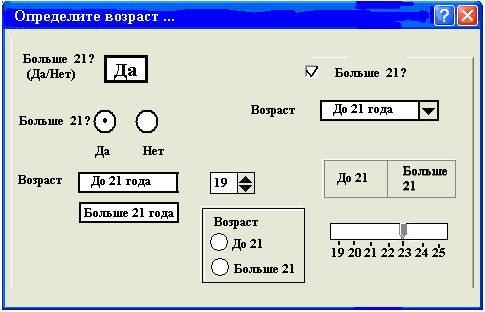
В глазах пользователя каждая деталь, каждый управляющий элемент должны служить какой-то цели. С точки зрения разработчика каждая часть данных может быть представлена несколькими способами. На рисунке 6.3 приведены несколько вариантов представления обычного поля ввода, которое может присутствовать в любой программе. В этом поле задается вопрос о возрасте пользователя: «Вам больше или меньше 21 года?» Можно было придумать и другие варианты представления данного поля, но были выбраны элементы наиболее популярные.
Одним из ключевых факторов, который следует учитывать при выборе управляющих элементов, является масштабируемость. Выпадающее окно списка может прекрасно работать, когда речь идет о пяти элементах, но не о 500. Вертикальная полоса прокрутки хорошо работает с 20-страничным документом, но не с 200-страничным.
При выборе особого элемента управления всегда следует думать об объеме информации, с которым сможет работать пользователь.
Всегда следует просчитать, что произойдет с интерфейсом, если через него будет проходить больше данных, чем ожидалось.

Рисунок 6.3 – Разнообразные управляющие элементы для сбора одних и тех же данных
 2015-04-01
2015-04-01 534
534








