 Инструмент Interactive Fill (Интерактивная заливка) создает градиентные заливки любого типа, включая и специальные. Самым распространенным видом градиентной заливки является линейная заливка. Линейная градиентная заливка представляет собой как бы заполнение любой замкнутой фигуры по определенному методу вне зависимости от ее формы. Этот метод состоит в том, что при создании этой заливки определяется начало и конец некого отрезка прямой и два цвета. После этой операции в начале отрезка остается первый выбранный цвет, в конце второй, а между ними цвет перетекает из одного в другой.
Инструмент Interactive Fill (Интерактивная заливка) создает градиентные заливки любого типа, включая и специальные. Самым распространенным видом градиентной заливки является линейная заливка. Линейная градиентная заливка представляет собой как бы заполнение любой замкнутой фигуры по определенному методу вне зависимости от ее формы. Этот метод состоит в том, что при создании этой заливки определяется начало и конец некого отрезка прямой и два цвета. После этой операции в начале отрезка остается первый выбранный цвет, в конце второй, а между ними цвет перетекает из одного в другой.
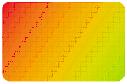
Рассмотрим пример заполнения прямоугольника градиентной заливкой от красного к зеленому. Для начала выберем инструмент интерактивной заливки и будем считать, что по умолчанию стоит линейная градиентная заливка. Выбрав первый цвет красным, а второй зеленым, мы проводим от верхнего левого угла в нижний левый и получаем результат, изображенный на рис. 3.
Этот вид заливки может применяться для множества эффектов. Если добавить еще один цвет, то получится тройная заливка. По желанию можно создать сколь угодно широкую цветовую гамму.
|
|
|

Рис. 3. Пример линейной градиентной заливки
Можно расширить возможности линейной градиентной заливки, в частности, добавив в середину этого отрезка какой-либо другой цвет, например, синий. В итоге получится двойная градиентная заливка (рис. 4).

Рис. 4. Типичный пример двойной градиентной заливки.
Другой тип заливки радиальная довольно часто встречается при заполнении шаров, дабы создать видимость объема. Здесь перетекание цвета из одного в другой происходит не по перпендикулярной прямой вдоль отрезка, а по окружностям вдоль радиуса.
Применение этого типа заливки мы можем увидеть на рис. 5, где использована градиентная заливка на круг и смещен центр окружности заливки. При желании можно увеличивать или уменьшать радиус круга, добиваясь нужного эффекта. Перетекание из одного цвета в другой можно контролировать, изменяя середину перетекания. Такой прием позволяет перераспределять переход из одного цвета в другой, что очень удобно при создании эффекта освещенности шара.

Рис. 5. Радиальная градиентная заливка
Выделив этот шар и удерживая клавишу Shift, можно равносторонне де-формировать его.
Следующий тип заливки - конический (рис. 6). Кстати, если зайти в меню Bitmaps и выбрать опцию Convert to Bitmap, то можно сразу преобразовать векторный рисунок в растровый.

Рис. 6. Пример конической заливки
Тут перетекание (как и во всех существующих градиентных заливках) из одного цвета в другой происходит по радиусам, перпендикулярным дуге. Можно, как и в линейной градиентной заливке, добавить другие цвета. Еще большее разнообразие эффектов можно получить с помощью меню Bitmaps (сначала преобразовав, естественно, изображение в растровое).
Квадратная градиентная заливка представляет собой перетекание цвета из одного в другой как бы по квадратам (рис. 7).
|
|
|

Рис. 7. Квадратная градиентная заливка
Можно не только изменять размер квадрата заливки, но и его угол поворота. Напомним, что если объект выделить, а потом еще раз щелкнуть по нему левой кнопкой мыши, то окружающие выделение квадратики сменятся на стрелочки и можно, "зацепив" эти стрелки, "повернуть" квадрат на бок.
 Перейдем к следующему инструменту - Interactively Transparency Tool (Интерактивная настройка прозрачности). Он создает растровое полутоновое изображение, которое выступает в качестве маски прозрачности графического объекта. В меню Edit на панели настройки мы можем выставить все возможные параметры применения этого инструмента.
Перейдем к следующему инструменту - Interactively Transparency Tool (Интерактивная настройка прозрачности). Он создает растровое полутоновое изображение, которое выступает в качестве маски прозрачности графического объекта. В меню Edit на панели настройки мы можем выставить все возможные параметры применения этого инструмента.
В полутоновой растровой маске имеется до 256 градаций серого цвета, равномерно распределенных в диапазоне от совершенно белого до совершенно черного. Области маски, имеющие сплошную черную окраску, соответствуют участкам полной прозрачности объектов. Белые участки маски обеспечивают абсолютную непрозрачность. Промежуточные градации серого цвета маски придают объекту прозрачность, степень которой зависит от интенсивности серого тона.
Используя инструмент интерактивной настройки прозрачности, делаете не что иное, как создаете упомянутую полутоновую растровую маску с использованием различных типов и методов заливок, создаваемых с помощью инструмента Interactive Fill (Интерактивная заливка) и описанных выше. Теперь, узнав основные принципы действия инструмента интерактивной настройки прозрачности, попробуйте воспроизвести несколько примеров прозрачных объектов. Чтобы быстро познакомиться с реализацией эффекта прозрачности, мы создадим красный шар.
Изобразив на странице документа круг, примените к нему заливку сплошным красным цветом (панель цветов в правой части окна программы). Пока что он выглядит слишком плоским, но при определенном тонировании может принять объемный вид. Скопируйте круг в буфер обмена. Потом вставьте копию поверх оригинала. Измените цвет копии на черный. Затем выберите инструмент Interactive Transparency (Интерактивная настройка прозрачности), в атрибутах выберите заливку типа Fountain (Градиентная) и Radial Fill (Радиальная заливка). Перетащите центр радиальной заливки в верхнюю левую часть круга. Откорректируйте размеры полупрозрачного круга, перетаскивая белый квадратик на конце линии градиента, пока не будете удовлетворены внешним видом шара.
Вот что вы сделали: взяли красный круг и добавили к нему полупрозрачное тонирование черным цветом с помощью инструмента Interactive Transparency (Интерактивная настройка прозрачности). Получилось примерно такое же изображение, как и на рис. 8.

Рис. 8. Шар после применения инструмента
"Интерактивная настройка прозрачности".
В состав панели входит еще один инструмент - Interactive Effects (Интерактивная настройка эффектов). С его помощью можно создавать целый ряд эффектов. В программном продукте Corel DRAW под ним подразумевается целый набор инструментов. Поскольку они неразрывно связаны с эффектами, применяемыми для векторной графики, остановимся на них подробнее.

 2015-04-30
2015-04-30 723
723








