоянии объяснить, почему эффект должен быть в единственном экземпляре, вы можете нарушать это правило сколько угодно.
Мы назначим падающую тень (с теми же настройками) для градиентного фона под второстепенным текстом. Это позволит нам добавить «объемности» в дизайн в целом, поскольку градиентная подложка неразрывно связана с фотографией, горизонтальной линией и т. д. С другой стороны, тень позволит дополнительно выделить номер телефона, который находится под ней.
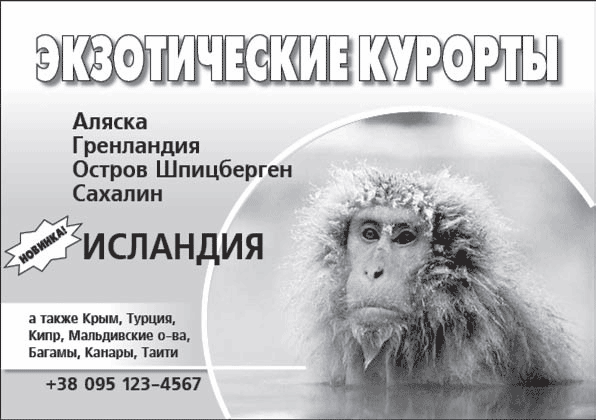
Финальными штрихами по оформлению (рис. 20.16) будут также смещение текста с номером телефона вправо и увеличение кегля для слова «Исландия», которое, как можно видеть на рис. 20.15, немного «терялось» рядом с выделенным словом «Новинка».

Рис. 20.16. Конечный вид дизайна листовки
Итак, с первым, довольно простым практическим заданием мы успешно справились – перейдем к следующей главе и следующему примеру практической работы.
Глава 21 Создание газетной полосы
Второй пример практической работы, который мы рассмотрим в этой главе, будет ориентирован на газетную верстку. В качестве образца возьмем не просто газетную полосу, а наиболее скучную и трудоемкую из возможных – полосу телепрограммы. Объем работы при верстке телепрограммы не просто велик – он поистине огромен, и, чтобы справиться с этой задачей вручную, придется потратить массу времени и усилий.
В то же время, используя стили оформления, мы увидим, что большая часть работы может быть выполнена автоматически, и верстка превращается в гораздо более быстрый и легкий процесс, хотя, конечно же, по-прежнему остается процессом рутинным и малоинтересным.
Чтобы как-то разнообразить наше практическое занятие, мы усложним дизайн полосы и добавим колонку анонсов телепрограмм и кинофильмов, которые потребуют более индивидуального и тонкого подхода; это поможет нам не сосредотачиваться на механическом процессе применения стилей и не забывать о дизайнерской составляющей процесса верстки.
В этом упражнении мы начинаем создание страницы «с самого начала», и поэтому первым шагом нашей работы будет создание документа InDesign, разметка страницы с помощью модульной сетки; впоследствии мы с нуля будем создавать стили оформления и другие оформительские элементы. При реальной работе эти шаги потребуется выполнить только один раз: при разработке проекта оформления полосы или шаблона. Впоследствии полосы нового номера делаются «на основе» верстки прошлого номера; поэтому стили оформления и разметка страницы безболезненно «заимствуются» из существующих файлов.
Создание нового документа
Размеры создаваемого документа могут быть совершенно разными в зависимости от нашей цели. Газеты бывают как формата А3, так и формата А4, а размеры некоторых из них не соответствуют стандартным. Точно так же в зависимости от конкретного издания будут различаться размеры полей; а количество и размер колонок будут определяться в зависимости от доступного на странице места.
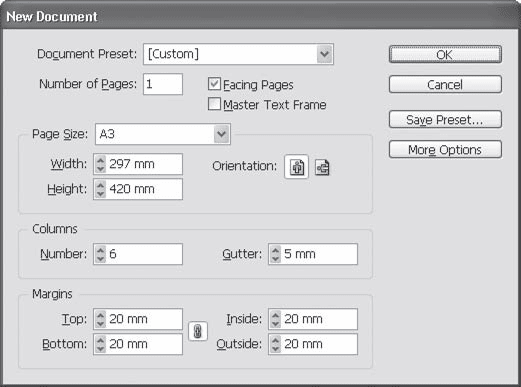
В нашем случае мы создадим страницу формата А3 с полями по 20 мм (этого может оказаться недостаточно в реальной работе, но для простоты мы сейчас не будем точно следовать параметрам какой-нибудь реальной газеты) (рис. 21.1).

