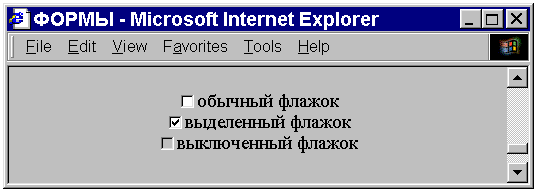
<INPUT TYPE = "CHECKBOX" NAME = "CHECKBOX_1" VALUE = "ON">обычный флажок <BR>
<INPUT TYPE = "CHECKBOX" NAME = "CHECKBOX_2" VALUE = "ON" CHECKED>выделенный флажок <BR>
<INPUT TYPE = "CHECKBOX" NAME = "CHECKBOX_3" VALUE = "ON" DISABLED>выключенный флажок
 Вид в броузере
Вид в броузере
Здесь TYPE = "CHECKBOX" определяет тип элемента формы. Атрибут NAME используется в качестве уникального идентификатора при передаче данной информации сценарию. Если указан атрибут CHECKED для поля INPUT, то он будет иметь статус выбранного. Если указан атрибут DISABLED для поля INPUT, то пользователь не может установить этот флажок. VALUE = "ON" назначается переменной определенной в NAME и затем передается сценарию.
Переключатели. Этот тип элементов формы позволяет пользователю выбрать только одну опцию из предлагаемого набора.
 2015-05-10
2015-05-10 250
250








