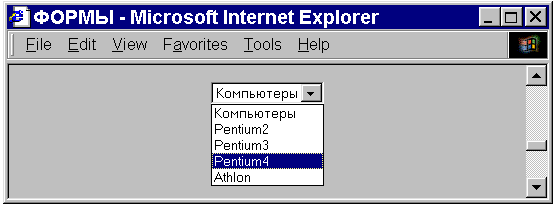
<SELECT NAME = "NAME" SIZE = "1">
<OPTION SELECTED VALUE = "Pentium3">Компьютеры</OPTION>
<OPTION VALUE = "Pentium2"> Pentium2</OPTION>
<OPTION VALUE = "Pentium3"> Pentium3</OPTION>
<OPTION VALUE = "Pentium4"> Pentium4</OPTION>
<OPTION VALUE = "Atlon"> Atlon</OPTION>
</ SELECT >

Вид в броузере
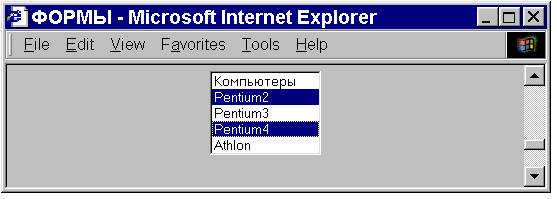
Пример 2 ( применение атрибута MULTIPLE).
<SELECT NAME = "NAME" SIZE = "5" MULTIPLE>
<OPTION SELECTED VALUE = "Pentium3">Компьютеры</OPTION>
<OPTION VALUE = "Pentium2"> Pentium2</OPTION>
<OPTION VALUE = "Pentium3"> Pentium3</OPTION>
<OPTION VALUE = "Pentium4"> Pentium4</OPTION>
<OPTION VALUE = "Atlon"> Atlon</OPTION>
</ SELECT >

Вид в броузере
Здесь атрибут SELECT указывает броузеру, что следует создать окно меню, атрибут NAME используется в качестве идентификатора данного поля ввода данных, атрибут SIZE указывает сколько будет отображаться строк сначала. Тег OPTION используется для объявления каждой опции, которую необходимо поместить в меню. Атрибуту VALUE присваивается идентификатор для конкретного варианта опции. Атрибут MULTIPLE разрешает выбрать более одной опции меню.
Флажки. Данный тип элементов формы позволяет пользователю выделить несколько опций в наборе флажков.
 2015-05-10
2015-05-10 323
323