Рис. 21.1. Создание нового документа для газетной полосы
Страница нашей газеты будет разделена на шесть колонок. Предположим, что для телепрограммы каждого дня недели будет отводиться отдельная страница. Четыре колонки займет собственно телепрограмма, а две оставшиеся – анонсы кинофильмов и телепрограмм.
Соответственно тому, о чем мы говорили, знакомясь с многоколоночной версткой, мы кратно изменим количество колонок для анонсов телепрограмм: занимая две колонки по ширине, эти материалы будут сверстаны насквозь, шириной вдвое больше сетки колонок. В удвоенной ширине материала будет проще совместить название кинофильма и фотографию или кадр из фильма, которые во многих изданиях принято использовать при верстке анонсов.
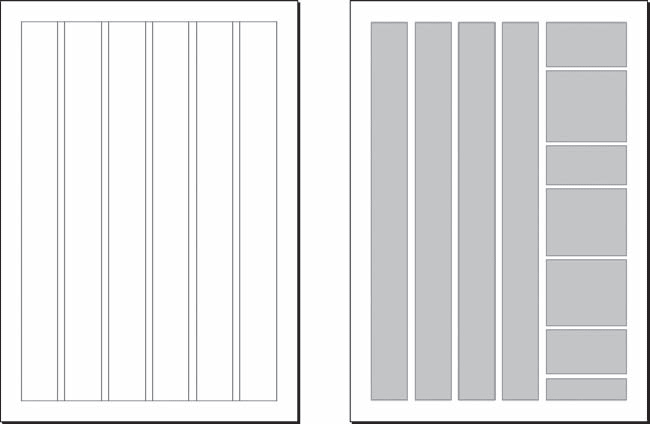
На рис. 21.2 вы можете видеть разметку страницы на колонки и проект размещения материалов на полосе. Следует иметь в виду, что, хотя на рисунке анонсы находятся в правой части полосы, скорее, будет правильным размещать их на наружной стороне полосы, то есть менять их положение в зависимости от того, будет ли верстаемая полоса в газете левой или правой.

Рис. 21.2. Сетка колонок будущей газетной полосы (слева) и схема размещения материалов (справа)
На этом мы отвлечемся от дизайна и обратим свое внимание на текст, который мы будем верстать: чтобы разработать стили оформления, сначала следует убедиться в том, что текст готов к верстке, или же исправить ошибки, замеченные в нем.
Подготовка текста
Основная проблема, связанная с версткой телепрограмм, в том, что тексты телепрограмм поступают к дизайнеру из разных источников. Каждый телеканал самостоятельно определяет, как будет выглядеть программа телевещания; точно так же разные люди в разных телеканалах по-разному набирают текст телепрограммы. Поэтому текст телепрограммы каждого телеканала всегда будет отличаться от других (если, конечно же, кто-то перед вами не унифицировал набор).
Именно поэтому в качестве материала для изучения газетной верстки мы выбрали именно верстку полосы с телепрограммой – она позволит нам, кроме всего прочего, потренироваться в подготовке текста перед версткой.
Как уже говорилось, готовить текст в некоторых случаях удобнее в текстовых редакторах. Однако с таким же успехом это можно сделать в программе Adobe InDesign, и мы будем рассматривать именно этот вариант (в конце концов, эта книга посвящена именно программе InDesign, а не текстовым редакторам).
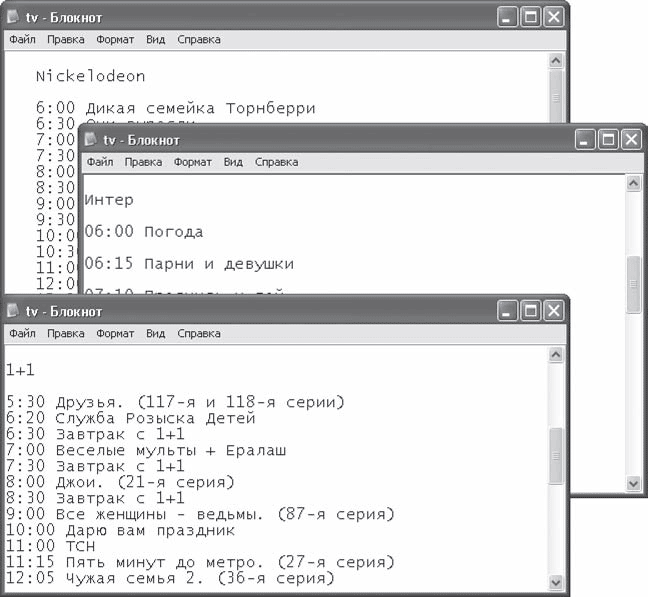
На рис. 21.3 вы можете видеть открытые в программе Блокнот файлы программы телепередач разных телеканалов. Даже беглого взгляда на эти три документа будет достаточно, чтобы увидеть различия между оформлением текста, которые необходимо устранить, перед тем как приступать к верстке текста.
На что следует обратить внимание при просмотре текстов?

