Пример
Познакомившись с базовыми принципами векторной графики, попробуем на практике применить свои знания.
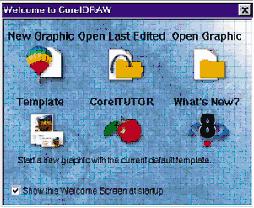
Давайте нарисуем мраморный шар с тенью, применив интерактивную настройку прозрачности, эффект перетекания и специальную заливку текстурой. После загрузки CorelDRAW 8 появится такое же окно, как и на рис. 13.

Рис. 13. Диалоговое окно загрузки CorelDRAW 8.
Не используя Панель управления, прямо отсюда можно выбрать как создание нового документа, так и открытие редактированного в предыдущий раз, что очень удобно.
Для выполнения задачи требуется создать новый документ, что и сделаем. Первым делом создадим круг при помощи инструмента Ellipse Tool (эллипс). Не забудьте, что во время рисования эллипса надо удерживать клавишу Ctrl, чтобы при перемещении мышки с нажатой левой кнопкой он преобразовывался в круг. Скопируем круг в буфер обмена (Ctrl + C или Copy во всплывающем меню), а затем извлечем его оттуда (Paste). Дальше выделим один круг (для этого наведем на него мышку, нажмем левую кнопку и перетащим скопированный круг в свободное место листа) и зальем его черным цветом, перетащив цвет из цветовой палитры справа. Затем выделяем незакрашенный круг, вызываем свиток Special Fill (Специальная заливка) клавишами Ctrl + F, переходим к списку заливок нажатием на крайнюю правую текстуру и выбираем подходящую кнопкой Apply.
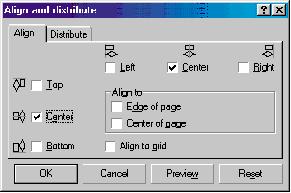
Совместим два круга так, чтобы черный находился под кругом с текстурой. Это можно сделать несколькими способами. Самый простой попробовать сделать это на глазок, при помощи мышки. Но есть и встроенное средство, находящееся в меню Arrange/Align and Distributive (Выровнять и расположить). Перед его применением выделите область на листе таким образом, чтобы оба круга попали в нее. Для совмещения кругов необходимо, чтобы галочки в меню Align and Distributive были расставлены, как на рис. 14.
|
|
|

Рис. 14. Меню Align and Distributive
Теперь круги будут располагаться друг над другом. Для того чтобы определить, какой из из них верхний, можно воспользоваться опцией Object Manager (в меню View/Dockers).
Для дальнейшей работы нужно, чтобы верхним был круг с текстурой. Для этого щелкнем мышью на черном круге, который является у верхним, выделив его, и применим команду из меню Arrange/Order/To back. Альтернативный способ выполнения команд расположения объектов Shift + PgUp/Down.
Теперь выбираем инструмент Interactively Transparency Tool (Интерактивная настройка прозрачности), в панели состояния ставим Fountain (Градиентная заливка) и щелкаем на кнопку справа - Radial Fountain Transparency (Радиальный градиент прозрачности). Перетащите центр радиальной заливки в верхнюю левую часть круга, перенесите при помощи мыши цвета (из палитры в правой части окна) черный на конец радиуса в белый квадратик, а белый цвет в центр заливки, который окрашен в черный цвет. Откорректируйте размеры радиуса круга градиентной заливки, перетаскивая квадратик на конце линии градиента, пока не будете удовлетворены внешним видом шара. Теперь есть красивый шар, но нет тени. Давайте ее создадим.
Для начала нарисуем в свободной части листа два горизонтально вытянутых эллипса один больше, другой чуть меньше. Совместим их таким образом, чтобы маленький эллипс был "внутри" большого, соприкасаясь с ним слева (рис. 15).
|
|
|

Рис. 15. Создание эффекта тени.
Для плавности перехода можно увеличить количество промежуточных шагов на панели настройки (параметр Number of Steps).
Пользуясь палитрой, покрасим большой эллипс в белый цвет, а маленький в черный. Теперь воспользуемся инструментом Interactive Blend (Интерактивная настройка перетекания), немного передвинув нашу "тень" (эллипс поменьше) вправо, чтобы черный круг перетекал в белый. Получив таким образом из комбинации двух эллипсов эффект затенения, перетащим "тень" под шар. Теперь все готово, осталось сделать завершающий штрих. Чтобы избавиться от неприятного эффекта окантовки шара, надо щелкнуть правой кнопкой мыши на верхний квадратик на панели цветовой палитры. И вот перед нами замечательный освещенный шар с тенью (рис. 16)

Рис. 16. Шар с тенью.
Теперь можно смело сохранить или экспортировать на диск полученный рисунок при помощи опций Save или Export из меню File.
 2015-04-30
2015-04-30 290
290