Рис. 21.3. Неподготовленный текст программ телеканалов
Прежде всего, могут быть различия в оформлении строк текста: на одном из примеров строки телепрограммы разделены пустыми строками, на другом в начале строк почему-то стоят пробелы. И то и другое следует удалить, в нашем случае выбрав за «образец» программу канала «1+1» и унифицировав набор остальных каналов. (Как это сделать, мы обсуждали в главе 16, в разделе «Поиск и замена текста».)
Следует обратить внимание также на оформление времени телепрограмм – на рис. 21.3 можно увидеть, что в двух телеканалах не стоят нули перед одиночными цифрами часов («6:00» вместо «06:00»). Мы можем либо добавить нули там, где их нет, либо удалить их вообще. Второй вариант проще осуществить в текстовом редакторе, а первый проще будет сверстать. Мы выберем второй вариант, потому что он потребует более сложной и интересной верстки: придется дополнительно выравнивать цифры времени по правой границе.
Следует также обратить внимание на текст телепрограмм. Хотя, исправив оформление строк и цифр, мы уже по большей части унифицировали тексты, все же можно пойти дальше.
Разные телеканалы могут использовать разные словосочетания и сокращения для обозначения одних и тех же понятий. К примеру, словам «художественный фильм» у одного телеканала может соответствовать «худ. фильм» у другого и сокращение «х/ф» у третьего. Если мы хотим получить качественную верстку, то должны унифицировать и такие вещи.
Кроме того, есть еще одна небольшая, исключительно «дизайнерская» выгода: мы можем максимально сократить все подобные надписи (превратить все фильмы в «х/ф», сериалы в «т/с») и таким образом уменьшить суммарный объем текста, избавив себя от необходимости в дальнейшем уменьшать кегль набора, межстрочное расстояние, то есть «втискивать» текст телепрограммы в отведенное место на полосе. Унифицировать такие надписи несложно с помощью нескольких операций по поиску и замене.
Ну и наконец, следует обратить внимание на то, какие знаки препинания используются в тексте: телепрограмма точно так же подчиняется законам типографики, как и все остальные тексты. Правильность расстановки тире и кавычек остается на совести дизайнера.
На этом мы можем закончить подготовку текста и приступить непосредственно к верстке. Однако, забегая вперед, скажем, что в процессе создания стилей оформления нам потребуется еще несколько раз вмешаться в текст, уже строго в технических целях.
Создание и применение стилей оформления
Для начала работы по оформлению потребуется всего два абзацных стиля: для заголовка и для остального текста (рис. 21.4).

Рис. 21.4. Абзацные стили для верстки телепрограммы
Для обоих стилей мы выберем гарнитуру Pragmatica. Почти всегда телепрограммы верстаются беззасечным шрифтом (как и большинство материалов в газетах), поскольку приходится выбирать достаточно малый размер кегля, чтобы уместить текст в полосе, а рубленые шрифты обладают большей читабельностью при малых размерах. Тем не менее мы будем использовать переносы, чтобы уменьшить «неровность» границы текста и чтобы текст максимально полно заполнял строки.
Мы также будем использовать выключку влево, поскольку из-за малой ширины колонок выключка по формату потребует заметного увеличения межбуквенных и межсловных пробелов, что не улучшит внешний вид нашего текста.
Мы начнем с оформления обычного текста, так, чтобы стало понятно, как впоследствии оформить заголовок, чтобы он хорошо выделялся.
Прежде всего, нам следует использовать обратные абзацные отступы. Для улучшения читабельности программы (и чтобы упростить нахождение в ней нужных строк) мы создадим отступ слева для всех строк, кроме первой, чтобы цифры времени остались «в одиночестве», как бы в отдельной вертикальной колонке.
В нашем случае для достижения этого эффекта потребовалось установить отступ слева 9 мм и отступ первой строки –9 мм. Конечно же, эти значения напрямую зависят от размера кегля и использованной гарнитуры, поскольку подбираются таким образом, чтобы вторая и последующие строки начинались после цифр времени в первой строке (рис. 21.5).

Рис. 21.5. Создание обратного абзацного отступа для текста
Если мы добавляли нули в начале цифр времени, то на этом можно остановиться, но в нашем случае начальные строки телепрограммы выглядят неправильно (цифры времени занимают слишком мало места). Чтобы это исправить, требуется использовать табуляцию. Мы добавим знаки табуляции в начале строки и между временем и текстом строки (это, скорее, перестраховка, чтобы все было идеально ровно).
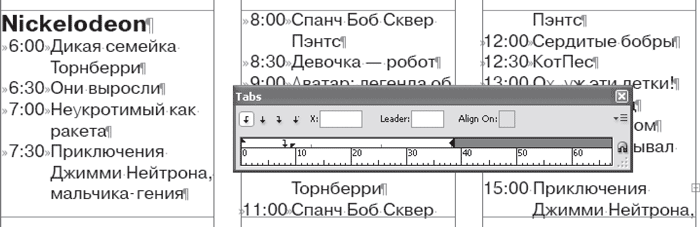
На рис. 21.6 показан фрагмент текста с отображаемыми непечатаемыми символами (можно видеть символы табуляции). Первая позиция табуляции (с выключкой вправо) установлена на 8 мм, а вторая автоматически наследуется у отступа абзаца. Таким образом, между текстом и временем существует гарантированный отступ в 1 мм, и цифры времени равняются по правой границе.

Рис. 21.6. Использование табуляции для выравнивания текста
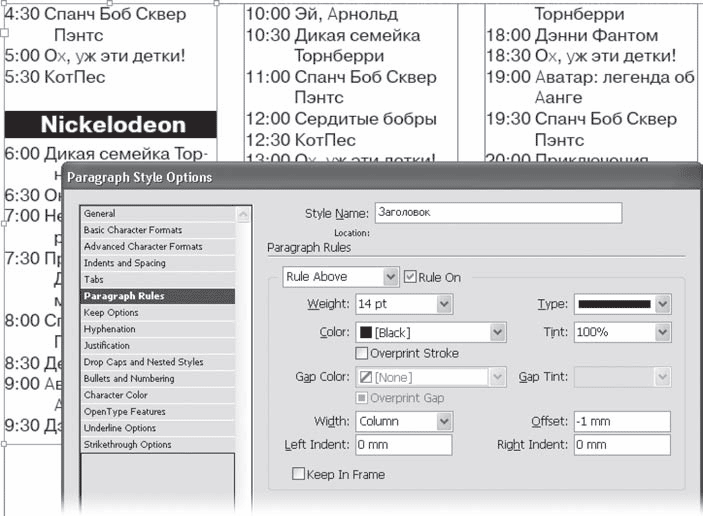
Для оформления заголовков также можно использовать стили. Мало кто знает об этом, но линии, отграничивающие абзац слева и справа, всегда находятся ниже текста. Создав очень толстую линию под абзацем, ее можно «подложить» под абзац, создав своего рода «подложку» для текста; сам текст, конечно же, придется сделать другого цвета. Этот «фокус» работает только с абзацами, количество строк в которых не меняется, – и это именно наш случай, поскольку все заголовки телеканалов будут написаны в одну строку (рис. 21.7).

Рис. 21.7. Использование линии абзаца для создания «подложки» под текст
Обратите внимание: в примере не используются пустые строки для отделения заголовка телеканала от предыдущего текста. Все отступы созданы настройками стиля абзаца, что позволяет быть уверенным в их «одинаковости» по всему тексту.
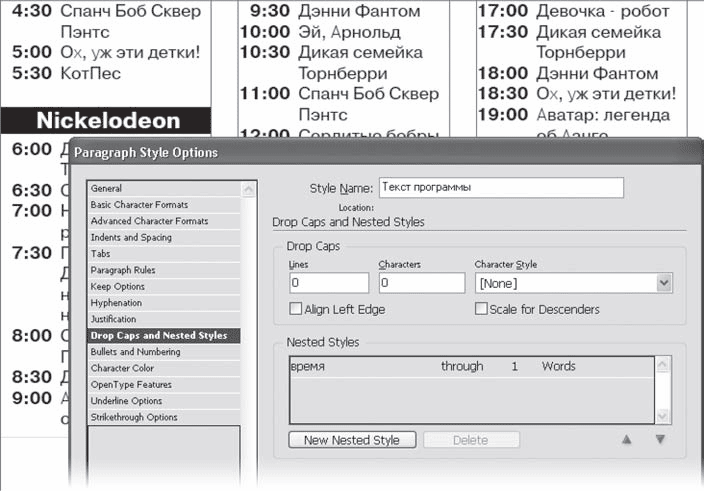
Последним «штрихом» может быть создание специального символьного стиля (с выделением полужирным начертанием) и применение его к цифрам времени в телепрограмме (рис. 21.8). Это легко достигается использованием вложенного стиля, распространяющегося на первое слово в строке (первым словом, конечно же, окажутся цифры времени).

Рис. 21.8. Применение вложенного стиля к тексту
Назначив созданные стили строкам текста, мы оформим заголовки и обычный текст телепрограммы, чем уже практически выполним задачу по верстке. Окончательная «доводка» верстки в данном случае выразится в том, что нам придется скорректировать межстрочное расстояние или еще каким-то образом увеличить или уменьшить объем текста, чтобы он точно уместился в отведенное ему место на полосе (само собой это, конечно же, не произойдет).
Кроме стилей оформления текста телепрограммы, нам потребуется еще и минимум два (лучше три) стиля для оформления анонсов кинофильмов и телепередач, которые мы планировали разместить в правой части полосы.
Для графического оформления анонсов мы заготовили стилизованный рисунок библиотечной карточки (рис. 21.9). Мы можем использовать его как фрейм для помещения текста или же просто «подложить» под текст. Для создания этого объекта были использованы логические операции и эффект скругления углов объекта.

Рис. 21.9. Заготовка объекта-подложки для анонсов
С таким же (или даже с бульшим) успехом мы могли бы создать подложку, имитирующую кадры кинопленки, или еще упростить себе задачу и не создавать сколько-нибудь сложных подложек, а выделить текст анонсов фоновым цветом. В нашем случае это не принципиально, поскольку мы не добиваемся какого-то конкретного результата, а всего лишь знакомимся со способами выполнения задачи.
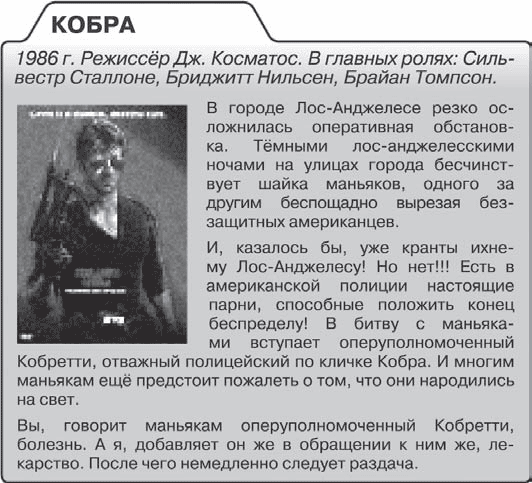
Для оформления текста анонса нам потребуются стили для заголовка (названия фильма или передачи), основного текста и (по желанию) отдельный стиль для написания режиссера, актеров и года выпуска фильма. На рис. 21.10 показан пример оформления анонса с использованием трех стилей и изображения, размещенного в отдельном фрейме с настройками обтекания текстом.

Рис. 21.10. Оформление анонса кинофильма
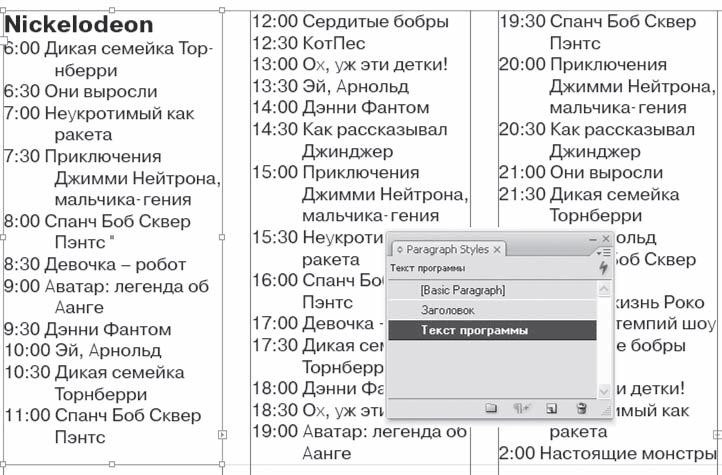
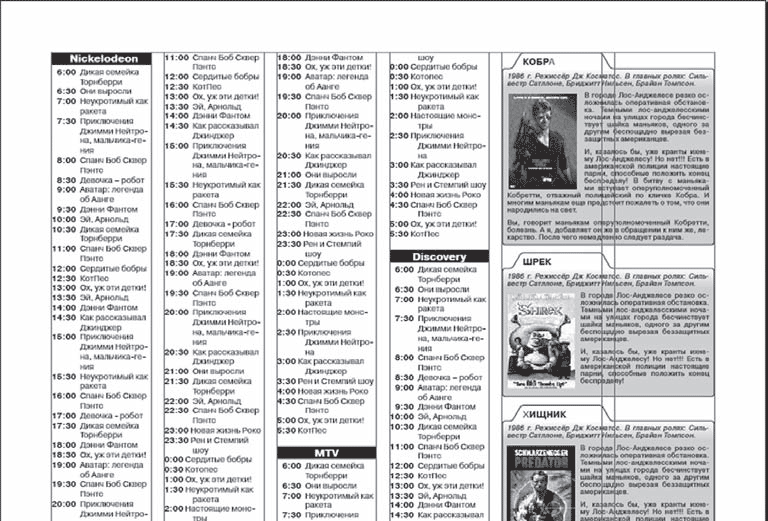
Разместив на странице несколько анонсов и большой фрагмент текста телепрограммы (разных каналов), мы можем взглянуть на полосу в целом и оценить, как она смотрится (рис. 21.11).

Рис. 21.11. Полоса телепрограммы в целом
Окончательная верстка полосы
Окончательная верстка полосы в нашем случае сведется к следующим операциям:
• постановка на полосу служебной информации (например, колонтитулов);
• наполнение полосы реальным текстом (настоящими программами телепередач, подбор настоящих анонсов);
• «ужимание» или «разрежение» текста телепрограмм, чтобы согласовать объем текста и доступное место на странице.
Со вторым и третьим пунктами, думается, наши читатели справятся самостоятельно. Что же касается постановки колонтитулов и подобной служебной информации на полосу, то это проще, чем кажется. Достаточно сделать один шаблон оформления, а затем скопировать его в семь разных документов (по числу дней недели) и изменять по мере необходимости. От выпуска к выпуску будет меняться только информация о номере выпуска издания и дата выхода – ну и, конечно же, на полосе будет каждый раз представлена новая информация (рис. 21.12).

Рис. 21.12. Колонтитул и название полосы телепрограммы
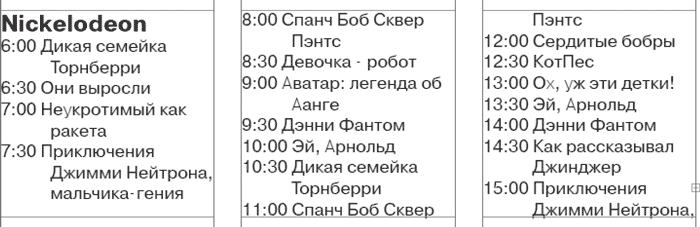
В целом разработанная нами полоса телепрограммы может выглядеть так, как показано на рис. 21.13.

Рис. 21.13. Сверстанная полоса телепрограммы
Вариантов оформления блока с датой и днем недели, который служит названием полосы, существует не меньше, чем вариантов оформления анонсов, – никаких правил здесь нет. Тем не менее, чаще всего название полосы объединяют с колонтитулом.
В то время как для обычных полос, имеющих название, принято писать его внутри колонтитула как его часть, этот способ нельзя порекомендовать при оформлении телепрограммы. Одним из требований к названию полосы телепрограммы является хорошая читабельность надписи, и ее стоит сделать намного крупнее, чем шрифт колонтитула, чтобы читатель мог легко сориентироваться в телепрограмме, пролистывая ее в спешке.
Благополучно справившись с газетой, перейдем к еще более сложному практическому заданию – верстке книги.
Глава 22 Создание книги
Третьим примером практической работы будет создание книги. В этом примере мы не будем фокусироваться на настройках текста и создании стилей оформления, а сосредоточимся на новых для себя задачах – создании и оформлении шаблонов страниц.
И еще одно, о чем хотелось бы предупредить. В первом и втором примерах мы решали задачи по мере их появления, то есть создавали элементы оформления и служебные элементы в тот момент, когда ощущали в них надобность. В этом примере мы будем создавать многие элементы «заранее», не дожидаясь того момента, когда они нам понадобятся. Почему так? Потому что ощутить потребность в новой мастер-странице или новом стиле мы можем не сразу, и, создав его только впоследствии, придется пересматривать весь документ и назначать стили и шаблоны в тех местах, где, как раньше казалось, можно без них обойтись.
Чтобы не терять времени при работе, желательно заранее изучить верстаемый текст и определиться, какие служебные элементы и правила нам потребуются для его оформления. Легче это сделать, конечно же, если у вас есть опыт подобной работы; первые же опыты по верстке неизбежно повлекут за собой запоздалое «осознание», что еще нужно было предусмотреть. В этом примере работы мы будем «подсказывать» читателю обо всем, что потребуется нам в ходе работы, создавая новые правила и элементы оформления на нужном этапе.
Создание шаблонов страниц
Прежде всего, нам потребуется выбрать (указать) формат страницы, создать новый документ и хотя бы предварительно оформить мастер-страницы.
Предположим, что наша книга будет формата 60 × 90/16. Как мы знаем из первой части книги, без консультации в типографии нельзя быть уверенным в том, какой именно размер страницы будет у такой книги: размеры могут изменяться в зависимости от оборудования типографии. Однако если уточнить размеры не представляется возможным, придется угадывать. Обратившись к табл. 5.1, мы узнаем, что максимальным размером страницы книги может быть 145 × 215 мм, а минимальным – 135 × 205 мм.
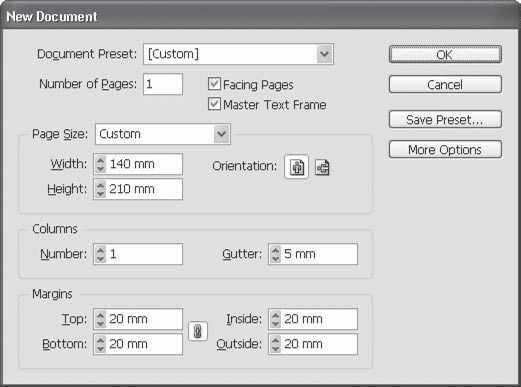
Выберем «промежуточное» значение 140 × 210 (рис. 22.1); в этом случае если конечный размер будет больше, то поля книги немного увеличатся. Если конечный размер окажется меньшим, то поля, наоборот, немного уменьшатся, поэтому их нужно сделать достаточно большими, чтобы они «пережили» такое уменьшение.

Рис. 22.1. Создание нового документа для книги
Кроме того, следует позаботиться о том, чтобы на полях не находилась важная информация, а колонтитулы и колонцифры не стоит ставить близко к краю страницы, в тех местах, которые могут быть обрезаны при уменьшении формата.
Внимание!
Без знания точных размеров страницы невозможно выполнение верстки на полях или под обрез.
Нам потребуется несколько мастер-страниц с разными настройками. Прежде всего, как мы знаем, не на всех страницах принято ставить колонцифры. Таким образом, у нас должны быть шаблоны с колонцифрами и без них.
Кроме того, в данной верстке мы используем колонтитулы, причем двуступенчатые, несколько необычного вида: левая страница будет с постоянным колонтитулом (автор, название произведения), а правая страница будет с переменным колонтитулом (название раздела). Таким образом, нам нужно будет предусмотреть разные шаблоны для разных разделов.
Предположим, что в нашем произведении присутствует пять разделов (на самом деле их больше, но сейчас это неважно). В этом случае нам потребуется:
• пять разворотных шаблонов с названиями разделов в колонтитулах и колонцифрами;
• пять одиночных (правых) шаблонов с названием разделов в колонтитулах, но без колонцифры;
• один одиночный (левый) шаблон с названием произведения и без колонцифры;
• разворотный шаблон без колонтитулов, но с колонцифрами;
• разворотный шаблон без колонцифр и колонтитулов.
Шаблоны без колонцифр и без колонтитулов потребуются нам для оформления начальных и конечных полос разделов (на которых не принято ставить подобные элементы).
Итого тринадцать (!) шаблонов при условии пяти разделов; разумеется, чем больше разделов, тем больше шаблонов нам понадобится. Альтернативным решением было бы использовать шаблоны с колонцифрой и просто закрывать ее белым прямоугольником, чтобы она не была видна и не выводилась на печать, – так часто поступают начинающие дизайнеры. Однако этот способ нельзя порекомендовать, потому что при переверстывании документа количество страниц в разделе может измениться, и после этого придется отыскивать и удалять или перемещать эти объекты. Более громоздкий, но и более надежный способ – использование большого количества шаблонов.
Чтобы не запутаться в шаблонах, мы будем использовать их «хитрую» нумерацию и называть так, чтобы было понятно, что содержится в шаблоне.
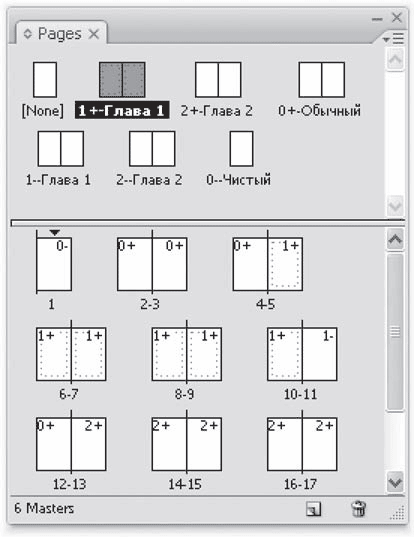
Пример продуманного называния мастер-страниц можно видеть на рис. 22.2, хотя для «непосвященного» в секрет эти названия могут казаться бессмысленными. Как мы знаем, каждая мастер-страница обладает не только названием, но и префиксом, который отображается на значке страницы. При создании префиксов мы использовали цифры и знаки «плюс» и «минус».

Рис. 22.2. Многочисленные мастер-страницы
Цифра соответствует номеру главы, которая указана в колонтитуле, а знак «плюс» или «минус» показывает, есть ли на этой странице колонцифра.
Таким образом, мы можем окинуть взглядом палитру Pages (Страницы) и увидеть, что на четвертой странице есть только колонцифра (это начало нового раздела), с пятой по десятую страницы оформлены колонитулами и колонцифрами, а одиннадцатая страница содержит только колонтитул, без колонцифры (это конечная страница раздела).
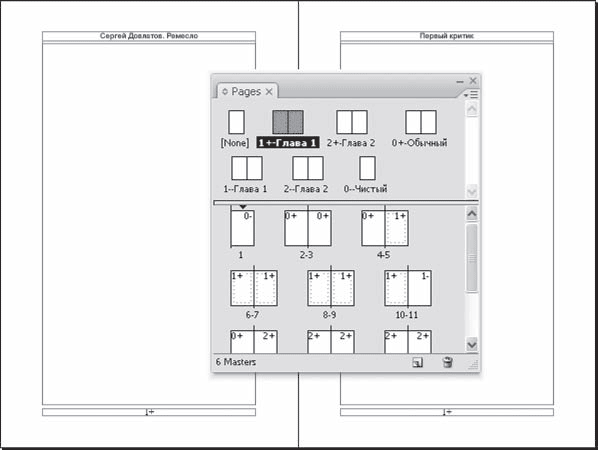
Как уже говорилось, шаблоны будут содержать колонтитулы и колонцифры (рис. 22.3).

Рис. 22.3. Оформление мастер-страниц
Для оформления начальных страниц разделов мы будем использовать шаблон 0+-Обычный, который содержит только колонцифры. Для оформления конечных правых страниц мы будем использовать шаблоны 1–Глава 1, 2–Глава 2 и подобные им, содержащие колонтитул с названием раздела.
Для оформления конечных левых страниц будет использоваться один и тот же шаблон, содержащий колонтитул с именем автора и названием произведения.
Мы не использовали стили оформления при создании шаблонов, поскольку это не имеет смысла (шаблоны создаются один раз, и для унификации оформления достаточно создавать новый шаблон на основе существующего).
Создание стилей оформления
Для верстки текста нам нужны несколько разных стилей оформления. Прежде всего, потребуется создать абзацные стили для оформления заголовков разделов (два уровня) и обычного текста. Кроме того, в тексте произведения встречаются врезки с заметками автора по теме (конкретнее, с фрагментами его дневников). Для оформления этих врезок также потребуется два стиля абзацев (для названия врезки и ее текста).
Стиль для оформления обычного текста в обязательном порядке должен включать в себя засечный шрифт, выключку по ширине, абзацные отступы, автоматические переносы.
В противовес обычному тексту заголовки можно оформить беззасечным (рубленым) шрифтом, с отступом перед абзацем и после него, возможно использовать абзацные линии (рис. 22.4).

Рис. 22.4. Оформление заголовков и обычного текста
При оформлении врезок можно использовать отдельные фреймы, оформив врезки подобно журнальной практике. Однако, изучив текст, можно увидеть, что временами врезки разделяются всего строкой-двумя текста, а значит, этот способ неприемлем. Мы оформим врезки с использованием другой гарнитуры (беззасечной, по образцу заголовков), дополнительно выделив текст врезки отбивками, втяжками и меньшим размером кегля (рис. 22.5).

Рис. 22.5. Оформление врезки
Хотя стили оформления могут сильно различаться в зависимости от верстаемого произведения, мы все же рискнем предложить к рассмотрению (пусть и в сокращенном виде) настройки стилей, использованных для создания примеров на рис. 22.4 и 22.5, прокомментировав выполненные настройки.
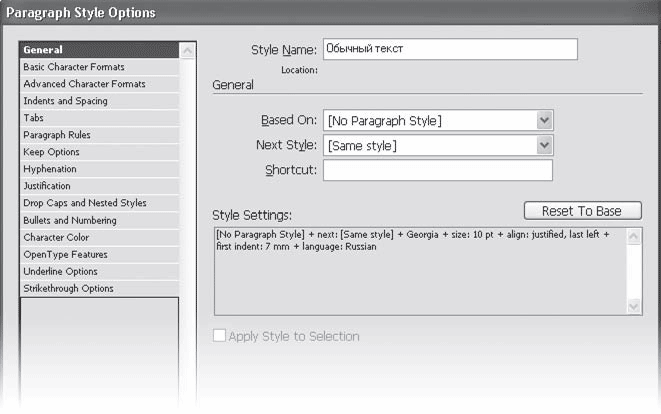
Стиль Обычный текст не основан на каком бы то ни было стиле, поскольку сам служит основой для стилей заголовков и врезок. В поле Style Settings (Настройки стиля) можно видеть, что мы использовали шрифт Georgia кеглем 10 пунктов, выключку по ширине с выключкой последней строки влево, установили абзацный отступ в 7 мм и русский язык текста (рис. 22.6).

Рис. 22.6. Настройки стиля Обычный текст
 2015-02-24
2015-02-24 460
460








